Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
Movable Type 6のダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」を公開します。
このプラグインは野田さんの下記の記事に触発されて作ったものです。
1.機能
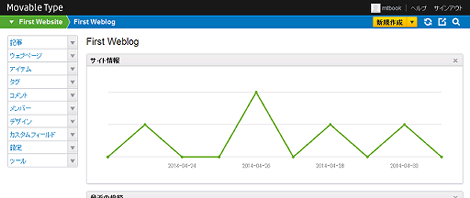
Movable Type 6のダッシュボードの「サイト情報」にはMTのChart APIによるグラフが表示され、表示期間は直近の10日間になっています。
この表示期間はプログラムにハードコーディングされているようで、簡単に変更することはできないようです。
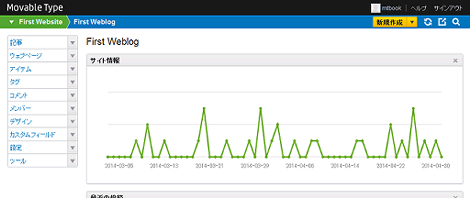
ですが本プラグインを利用すれば、表示期間を60日に変更できるようになります(値は可変にできるようバージョンアップする予定)。
2.プラグインのダウンロード・インストール
下記のリンクをクリックして、SiteStatsTermChangerのプラグインアーカイブをダウンロードします。
プラグインアーカイブを展開し、pluginsフォルダにあるSiteStatsTermChangerフォルダをMovable Typeのアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「SiteStatsTermChanger~」が表示されればインストール完了です。

3.注意事項
万が一、グラフ部分が真っ白になってしまった場合は下記のjsonファイル(グラフの元データ)を削除してください。
mt-static/support/dashboard/stats/0/xxx/yyy/data_n.json「xxx」はブログID、「yyy」はユーザIDにひもづく値になります。data_nの「n」はブログID、パスの「0」はブログIDが1000を超えるとインクリメントされるようです。
削除後、ダッシュボード画面をリロードすればデータが再生成されてグラフが正常に表示されると思いますが、回復しない場合はプラグイン削除後、同じ手順を繰り返してください。
- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
- Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
- IE9でMovable Typeの管理画面を操作できるようにする「EmulateIEプラグイン」