HTML5文書のアウトラインを簡単に確認できる「HTML5 Outliner」
HTML5文書のアウトラインを簡単に確認できる「HTML5 Outliner」の紹介です。
1.HTML5 Outliner
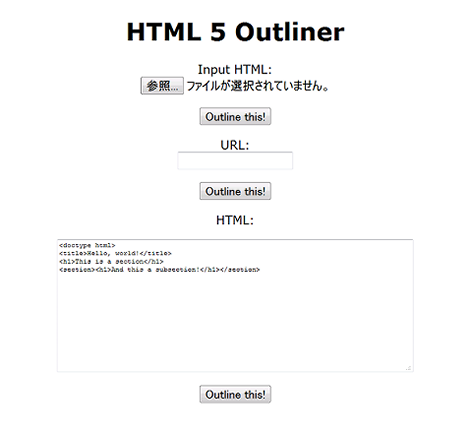
「HTML5 Outliner」は、HTML5文書のアウトラインを簡単に確認するためのツールです。
このツールにURLやHTMLマークアップを設定して「Outline this!」をクリックすれば、文書のアウトラインが確認できます。
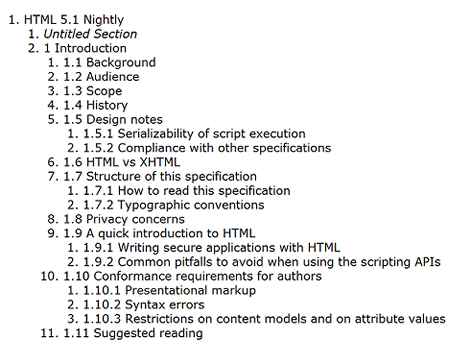
たとえば、「HTML 5.1 Nightly - 1 Introduction」のページのURLを実行すると次のような結果が表示されます。
2.Chrome拡張の「HTML5 Outliner」
Chrome拡張の「HTML5 Outliner」も用意されているので、こちらの方が扱いやすいでしょう。
ここではChrome拡張のインストールと利用方法を紹介します。
Chromeで「HTML5 Outliner」のページにアクセスして、「無料」のアイコンをクリック。

ダイアログが表示されるので「OK」をクリックしたあと、「CHROMEに追加済み」が表示されればインストール完了です。

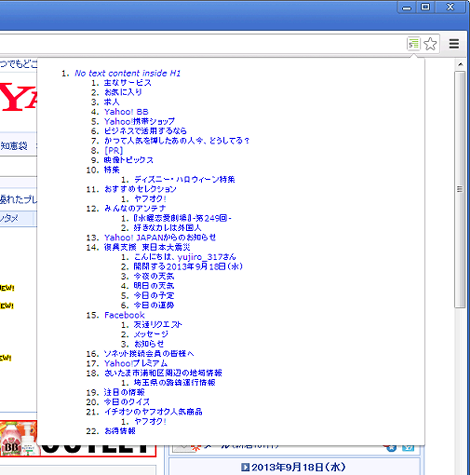
インストールするとアドレスバーの右側にアイコンが追加されます。サンプルとして、Yahoo!JAPANのページを開いた状態でアイコンをクリックします。

ページのアウトラインがふきだしで表示されます。
3.文書からアウトラインを作成する方法
HTML5文書からアウトラインを作成する方法は、HTML5の4.4.10.1で標準化されています。
Posted by yujiro このページの先頭に戻る
- ファイルを表示せずにダウンロードする方法
- 番号付きリスト(ol/li)の途中で番号を変更する方法
- HTML5のdl要素/dt要素/dd要素について
- HTML5のlocalStorageの使い方のまとめ
- 「Text run is not in Unicode Normalization Form C.」というHTML Validation Serviceの警告について
- フォームのオートコンプリートについて
- HTML5でタグをどれだけ省略できるか調べてみた
- link要素「rel="canonical"」のまとめ
- HTML5+RDFaについて
トラックバックURL
コメントする
greeting