ブラウザの操作をマクロ化する「iMacros」
ブラウザの操作をマクロ化する「iMacros」を紹介します。

1.はじめに
ブラウザで操作を行う場合、ある決まった手順を行うことがあると思います。
簡単な例では、ブログを投稿する場合のブログツールへのログインから新規作成画面の表示などですが、より複雑な操作を日常的に行なう場合、結構面倒に感じることがあると思います。
本エントリーで紹介する「iMacros」を利用すれば、そういったブラウザ上の操作をマクロ化することができます。
iMacrosはGoogle Chrome/Firefox/IEのアドオンとして提供されています。
クリック動作やフォームへの入力などは、ブラウザの座標ではなくHTML要素や属性を探索して実行しているので、精度はそれなりに高いようです。
またJavaScriptなどによる制御も可能なようです。
ということで今回はインストールから基本な操作について紹介し、高度な機能については別途エントリーしたいと思います。
2.サンプル
YouTubeにサンプル動画をアップロードしたのでマクロの実行イメージをご確認ください。
このサンプルでは、以下の手順を1つのマクロですべて行っています。
- WordPressのログイン
- 新規記事作成画面の表示
- タイトルと本文に文章入力
- 記事投稿
- 投稿記事の確認画面表示
3.iMacrosのインストール
ブラウザに応じて、下記のリンクからアドオンあるいは拡張のインストールを行ってください。
ここではFirefoxを例にインストールの説明を進めます。
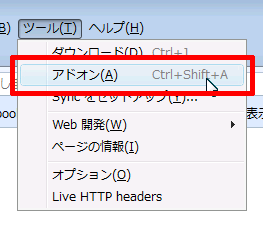
「ツール」→「アドオン」をクリック。

検索ボックスに「iMacros」を入力してリターン。

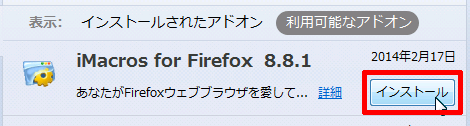
「iMacros for Firefox」の「インストール」をクリック。

「今すぐ再起動する」をクリック。

再起動されればインストール完了です。
4.マクロの登録
追加されたiMacrosのアイコンをクリック。

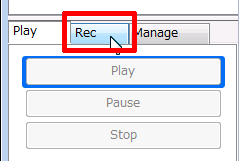
開いたウィンドウにある「Rec」をクリック。

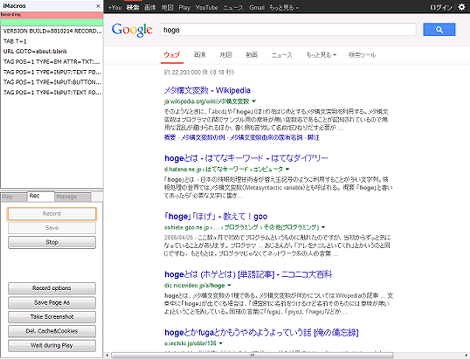
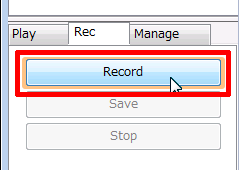
「Record」をクリックすると操作のマクロへの記録が開始します。

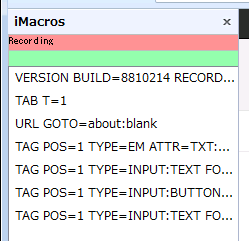
ここではサンプルとして、Googleの検索ページを表示し、検索フォームに「hoge」と入力して検索結果を表示させてみました。
マクロウィンドウに各操作が順に表示されていきます。

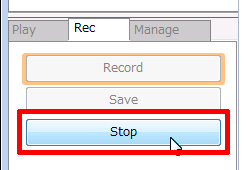
マクロへの記録が完了したら「Stop」をクリック。

この時点ではマクロが「#Current.iim」という一時ファイルに記録されています。
5.マクロの再生
さきほど記録したマクロを再生します。
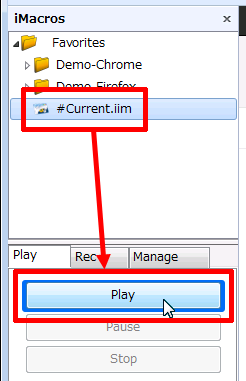
「Play」タブをクリック。

「#Current.iim」を選択して「Play」をクリックすればマクロが再生されます。

「#Current.iim」をダブルクリックするだけでも再生できます。
6.マクロの保存
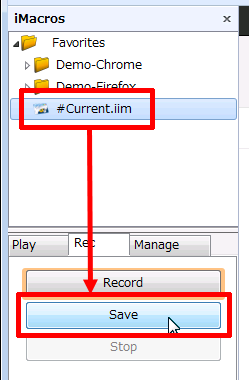
操作を正式なマクロとして保存する場合は、「#Current.iim」をクリックして「Rec」タブの「Save」をクリック。

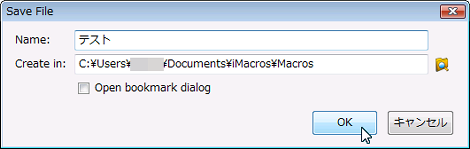
「Name:」に適当な名前を設定して「OK」をクリック。ここでは「テスト」とします。
これでマクロが「テスト.iim」という名前で保存されました。

このファイルを選択して再生すれば、記録したマクロを実行できます。
- iMacrosでiframe要素にアクセスする方法
- JavaScriptでiMacrosのマクロを繰り返し実行する方法
- iMacrosのTAGコマンド詳説