ウェブサイトの画像にAmazonのアフィリエイトリンクを簡単に設定できる「Amazon Publisher Studio」の使い方
ウェブサイトの画像にAmazonのアフィリエイトリンクを簡単に設定できる「Amazon Publisher Studio」の使い方を紹介します。

1.完成イメージ
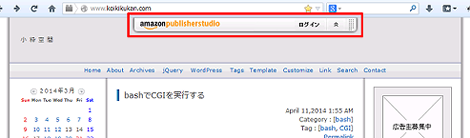
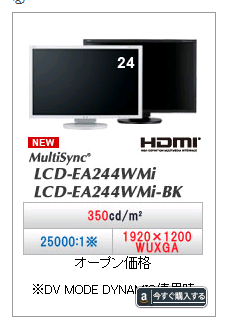
まず最初に、「Amazon Publisher Studio」でウェブサイト上の任意の画像に設定したアフィリエイトリンク(赤枠部分)です。

このリンクにマウスをポイントすると、次のように商品情報が表示されます。

ということで、「Amazon Publisher Studio」の使い方を紹介します。
「Amazon Publisher Studio」を利用するにはサイトの登録が必要なので、その手順から説明します。
なお本エントリーの説明では、Amazonアソシエイトの登録が事前に完了していることが前提です。
2.「Amazon Publisher Studio」へのサイトの登録
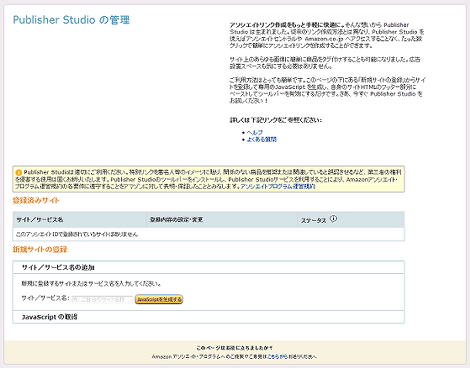
アソシエイト管理画面の上部メニューにある「Publisher Studio」をクリック。

Publisher Studioの管理画面が表示されます。まだ何も登録されていない状態では「このアソシエイトIDで登録されているサイトはありません」と表示されます。
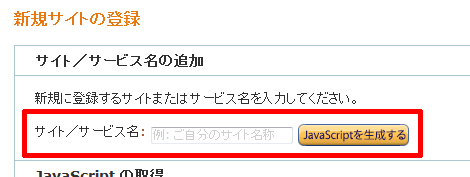
「新規サイトの登録」で「サイト/サービス名」に任意の名称を入力して「JavaScriptを生成する」をクリック。

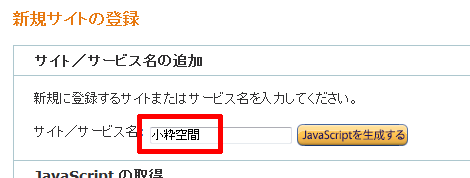
このブログでは次のように「小粋空間」と入力してみました。

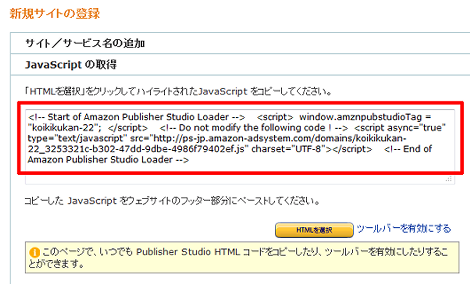
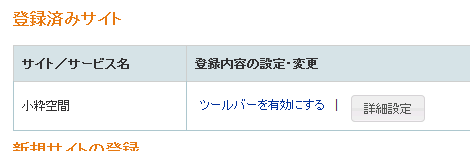
これで登録されたようです。

その下に表示されたJavaScriptをコピーして、ブログのbody終了タグの直前などにペースト・保存します。
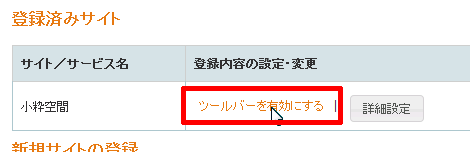
「ツールバーを有効にする」をクリック。

「有効になりました」と表示されればOKです。
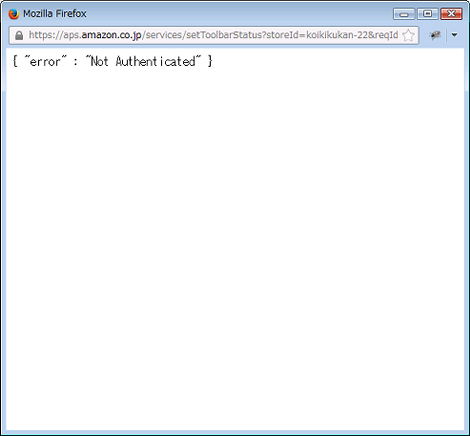
ちなみに時間が経過してサインアウトされてしまった状態でこの操作を行うと、次のような「Not Authenticated」が表示されるため、再度サインインしてからこの操作を行うとよいでしょう。
3.アフィリエイトリンクの追加
2項の設定を行った後でブログにアクセスすると、ページ上部にAmazon Publisher Studioのツールバーが表示されます。このツールバーはウェブサイトの閲覧ユーザーには表示されません。
「ログイン」をクリック。

これで表示が切り替わります。

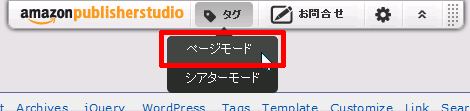
「タグ」をポイントすると「ページモード」と「シアターモード」が表示されます。ここでは「ページモード」をクリック。または「タグ」をクリックしても同じ動作になります。

それではページを移動して、以下の画像ファイルにアフィリエイトリンクを設置してみたいと思います。
「タグ」をクリックすると、画像にグレーのレイヤーが表示されます。
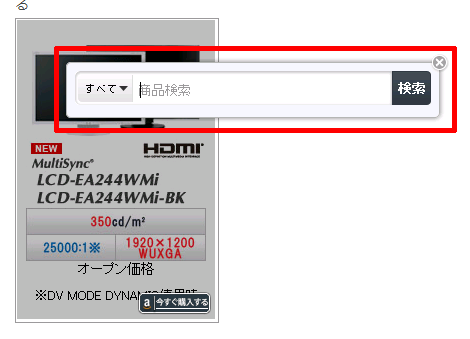
リンクを追加したい画像をクリックすると、検索フォームが表示されます。

画像に対応する商品名を入力して「検索」をクリック。入力内容はインクリメンタル検索で常に補完されるようです。

商品の一覧が表示されるので、その中からリンクさせたい商品をクリック。

画像の右下にリンクが追加されました。

ツールバーの「タグ」を再度クリックして編集モードから抜けると、冒頭に示した画像のようにアフィリエイトリンクが追加された画像が表示されます。

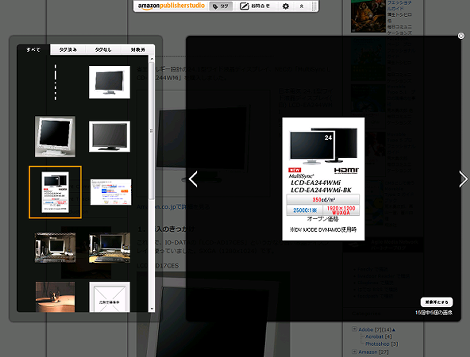
「シアターモード」を選択すれば、次のようにページ内で利用している画像の一覧が表示され、そこからリンクを設定することができます。
リンクの設定方法はタグモードと同じです。
4.アフィリエイトリンクを無効にする
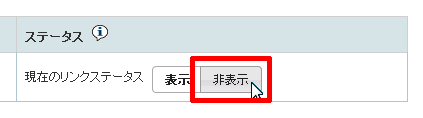
アフィリエイトリンクを無効にするには、サイトに追加したJavaScriptを削除するのではなく、管理画面の「ステータス」から「非表示」をクリックすればOKです。

- Amazonアソシエイトで複数のトラッキングIDを持つ方法
- Amazonで「Amazon発送」のものだけを検索する方法
- AmazonのCDから1曲だけ購入する方法
- Amazonの梱包を評価する方法
- Amazon 2010年 年間注文ランキング
- ソーシャルメディアを利用したAmazonアフィリエイト作成支援ツール「いいかも!」
- Amazon 2010年7月の注文ランキング
- Amazon 2010年6月の注文ランキング
- Amazon 2009年年間注文ランキング
- Amazon 2009年9月の注文ランキング
- Amazon 2009年8月の注文ランキング
- Amazon「本 全品配送料無料キャンペーン」実施中
- Amazon 2009年7月の注文ランキング
- Amazon 2009年6月の注文ランキング
- Amazon 2009年5月の注文ランキング