ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
イベント発生時にオーバーレイやメッセージ・ローディング画像といった、いわゆるローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」を紹介します。
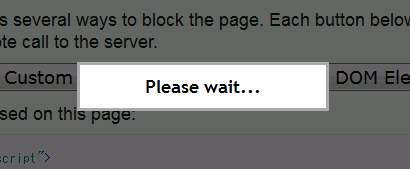
BlockUIによるローディング画面

1.機能
「BlockUI」は、例えばあるイベントが発生したときにオーバーレイやメッセージ・ローディング画像などを表示させる見栄えの変更とともに、ユーザーがページを操作できないようにブロックするプラグインです。
フォームの投稿直後など、ユーザーが操作できないようブロックしたいときに有効です。
サンプルを用意したのでご利用ください。サンプルに表示されているフォームボタンをクリックすると2秒ほどUIがブロックされます。
ページ全体のブロックだけでなく、特定の要素をブロックすることも可能です。
またブロック中はメッセージの他に、モーダルダイアログを表示することも可能です。
2.プラグインのダウンロード
「BlockUI」のサイトにアクセスして、「Download and Support」のタブをクリック。

「jquery.blockUI.js」のリンクを右クリックしてファイルを「jquery.blockUI.js」というファイル名で保存します。

githubからもダウンロード可能です。
3.基本的な使い方
jQueryと、ダウンロードしたjquery.blockUI.jsを読み込みます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="jquery.blockUI.js"></script>イベント発生時にブロックを開始したい場合は、次のように「blockUI()」を記述します。
<script>
$(function(){
$('#foo').click(function(){
$.blockUI();
});
});
</script>
<input type="button" id="foo" value="click" />ブロックを解除したい場合は、次のように「unblockUI()」を記述します。
<script>
$(function(){
$('#foo').click(function(){
$.blockUI();
setTimeout($.unblockUI, 2000);
});
});
</script>
<input type="button" id="foo" value="click" />上記のサンプルではsetTimuout()を使ってブロック解除を行っていますが、実用的なサンプルとしては下のコードのようにコールバックで行うのが適切かと思います。
<script>
$(function(){
$('#foo').click(function(){
$.blockUI();
$.ajax({
url: "foo.cgi",
}).done(function() {
// ...
}).always(function() {
$.unblockUI();
});
});
});
</script>
<input type="button" id="foo" value="send" />4.特定の要素をブロックする
特定の要素をブロックするには、blockUI()実行時に要素を指定するだけです。
$('#foo').blockUI();要素を指定してブロックした場合、unblockUI()にも同じ要素を指定します。
$('#foo').unblockUI();5.モーダルウィンドウを表示する
モーダルウィンドウを表示するには、モーダルウィンドウを表示する要素をページ上に作成しておき、blockUI()でその要素を指定します。
<script>
$(function(){
$('#bar').click(function() {
$.blockUI({ message: $('#foo') });
});
$('#yes').click(function() {
$.unblockUI();
// ...
});
$('#no').click(function() {
$.unblockUI();
return false;
});
});
</script>
<div id="foo" style="display:none; cursor: default">
<p>処理を続けますか?</p>
<input type="button" id="yes" value="はい" />
<input type="button" id="no" value="いいえ" />
</div>
<input type="button" id="bar" value="送信" /なお上記の例では「はい」「いいえ」に対する処理も実装する必要があります。
6.オプション
BlockUIには多くのオプションが用意されています。ここでは主なものをいくつか紹介します。
message
ブロック中のメッセージを設定します。
css
ブロック中のメッセージ部分のスタイルを設定します。
css: {
padding: 0,
margin: 0,
width: '30%',
top: '40%',
left: '35%',
textAlign: 'center',
color: '#000',
border: '3px solid #aaa',
backgroundColor:'#fff',
cursor: 'wait'
} showOverlay
オーバーレイを行いたくない場合は「false」を設定します。
overlayCSS
オーバーレイのスタイルを設定します。
overlayCSS: {
backgroundColor: '#000',
opacity: 0.6,
cursor: 'wait'
}fadeIn
オーバーレイのフェードイン時間をmsで設定します。
fadeOut
オーバーレイのフェードアウト時間をmsで設定します。
オプションはblockUI()に設定します。サンプルは以下のようになります。
$.blockUI({
message: text,
fadeIn: 200,
fadeOut: 0,
overlayCSS: {
backgroundColor: '#aaa',
opacity: 0.6,
cursor: 'wait'
},
css: {
padding: '30px 0 0 0',
margin: 0,
height: '50px',
width: '250px',
border: '2px solid #aaa',
}
});- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
- jQueryで目次を自動生成する「tocプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
- JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
- スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処
- スマホのマルチタッチジェスチャーを判断できるjQueryプラグイン「Hammer.js」

