パスワードを表示するブックマークレット
入力フォームのパスワードフィールドのパスワードを一発で表示するブックマークレットを作りました。
1.概要
ログイン時の入力パスワードをブラウザなどに記憶させて使っている人は少なくないと思います。
が、別のPCでログインしたり、パスワード変更時に前のパスワードを入力しないといけないときなど、入力していたパスワードをうっかりすっかり忘れてしまうケースもあると思います。
このブックマークレットを使えば、入力しているパスワードの内容を一発で確認することができます。
注:ご利用にあたっては、パスワードを忘れたときのみブラウザのお気に入りに登録し、確認後はすぐに削除するようにしてください。
1.ブックマークレットの使い方
以下のリンクをブックマークして、パスワードを見たいページを保存してブックマークをクリックまたは選択すれば、パスワードが表示されます。
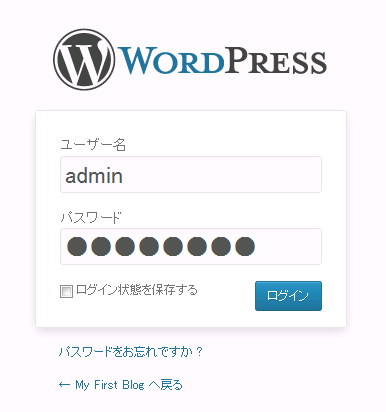
パスワード入力ページを表示します。

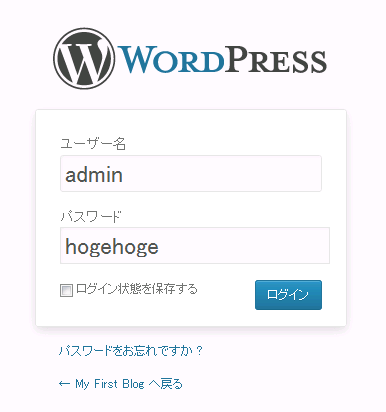
ブックマークレットを起動すれば、パスワードフィールドの文字列を一発で表示します。

2.ソースコード
ブックマークレットのコードを掲載しておきます。
パスワードを表示するブックマークレット(ソースコード)
javascript: (function () {
var input = document.getElementsByTagName('input');
for (i=0; i<input.length; i++) {
if (input[i].type == 'password') {
input[i].removeAttribute('type');
}
}
})();理屈は簡単で、input要素でtype属性が「password」の場合、type属性を削除しているだけです。
この仕組みは以下の記事を参考にさせていただきました。
type属性を削除したあとでフォームを実行しても正常に処理されるようですが、ブラウザに依存するかもしれません。
Posted by yujiro このページの先頭に戻る
- 「https://」で始まるページでブックマークレットが動作しない理由
- スマホ向けページを拡大できるようにするブックマークレット
- 入力フォームの全角・半角を変換するブックマークレット
- Feedlyでサイドバーを常に表示させるブックマークレット
トラックバックURL
コメントする
greeting

