ブラウザでパスワードを表示する方法のまとめ
ブラウザのパスワードを表示する方法のまとめです。
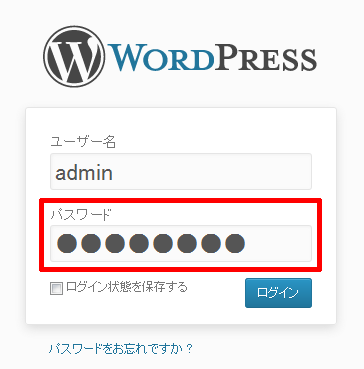
通常、ブラウザに入力したパスワードは黒い丸印で非表示になります。

本エントリーで解説する方法で、次のようにパスワードを表示することができます。

その他、ブラウザのパスワード管理機能を使ってパスワードを確認することもできます。
このエントリーは「Chrome などで保存したパスワードが丸見えだから危険とか言われている件について | WWW WATCH」の便乗記事です。内容はビギナーの方向けです。
ご自身のパスワードを忘れたときに活用してください。
1.Google Chromeでパスワードを表示する
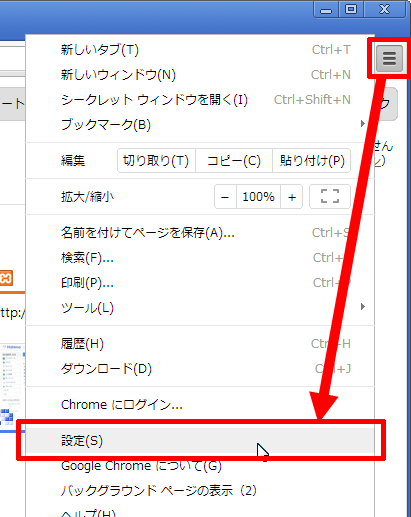
「Google Chromeの設定」→「設定」をクリック。

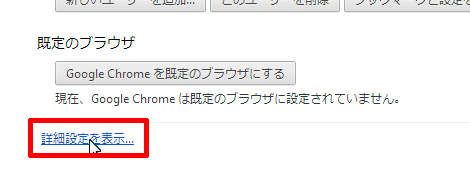
「詳細設定を表示」をクリック。

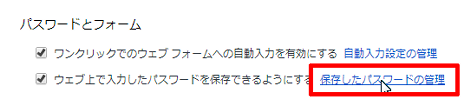
「パスワードとフォーム」の「保存したパスワードの管理」をクリック。

パスワードを保存しているURLとユーザー名の一覧が表示されます。
パスワードを表示したいURLをクリックしてパスワード部分の「表示」をクリック。
これでパスワードが表示されます。
2.Google Chromeのデベロッパーツールでパスワードを表示する
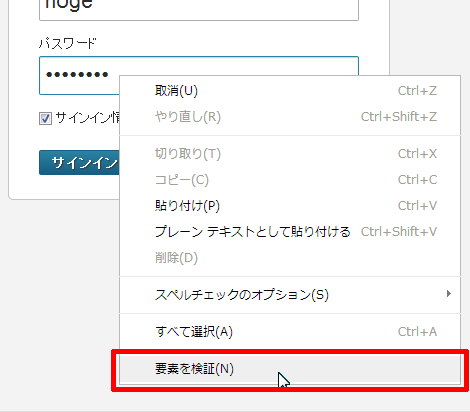
フォームのパスワード部分を右クリックして、「要素を検証」を選択。

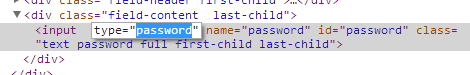
Elementsタブに選択部分のHTMLマークアップが反転表示されているはずなので、「type="password"」の「password」の部分をダブルクリックして編集可能な状態にします。

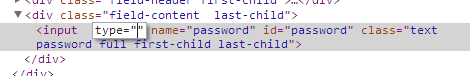
「password」を削除します。

削除したあと、フォーカスを別の部分に移すとパスワードが表示されます。

3.Firefoxでパスワードを表示する
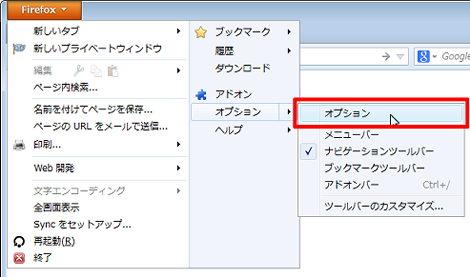
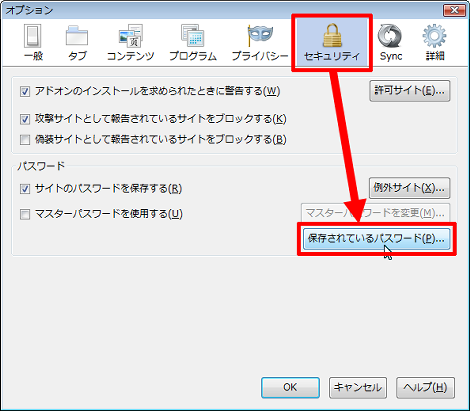
Firefoxボタンの「設定」→「設定」をクリック。
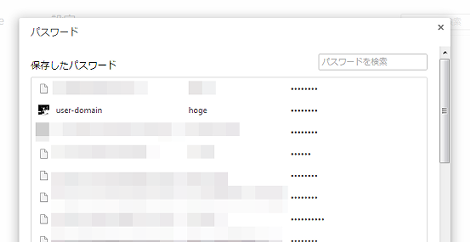
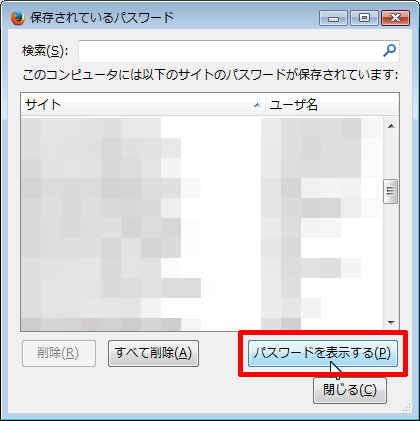
「セキュリティ」タブをクリックして「保存されているパスワード」をクリック。
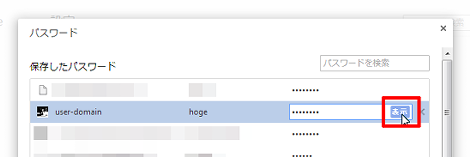
「パスワードを表示する」をクリック。

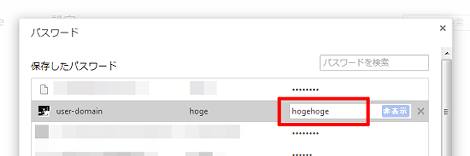
「パスワードを表示します。よろしいですか?」と聞かれるので「はい」をクリック。

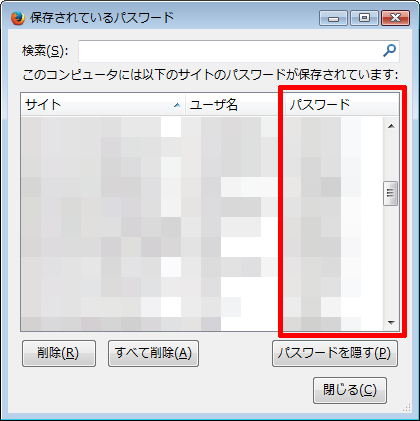
一覧にパスワードの列が追加され、パスワードが表示されます。

4.Firefoxの開発ツールやFirebugでパスワードを表示する
Firefoxの開発ツールやFirebugでパスワードを表示する方法を紹介します。ここではFirebugを用いた方法で紹介します。開発ツールでも手順はほぼ同じです。
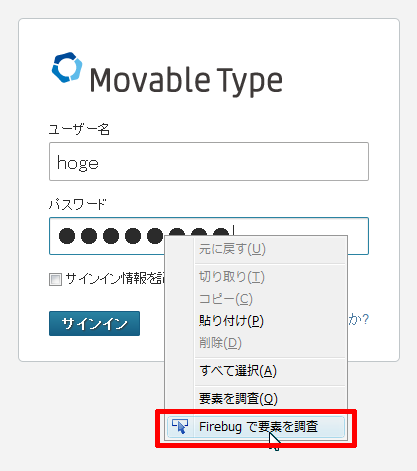
フォームのパスワード部分を右クリックして、「Firebugで要素を調査」を選択。開発ツールの場合はそのすぐ上にある「要素を検証」を選択。

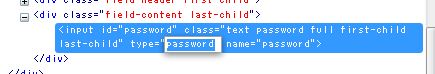
HTMLタブに選択部分のHTMLマークアップが反転表示されているはずなので、「type="password"」の「password」の部分をクリックして編集可能な状態にします。

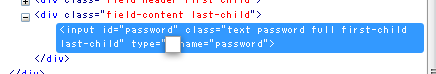
「password」を削除します。

削除した瞬間にパスワードが表示されます。

- フォームのファイル選択でドラッグ&ドロップする方法
- テキストの行を入れ替えるツール
- 「ラジオボタン」の由来
- ウェブサイトで事前レンダリングする方法
- 「2015年年次訪問者調査の参加者に特別に選ばれました!」というサイトに注意
- 自分のIPアドレスを調べる方法
- index.htmlの理由
- PubSubHubbubのまとめ
- メールのPOPとIMAPの違いについて
- Unicodeエスケープシーケンス変換ツール
- 「file:///」でスラッシュが3つ並んでいる理由