Google Chromeのテキストエリアに表示される赤い波線を消す方法
Google Chromeのテキストエリアに表示される赤い波線を消す方法を紹介します。

1.問題点
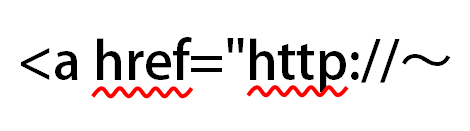
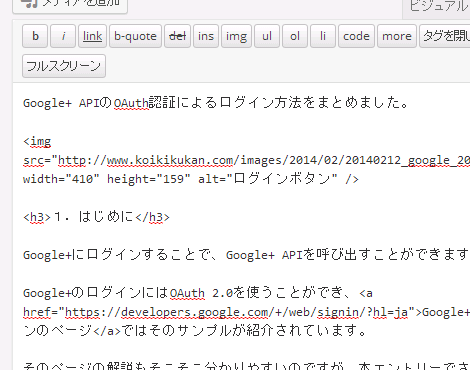
Google Chromeでブログなどのテキストエリアに文字を入力すると、半角英数文字に大量の赤い波線が表示されます。

2.原因
原因はスペルチェック機能が有効になっているためです。
以下、対処方法をいくつか紹介します。
3.テキストエリアに表示される赤い波線をすべて消す
赤い波線をすべて消す手っ取り早い方法としては、このスペルチェックを無効にする手があります。
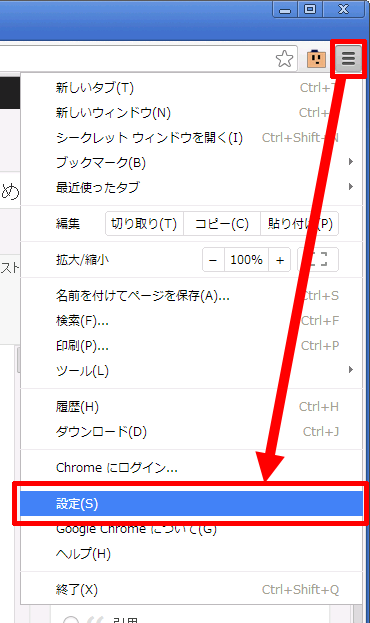
「Google Chromeの設定」アイコン→「設定」をクリック。

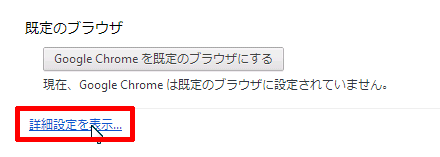
設定画面をスクロールして、一番下にある「詳細設定を表示...」をクリック。

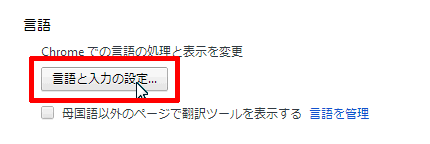
さらに項目が表示されるので、「言語」→「言語と入力の設定...」をクリック。

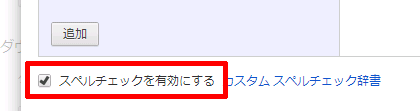
デフォルトでは「スペルチェックを有効にする」にチェックが入っているみたいです。

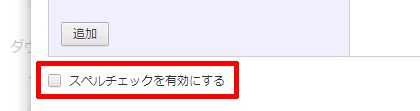
「スペルチェックを有効にする」のチェックをはずして「完了」をクリック。

これでテキストエリアの赤い波線が表示されなくなります。

4.赤い波線を一時的に消す
もう少し調べてみたところ、スペルチェックを一時的に無効にする方法もありました。
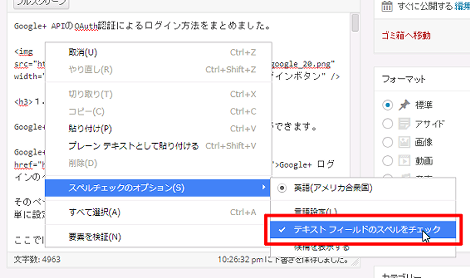
テキストエリア上で右クリックして、「スペルチェックのオプション」→「テキストフィールドのスペルをチェック」のチェックをはずします。
これでこのテキストエリアのみ、赤い波線が表示されなくなります。
5.辞書を追加する
3項・4項の方法では、本来行うべきスペルチェックができなくなります。
ということで、下線が表示された文字を辞書登録し、スペルチェック対象外にするという本来の対処方法も紹介します。
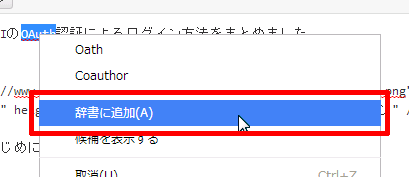
テキストエリア上で辞書に追加したい文字を選択。

右クリックして「辞書に追加」を選択。

これで選択した文字が辞書に追加され、スペルチェックでOKと判断されます。

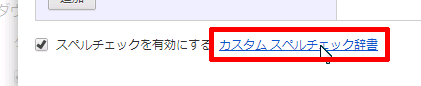
または2項の手順から「カスタム スペルチェック辞書」をクリック。

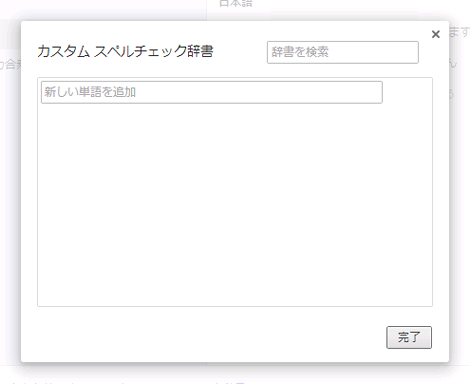
辞書一覧が開くので「新しい単語を追加」に登録したい単語を追加していきます。

これで追加した部分については正しいスペルであれば下線が非表示になり、本来のチェックが行えるようになります。
- Chromeでcookieを確認する方法
- Windows+Chromeで「この接続ではプライバシーが保護されません」となる場合の対処
- Firefox/Chromeでtable要素の「position: sticky」が動作しない問題の対処
- Chromeのタブ切り替えでリロードしない方法
- Google Chromeの背景(テーマ)がグレーに変わったときの対処
- Google ChromeでCookieを参照する方法
- ブラウザからPOSTメソッドを送信できるChrome拡張「Advanced REST client」
- Chromeの右上に表示されたアイコンや名前を消す方法
- Google ChromeのAdobe Flash Player更新について
- ChromeでYouTubeを直接検索できるようにする方法
- Chromeに登録された検索エンジンを利用する方法
- Google Chromeで表示したページのHTMLソースをダウンロードする方法
- Google Chromeで新しいタブを開いたときに空白ページを表示する方法
- Google Chrome起動時に複数のウィンドウを復元する方法
- Google ChromeでHTTPを確認する拡張「HTTP Headers」