Google+ APIのOAuth認証によるログイン方法のまとめ
Google+ APIのOAuth認証によるログイン方法をまとめました。

1.はじめに
Google+にログインすることで、Google+ APIを呼び出すことができます。
Google+のログインにはOAuth 2.0を使うことができ、Google+ ログインのページではそのサンプルが紹介されています。
そのページの解説もそこそこ分かりやすいのですが、本エントリーでさらに簡単に設定できるよう、まとめてみました。
ここではJavaScriptを用いたログイン方法について解説します。
2.クライアントIDの作成
Google+ APIでOAuth認証するためには、OAuth用のクライアントIDの作成が必要です。
ということで、まずクライアントIDの作成手順を説明します。
Google APIs Consoleにアクセス。
2014年2月現在ではページ上部に「Welcome to the new Google Developers Console! Prefer the old console?」というメッセージが出るので、気になる人は「Dismiss」をクリック(そのままほうっておいてもいいようです)。
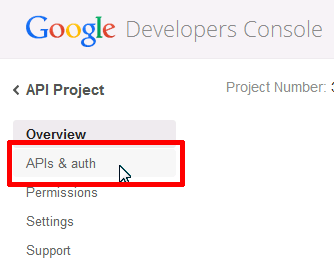
左メニューにある「Overview」→「APIs & auth」をクリック。

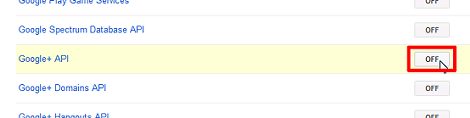
「Google+ API」の右側にある「OFF」をクリック。
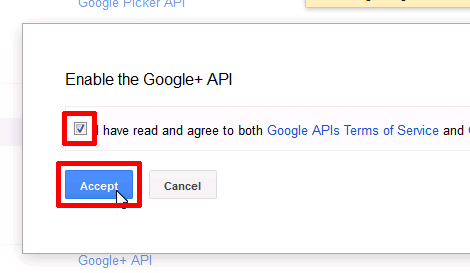
確認画面が表示されるので、チェックして「Accept」をクリック。

これで「ON」、つまり有効になりました。
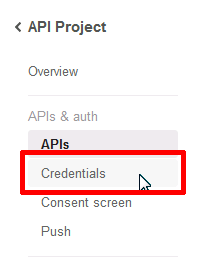
左メニューにある「APIs & auth」→「Credentials」をクリック。

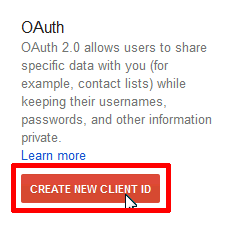
OAuthの「CREATE NEW CLIENT ID」をクリック

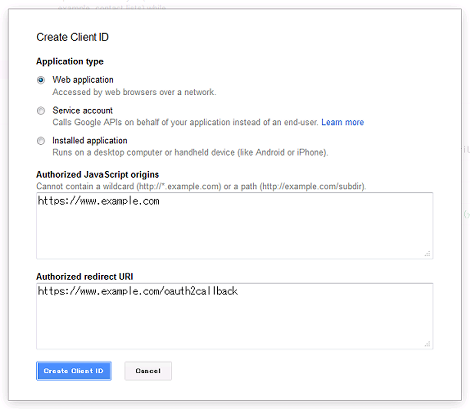
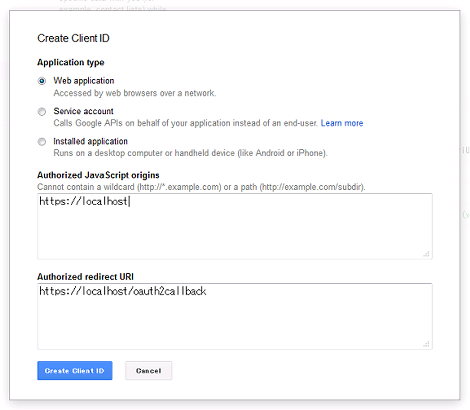
デフォルトはこのようになっています。
ローカルPCで動作確認するときの設定は次のとおりです。設定後、「Create Client ID」をクリック。
- Application Type:「Web application」を選択
- Authorized JavaScript Origins:http://localhost
- Authorized redirect URI:リダイレクトされたときに動作させたいURI。ここでは「http://localhost/oauth2callback」
上記の例であれば、
http://localhost/oauth2callback/index.htmlに、3項以降で示すサンプルファイルの内容を設定すれば、正常にリダイレクトされるはずです。
「Authrized JavaScript Origins」はドメインの設定のみなので、URLにサブディレクトリは設定しないでください(設定しても保存時にエラーになります)。
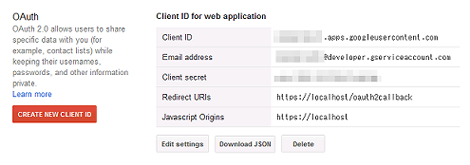
これでClientIDが作成されました。
この他にあと何項目か設定があるのですが、ここでは失敗したときの手順で説明を進めていきます。
3.ログイン用サンプルコード
ログイン用のサンプルコードは「Google+ ログイン」に掲載されているものをほぼそのまま使っています。
<script>
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/client:plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
function signinCallback(authResult) {
if (authResult['access_token']) {
// 認証OK時のアクション
document.getElementById('signinButton').setAttribute('style', 'display: none');
} else if (authResult['error']) {
// エラー発生時のアクション
}
}
</script>
<span id="signinButton">
<span
class="g-signin"
data-callback="signinCallback"
data-clientid="Client ID"
data-cookiepolicy="single_host_origin"
data-requestvisibleactions="http://schemas.google.com/AddActivity"
data-scope="https://www.googleapis.com/auth/plus.login">
</span>
</span>赤色で示した「Client ID」に、2項で作成したクライアントIDの「Client ID」の内容を設定します。
このコードを設定したファイルにブラウザからアクセスすると、冒頭のようなログインボタンが表示されます。

このあとログインしたところ、いくつかの失敗に遭遇しましたので一通り掲載しておきます。
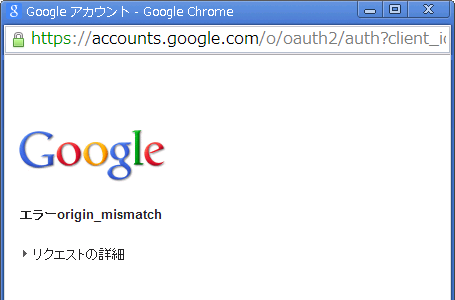
まず最初に「origin_mismatch」というエラーが発生しました。

調べたところ、origin_mismatchのエラーが発生する場合、「Authorized JavaScript Origins」および「Authorized redirect URI」の「https」を「http」に変更すれば解消すると思います(デフォルトがhttpsになっています)。
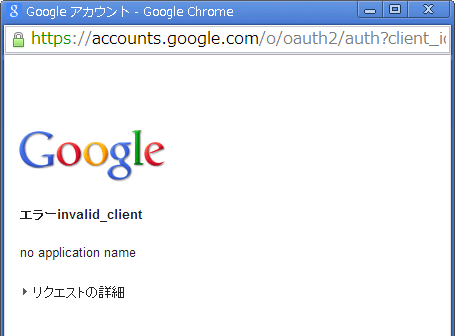
次に「invalid_client no application name」というエラーが発生しました。

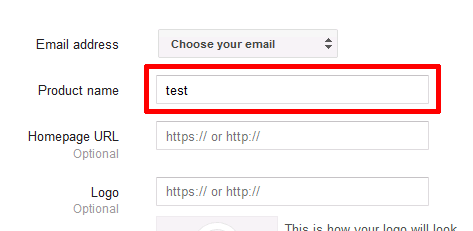
これはアプリケーション名が設定されていないことが原因です。
設定するには「APIs & auth」→「Consent screen」をクリック。

「Product name」が空になっているので、適当な名称を入力して「Save」をクリック。

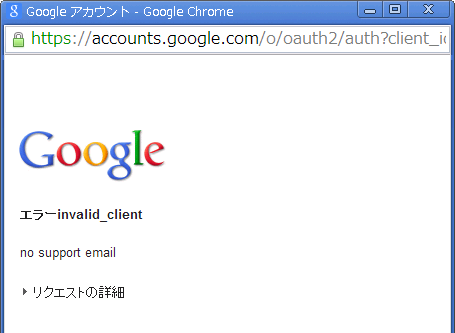
さらに「invalid_client no support email」というエラーが発生しました。

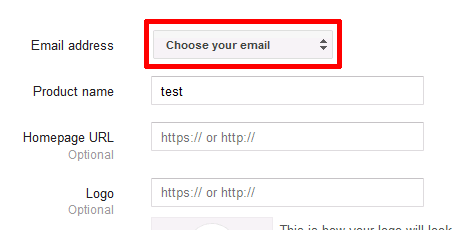
これはメールアドレスが設定されていないのが原因です。
設定するには、さきほどのアプリケーション名を設定した画面で「Choose your email」をクリックし、メールアドレスを選択して「Save」をクリック。

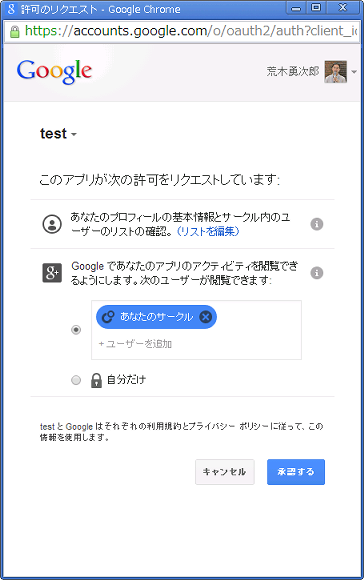
これらのエラーを解消したあと、ようやく許可のリクエスト画面が表示されました。
「承認」をクリックするとログインボタンが非表示になりましたので、これでOAuth認証ができたようです。
4.アクセストークンの取り消しとアプリの接続を解除するサンプル
アクセストークンの取り消しとアプリの接続を解除するサンプルも「Google+ ログイン」に掲載されていますが、そのままでは動かないので修正したコードを掲載します。
また、ajax()のお作法も古かったのであわせて修正しています。
接続解除にはアクセストークンが必要なので、アクセストークンが参照可能なsigninCallbackメソッドの中にこのコードを記述してみました。
該当部分を赤色で示します(ログイン等を含めたコードは次項に掲載します)。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
function signinCallback(authResult) {
…中略…
function disconnectUser() {
var revokeUrl = 'https://accounts.google.com/o/oauth2/revoke?token=' +
authResult['access_token'];
$.ajax({
type: 'GET',
url: revokeUrl,
async: false,
contentType: "application/json",
dataType: 'jsonp'
})
.done(function(nullResponse) {
// 正常に切断されたときの処理
})
.fail(function(e) {
// エラー発生時の処理
});
}
// 接続解除をトリガー
$('#revokeButton').click(disconnectUser);
}
</script>
…中略…
<input type="button" id="revokeButton" value="revoke">5.サンプルコード
ログインと接続解除をまとめたコードを掲載しておきます。
ログアウト状態ではGoogleのログインボタンを表示し、ログイン後は接続解除のための「revoke」ボタンを表示するように修正しています。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/client:plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
function signinCallback(authResult) {
if (authResult['access_token']) {
document.getElementById('signinButton').setAttribute('style', 'display: none');
document.getElementById('revoke').setAttribute('style', 'display: block');
} else if (authResult['error']) {
}
function disconnectUser() {
var revokeUrl = 'https://accounts.google.com/o/oauth2/revoke?token=' +
authResult['access_token'];
$.ajax({
type: 'GET',
url: revokeUrl,
async: false,
contentType: "application/json",
dataType: 'jsonp'
})
.done(function(nullResponse) {
document.getElementById('signinButton').setAttribute('style', 'display: block');
document.getElementById('revoke').setAttribute('style', 'display: none');
})
.fail(function(e) {
});
}
$('#revokeButton').click(disconnectUser);
}
</script>
<span id="signinButton">
<span
class="g-signin"
data-callback="signinCallback"
data-clientid="Client ID"
data-cookiepolicy="single_host_origin"
data-requestvisibleactions="http://schemas.google.com/AddActivity"
data-scope="https://www.googleapis.com/auth/plus.login">
</span>
</span>
<div id="revoke" style="display:none">
<input type="button" id="revokeButton" value="revoke">
</div>6.その他気がついた点
ログイン状態でログインボタンをクリックすると、確認画面が一瞬表示されて閉じてしますようです。
また、接続解除のコードで、
$('#revokeButton').click(disconnectUser);を
$('#revokeButton').click(disconnectUser());とすると、revokeボタンが消えてログインボタンが表示されてしまうようです。
7.参考サイト
参考サイトは下記です。ありがとうございました。
- Got origin_mismatch error in Google+ share api
- 本番環境でGoogle+のログインができない
- Error: invalid_client no application name
- google oauth error invalid_client no support email
2014.02.13
リンクやクライアントIDに個人用の内容が残っていたため修正しました。
- PDFやWordをGoogleで翻訳する方法
- reCAPTCHAでコメントスパムや検索スパムを撃退する
- Googleカレンダーをウェブサイトやブログに表示する方法
- AdsenseのURLやドメインを調べて自己クリックやブロックする方法
- GoogleリーダーからOPMLファイルをエクスポートする方法
- Googleトレンドの使い方
- Google検索結果に著者情報を表示する(完全版)
- ページ読み込みが早いとGoogle検索順位が本当に上がるのか試してみた
- ウェブサイトのパフォーマンス測定サービス「WebPageTest」
- Googleのスマホ最適化支援サービス「GoMo」でサイト診断
- Google+1(プラスワン)でJavaScriptエラーが発生する件について
- Android端末のWiFi接続にGoogle Public DNSを設定する
- iPhoneとAndroidの違いを絵に描いてみた
- 「8.8.8.8,8.8.4.4」より速い「129.250.35.250」
- Google カスタム検索が爆速な件