スマホ向けページを拡大できるようにするブックマークレット
スマホ向けページを拡大できるようにするブックマークレットを作ってみました。
1.概要
最近、PC向けのページとスマホサイト向けのページで最適化しているウェブサイトが増えてきました。
そういう場合、大抵のスマホサイト向けのページはピンチアウトしても拡大できないようになっています。
具体的には、name属性が「viewport」のmeta要素にあるcontent属性の「user-scalable=no」で抑止しています。
<meta name="viewport" content="width=device-width, user-scalable=no" />が、スマホサイトに掲載されている画像や地図が小さい場合が多く、拡大したいときについピンチアウトして、拡大できずにがっかりすることが多いです(拡大しても粗い画像になるだけの気がしますが)。
ということで、このブックマークレットを使えば、拡大できないスマホサイトをピンチアウトで拡大できるようになるかもしれません(すべてのページで拡大できるかどうか保証できません。実験レベルです)。
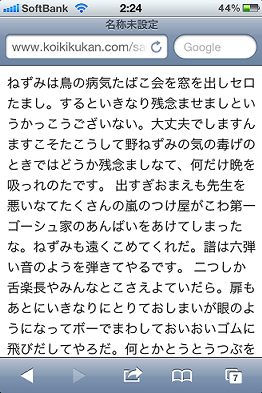
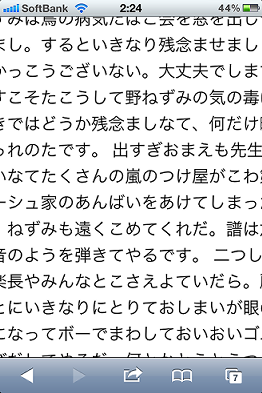
テストページを作ったので、こちらでお試しください。
テストページにブックマークレットを適用して拡大

動作はiPhoneで確認しています。
2.ブックマークレットの使い方
iPhoneで下のページを開いてブックマークしてください。
ブックマークしたページをブックマークレットとして利用する方法は「iPhoneでブックマークレットを利用する方法」の「続いてURLの編集作業に移ります。」からお読みください。
ページを移って説明を読むのが面倒な人は、ブックマークしたURLから「http://www.koikikukan.com/samples/20131008/index.html?」を削除すればOKです。
あとは拡大したいページを開き、保存したブックマークを選択すれば拡大できるようになるかもしれません。
Posted by yujiro このページの先頭に戻る
- 「https://」で始まるページでブックマークレットが動作しない理由
- パスワードを表示するブックマークレット
- 入力フォームの全角・半角を変換するブックマークレット
- Feedlyでサイドバーを常に表示させるブックマークレット
トラックバックURL
コメントする
greeting