Google ChromeでHTTPを確認する拡張「HTTP Headers」
Google ChromeでHTTPを確認する拡張「HTTP Headers」について紹介します。
1.概要
Google Chrome拡張「HTTP Headers」は、ページのHTTPヘッダーを簡単に確認することができるものです。
なお、Google Chromeではデフォルトの機能でHTTPを確認する方法がありますがちょっとみにくいので、今回はこちらの拡張を紹介します。
2.インストール
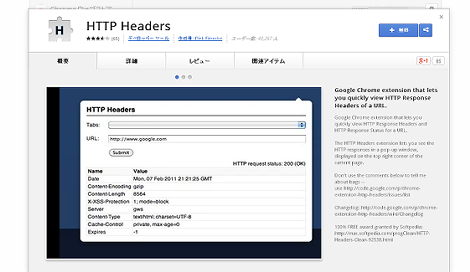
「HTTP Headers」のページにアクセス。
右上にある「無料」をクリック。

表示されたダイアログの「追加」をクリック。

「CHROMEに追加済み」に表示が変わればインストール完了です。

3.表示されているページのHTTPヘッダを確認する
表示されているページのHTTPヘッダを確認する方法です。ここではYahoo JAPANのページを例に説明します。

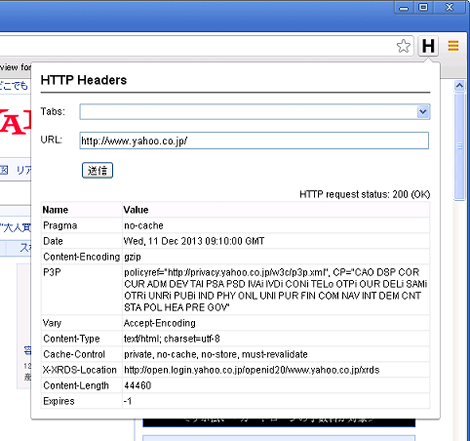
ページを表示した状態で右上の「H」のアイコンをクリック。

これだけでヘッダ情報が表示されます。
4.表示されていないページのHTTPヘッダを確認する
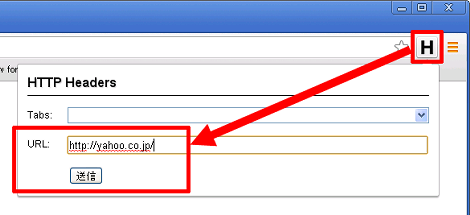
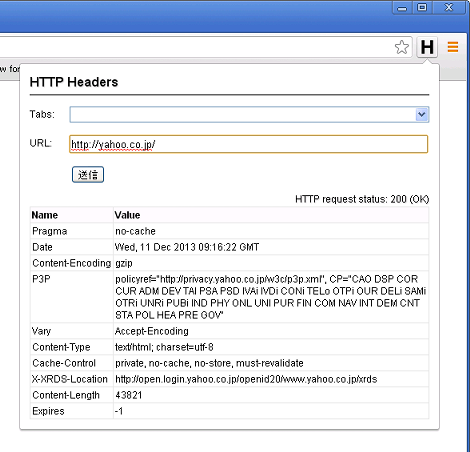
ページの何も表示されていない状態で任意のページのHTTPヘッダを確認するには、「H」のアイコンをクリックしたあとHTTPヘッダを確認したいURLを入力し、「送信」をクリック。
これでヘッダ情報のみが表示されます。ブラウザにページの内容は表示されません。
5.注意事項
この拡張で確認できるのは、HTTPレスポンスです。
またHTTPレスポンスも実行したURLのみが確認でき、たとえばページに含まれる画像などのHTTPレスポンスは確認できません。
Posted by yujiro このページの先頭に戻る
- Chromeでcookieを確認する方法
- Windows+Chromeで「この接続ではプライバシーが保護されません」となる場合の対処
- Firefox/Chromeでtable要素の「position: sticky」が動作しない問題の対処
- Chromeのタブ切り替えでリロードしない方法
- Google Chromeの背景(テーマ)がグレーに変わったときの対処
- Google ChromeでCookieを参照する方法
- ブラウザからPOSTメソッドを送信できるChrome拡張「Advanced REST client」
- Chromeの右上に表示されたアイコンや名前を消す方法
- Google ChromeのAdobe Flash Player更新について
- ChromeでYouTubeを直接検索できるようにする方法
- Chromeに登録された検索エンジンを利用する方法
- Google Chromeで表示したページのHTMLソースをダウンロードする方法
- Google Chromeで新しいタブを開いたときに空白ページを表示する方法
- Google Chrome起動時に複数のウィンドウを復元する方法
- Google Chromeのテキストエリアに表示される赤い波線を消す方法
トラックバックURL
コメントする
greeting