PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
PCのブラウザでiPhoneやAndroidのように、直前に入力した文字が見えるパスワードフォームを実現するJavaScriptライブラリ「FormTools」を紹介します。

1.はじめに
PCのパスワード入力では、入力した瞬間に文字が黒丸でマスキングされてしまうので、入力文字の確認ができません。
PCのパスワードフォームのマスキング(入力文字が確認できない)

これにひきかえ、iPhone(iOS)やAndroidといったスマホのパスワード入力では、直前に入力した文字が表示されるようになっています。
パスワードの1文字目を入力

パスワードの2文字目を入力(1文字目がマスキングされる)

すべてのパスワードを入力してフォーカスをはずしたあと(すべてマスキング)

本エントリーで紹介するJavaScriptライブラリを利用すれば、PCのブラウザでiPhoneやAndroidのパスワード入力のようなUIを実現することができるようになります。
ちなみに文字を削除するときもマスキングを1文字ずつ解除してくれます。
以下、基本的な設定方法です。動作はWindows + Firefox/Google Chromeで確認しています。
注:PCとiPhoneやAndroidでは利用環境が異なるので、iPhoneやAndroidのようなパスワードフォームのUIをPCに適用することの是非については利用者の判断にお任せします。
2.スクリプトのダウンロード
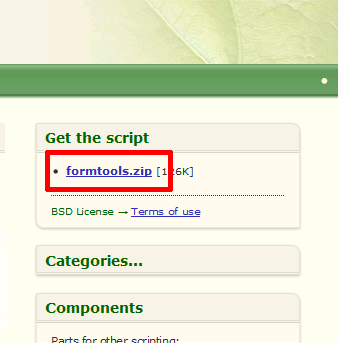
「FormTools」のページにアクセスしてformtools.zipをクリック。

ダウンロードしたアーカイブを展開し、中にあるFormTools.jsを利用します。
3.基本設定
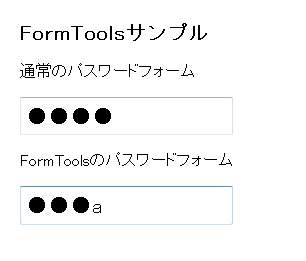
まず基本的な設定方法を紹介します。サンプルも用意しています。
FormTools.jsをscript要素で呼び出します。jQueryは不要です。
<script src="FormTools.js"></script>パスワード用フォームの下にscript要素を追加し、その中でaddPasswordMasking()を呼び出せば完了です。
addPasswordMasking()のパラメータには、パスワード用フォームのID属性値を設定します。
<input type="password" id="password" name="password" />
<script>
FormTools.addPasswordMasking("#password");
</script>jQueryを利用すればscript要素をまとめることができます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="FormTools.js"></script>
<script>
$(function(){
FormTools.addPasswordMasking("#password");
});
</script>
<input type="password" id="password" name="password" />4.パスワードを確認するチェックボックスをつける
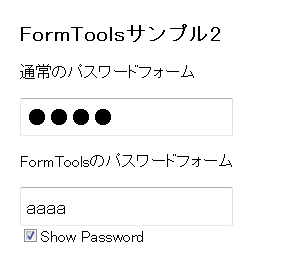
パスワードを確認するためのチェックボックスを設置することも可能です。
入力中にマスクの解除は行われませんが、チェックボックスをチェックすれば、マスクされたパスワードの内容がすべて表示されます。
チェックボックスはJavaScriptライブラリで自動的に表示します。
設定方法は3項とほぼ同じで、addPasswordMasking()の代わりにaddShowPasswordCheckboxes()を呼び出します。
パラメータは3項と同様、パスワード用フォームのID属性値を設定します。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="FormTools.js"></script>
<script>
$(function(){
FormTools.addShowPasswordCheckboxes("#password");
});
</script>
<input type="password" id="password" name="password" />5.注意事項
IMEで全角入力モードになっているとパスワードが入力できないようです。
また、素の設定でスマホから入力すると全角入力モードになってしまうようなので、実用的なレベルまで引き上げるにはもう一工夫必要かもしれません。
あとFormToolsには他の機能もあるので、色々調べてみるとよいでしょう。
- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」
- JavaScriptにおける引数や配列の要素数の制限について