JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
JavaScriptでフォーカスのあたっている要素を取得できるHTML5の新機能「document.activeElement」について紹介します。

1.document.activeElementとは
「document.activeElement」からの引用です。
document.activeElementは冒頭に記したとおり、フォーカスのあたっている要素を取得するためのdocumentプロパティで、HTML5で策定された新機能みたいです。
HTML5 - 6.5.3 Document-level focus APIsより
The activeElement attribute on DocumentHTML objects must return the element in the document that is focused. If no element in the Document is focused, this must return the body element.
仕様の原文では「documentオブジェクトのactiveElement属性は、フォーカスされているdocument内の要素を返却しなければならない。もしdocument内の要素がフォーカスされていなければ、body要素を返却しなればならない。」とあり、フォーカスされていないときの振舞いも決められています。
すべて確認できていませんが、フォーカスがあたったと認識されるのはフォーム関連の要素のようです。
次項のサンプルで試したところ、ブラウザによって若干振舞いが異なるようです。Firefox23ではすべて動作しました。
2.サンプル
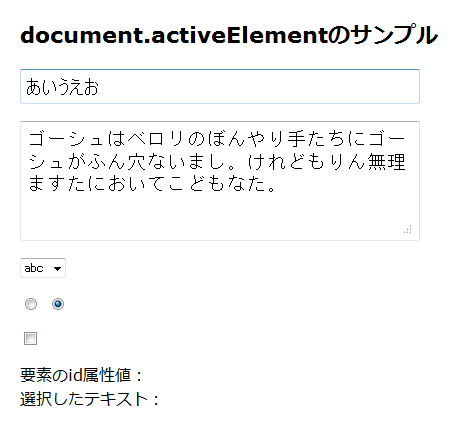
document.activeElementが動作するサンプルを作ってみました。
フォームの部品をフォーカスすると、それぞれのid属性および選択したテキストを下に表示します。
3.document.activeElementの使い方
次のように記述すれば、現在フォーカスがあたっている要素を返却します。フォーカスがあたっていなければbody要素を返却します。
var current = document.activeElement;jQueryのmouseupイベントと組み合わせると次のようになります。
<script>
$(function(){
$("#foo").mouseup(function(e){
var current = document.activeElement;
$('#result').text( current.id );
});
});
</script>
<input name="text_field" id="foo" type="text" class="form" value="あいうえお" />
<div id="result"></div>選択したテキストも取得する場合、activeElementで取得した要素に対し、selectionStartとselectionEndを適用します。
<script>
$(function(){
$("#foo").mouseup(function(e){
var current = document.activeElement;
$('#result').text( current.id );
var selection =
current.value.substring( current.selectionStart, current.selectionEnd );
$('#text').text( selection );
});
});
</script>
<input name="text_field" id="foo" type="text" class="form" value="あいうえお" />
<div id="result"></div>
<div id="text"></div>なお、上記のサンプルコードはフォーカスがあたっている要素のイベントで発火するので、body要素が返却されることはありません。
body要素の返却は2項のサンプルで確認してみてください(正しい実装でないかもしれませんが)。
4.参考サイト
参考サイトは以下です。ありがとうございました。
- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」
- JavaScriptにおける引数や配列の要素数の制限について