JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」を紹介します。
1.概要
「JSON2HTML」はJSONデータをHTMLにマッピングするためのHTMLテンプレートエンジンです。
次のようなJSONデータがあるとします。
var data = [
{ 'name': 'A', 'value': 10 },
{ 'name': 'B', 'value': 20 },
{ 'name': 'C', 'value': 30 }
];たとえば、このJSONデータから次のようなHTMLを出力することができます。
<ul>
<li>A (10)</li>
<li>B (20)</li>
<li>C (30)</li>
</ul>jQueryプラグインとnode.jsパッケージの2種類が配布されています。
2.ダウンロード
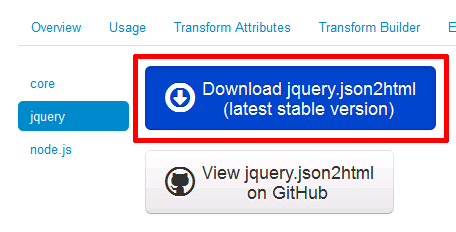
JSON2HTMLのページにアクセスして、「DOWNLOAD for jquery」のリンクをクリック。

「Download jquery.json2html」のリンクをクリック。これでダウンロードが開始するので任意のフォルダに保存します。

githubからダウンロードすることも可能です。
3.基本的な使い方
jQuery版の場合、jQueryとダウンロードしたjson2html.jsおよびjquery.json2html.jsを読み込みます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="json2html.js"></script>
<script src="jquery.json2html.js"></script>冒頭のサンプルのJSONデータをHTMLにマッピングさせるには、次のように記述します。
<script>
var data = [
{ 'name': 'A', 'value': 10 },
{ 'name': 'B', 'value': 20 },
{ 'name': 'C', 'value': 30 }
];
var transform = {'tag':'li','html':'${name} (${value})'};
$(function(){
$('#list').json2html(data, transform);
});
</script>
<ul id="list"></ul>HTMLにマッピングさせるための変数transformを設定します。'tag'の値に生成するHTML要素名、htmlに要素の内容としてJSONデータを指定します。
var transform = {'tag':'li','html':'${name} (${value})'};あとは、指定した要素にjson2html()を使って実行します。
$('#list').json2html(data, transform);第1パラメータにJSONデータ、第2パラメータにマッピングデータを指定します。
4.JSONデータをid属性とclass属性に設定する
JSONデータをid属性とclass属性の値として設定するには、マッピングデータに'id'や'class'を利用します。
<script>
var data = [
{ 'id': 'A', 'class': 'x', 'value': 10 },
{ 'id': 'B', 'class': 'y', 'value': 20 },
{ 'id': 'C', 'class': 'z', 'value': 30 }
];
var transform = { tag: 'div',
id: '${id}',
class: '${class}',
html: '${value}'
};
$(function(){
$('#list').json2html(data, transform);
});
</script>
<div id="list"></div>このサンプルでは次のHTMLマークアップを出力します。
<div id="list">
<div id="A" class="x">10</div>
<div id="B" class="y">20</div>
<div id="C" class="z">30</div>
</div>5.HTMLを入れ子にする
3項のJSONデータのHTMLを入れ子にするには、変数transformに'children'を与えます。
var transform =
tag:'li', children:[
{ tag: 'h3', html: '${name}'},
{ tag: 'div', html: '(${value})'}
]
};これで、li要素の子要素として次のようなHTMLマークアップを出力します。
<ul id="list">
<li>
<h3>A</h3><div>(10)</div>
</li>
<li>
<h3>B</h3><div>(20)</div>
</li>
<li>
<h3>C</h3><div>(30)</div>
</li>
</ul>
6.入れ子になっているJSONデータをマッピングさせる
やや複雑ですが、入れ子になっているJSONデータをマッピングさせることも可能です。
サンプルを以下に示します。
<script>
var data = [{ Name: 'Parent1', Children:[ { Name:'Child1' },{ Name:'Child2' } ]},
{ Name: 'Parent2', Children:[ { Name:'Child3' },{ Name:'Child4' } ]}];
var transform_parent = [
{ tag: 'h3', html: '${Name}' },
{ tag: 'ul', children: function(obj){ return(json2html.transform(obj.Children, transform_child)); }}
];
var transform_child =
{ tag:'li', children:[
{ tag: 'span', html: '${Name}' }
]};
$(function(){
$('#list').json2html(data , transform_parent);
});
</script>
<div id="list"></div>解説です。
JSONデータは次のような配列とハッシュの入れ子になっています。
var data = [{ Name: 'Parent1', Children:[ { Name:'Child1' },{ Name:'Child2' } ]},
{ Name: 'Parent2', Children:[ { Name:'Child3' },{ Name:'Child4' } ]}];マッピングデータは親と子の2つを用意します。親のマッピングデータはName部分のみを定義し、入れ子になっているデータは'children'の中でコールバックで呼び出します。
var transform_parent = [
{ tag: 'h3', html: '${Name}' },
{ tag: 'ul', children: function(obj){ return(json2html.transform(obj.Children, transform_child)); }}
];そして子のマッピングデータは通常の定義を行います。
var transform_child =
{ tag:'li', children:[
{ tag: 'span', html: '${Name}' }
]};最後にjson2html()で第2パラメータに親のマッピングデータを指定します。
$('#list').json2html(data , transform_parent);
このサンプルでは次のHTMLを出力します。
<div id="list">
<h3>Parent1</h3>
<ul>
<li><span>Child1</span></li>
<li><span>Child2</span></li>
</ul>
<h3>Parent2</h3>
<ul>
<li><span>Child3</span></li>
<li><span>Child4</span></li>
</ul>
</div>7.補助ツール
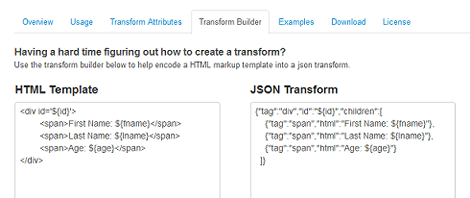
テンプレートエンジン的にはちょっと使いにくいかもしれないプラグインですが、補助ツールとして「Transform Builder」がトップページ下に用意されています。
左側のテキストエリアに実現したいHTMLマークアップとマッピングさせたいJSONデータを記述すれば、マッピングデータを右側のテキストエリアに出力します。
- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
- jQueryで目次を自動生成する「tocプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
- ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
- スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処
- スマホのマルチタッチジェスチャーを判断できるjQueryプラグイン「Hammer.js」