Movable Type Data APIの使い方:paramsについて
Movable Type 6から提供されるData APIの使い方を紹介します。
本エントリーでは、JavaScript SDK APIのparamsの使い方について解説します。
1.APIのparamsについて
Data APIのドキュメントでは数多くのAPIに「params」が設定できるように書かれています。
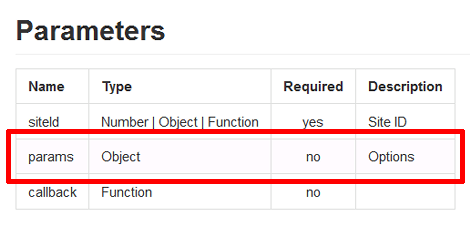
Data APIのドキュメント「listEntries()」より抜粋

paramsはAPIを実行するときのオプションで、たとえば取得するオブジェクトの件数や返却時のフィールドを指定することができます。
ということで以下、listEntries()を使ってparamsの設定方法をいくつか紹介します。
サンプルではJavaScriptライブラリのインクルードやapiの生成・エラーのハンドリング等を省略しているので、以下の記事を参照して適宜追加してください。
jQueryを利用しているので、jQueryのインクルードも行ってください。
2.取得記事をフィルタリングする
「Movable Type Data APIの使い方:listEntries()」で記事一覧を取得する基本的な使い方を解説しましたが、このままではすべての記事を取得してしまいます(厳密にはAPI側で50記事に絞られるようです)。
listEntries()では、paramsを第2パラメータに設定することで、取得する記事をフィルタリングすることができます。
たとえば新着3件の記事を表示するには、「limit:」を設定した変数paramsをlistEntries()に設定します。
<script>
// API生成コード等は省略
var siteId = 2;
var params = {
limit: 3
};
api.listEntries(siteId, params, function(response) {
if (response.error) {
return;
}
for (i=0; i< response.items.length; i++) {
jQuery('#result').append($('<li>').append(response.items[i].title));
}
});
</script>
<div id="result"></div>赤字が「Movable Type Data APIの使い方:listEntries()」のサンプルコードに追加した部分になります。
その他、以下のパラメータが設定できるようです(listEntries()では使われないと思われるパラメータも含まれています)。
- sortBy:'title'や'authored_on'などを指定
- sortOrder:'ascned'または'descend'を指定
- limit:記事件数を指定
- offset:除外したい記事数を指定
- scope:'blog'または'website'または'system'
- blog_id:ブログID
- blog_ids:複数のブログID
他にも設定可能なパラメータがあるようですが、動作未確認なのでここでは割愛しています。
3.取得記事のフィールドを特定する
2項のコードでは、返却されるJSONデータにすべてのフィールドが設定されてしまい、パフォーマンス上好ましくありませんん。
たとえばJSONデータを記事タイトルとパーマリンクだけに特定したい場合は、パラメータに「fields:」を設定します。
<script>
// API生成コード等は省略
var siteId = 2;
var params = {
limit: 3,
fields: 'title, permalink'
};
api.listEntries(siteId, params, function(response) {
if (response.error) {
return;
}
for (i=0; i< response.items.length; i++) {
jQuery('#result').append($('<li>').append(response.items[i].title));
}
});
</script>
<div id="result"></div>「fields:」の値に、取得したいフィールドを設定します。複数取得する場合はカンマ区切りで設定します。
設定可能なフィールドは収集するオブジェクトによって異なります。
4.指定した文字列でフィルタリングする
パラメータに「search:」を加え、値に文字列を設定することで、文字列を含む記事だけにフィルタリング、つまり検索することができます。
<script>
// API生成コード等は省略
var siteId = 2;
var params = {
limit: 3,
fields: 'title, permalink',
search: 'hoge',
searchFields: 'title, body'
};
api.listEntries(siteId, params, function(response) {
if (response.error) {
return;
}
for (i=0; i< response.items.length; i++) {
jQuery('#result').append($('<li>').append(response.items[i].title));
}
});
</script>
<div id="result"></div>「searchFields:」は検索対象のフィールドを指定します。「searchFields:」は必須ではないようです。
- MovableTypeのDataAPIでコンテンツデータをモーダル表示させる方法
- Movable TypeのWorkflowプラグインでDataAPIが利用可能になる「WorkflowDataAPIプラグイン」
- Movable TypeのDataAPIで記事を投稿するサンプル
- Movable TypeのDataAPIで「403 Forbidden」になる場合の対処
- Movable TypeのDataAPIで特定のカスタムフィールドを取得する方法
- Movable TypeのDataAPIでアクセスランキングを表示する方法
- Movable TypeとGoogle Analyticsの連携
- Movable Type Data APIの使い方:カスタムフィールド検索
- Movable Type Data APIの使い方:検索
- Movable Type Data APIの使い方:カスタムフィールド作成
- Movable TypeのData APIを有効・無効にする方法のまとめ
- Movable Type Data APIの使い方:uploadAsset()
- Movable Type Data APIの使い方:publishEntries()
- Movable Type Data APIの使い方:authenticate()
- Movable Type Data APIの使い方:listEntries()

