Top >
Google >
Google Chrome > Google ChromeでJavaScriptエラーを通知してくれるChrome拡張「JavaScript Errors Notifier」
Google ChromeでJavaScriptエラーを通知してくれるChrome拡張「JavaScript Errors Notifier」
Google ChromeでJavaScriptエラーを通知してくれるChrome拡張「JavaScript Errors Notifier」を紹介します。

1.概要
Google Chromeでページを表示したとき、そもそもJavaScriptエラーが発生しているかどうかが分かりません。
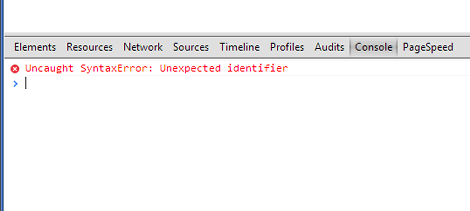
JavaScriptエラーと分かった場合でも、次のようにコンソールを開かないと詳細を確認することができません。
このアドオンを利用すれば、ページを表示した時点でJavaScriptエラーを知ることができます。
なおコンソールを使ったJavaScriptエラーの確認方法については、「JavaScriptエラーを表示・確認する方法のまとめ」をご覧ください。
2.インストール
「JavaScript Errors Notifier」のページを開きます。

右上にある「CHROMEに追加」をクリック。

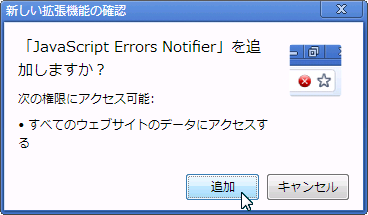
表示されたダイアログの「追加」をクリック。

「CHROMEに追加済み」に表示が変わればインストール完了です。

3.使い方
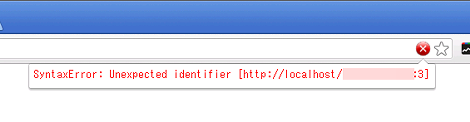
JavaScriptエラーが発生しているページを表示すると、アドレスバー右側に赤い×マーク通知してくれます。

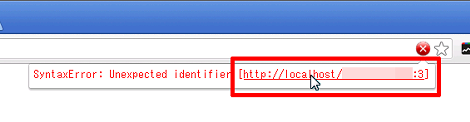
アイコンをクリックすればエラーの詳細がふきだしで表示されます。一番右端にはエラーが発生している行番号が表示されます。
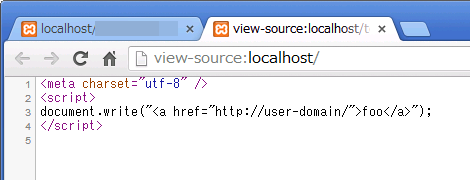
ふきだしのURLはクリックすることができます。
クリックすると、このようにソースが表示されます。

Posted by yujiro このページの先頭に戻る
- Chromeでcookieを確認する方法
- Windows+Chromeで「この接続ではプライバシーが保護されません」となる場合の対処
- Firefox/Chromeでtable要素の「position: sticky」が動作しない問題の対処
- Chromeのタブ切り替えでリロードしない方法
- Google Chromeの背景(テーマ)がグレーに変わったときの対処
- Google ChromeでCookieを参照する方法
- ブラウザからPOSTメソッドを送信できるChrome拡張「Advanced REST client」
- Chromeの右上に表示されたアイコンや名前を消す方法
- Google ChromeのAdobe Flash Player更新について
- ChromeでYouTubeを直接検索できるようにする方法
- Chromeに登録された検索エンジンを利用する方法
- Google Chromeで表示したページのHTMLソースをダウンロードする方法
- Google Chromeで新しいタブを開いたときに空白ページを表示する方法
- Google Chrome起動時に複数のウィンドウを復元する方法
- Google Chromeのテキストエリアに表示される赤い波線を消す方法
トラックバックURL
コメントする
greeting