CSSで背景画像をページの中心に表示する方法
CSSで背景画像をページの中心に表示する方法を紹介します。
イメージ

このエントリーはCSSビギナーの方向けの内容です。
1.問題点
背景画像をページの中心に表示されるよう配置したいのですが、CSSの設定方法が不明です。
2.背景画像をページの中心に表示する
背景画像をページの中心に表示するには、中心に表示させたい領域の要素(body要素など)に次のように記述します。
body {
background-image: url("sample.png");
background-position: center;
background-attachment: fixed;
background-repeat: no-repeat
}以下、各プロパティの意味と設定値について解説します。
background-image
background-imageプロパティは背景画像を指定します。
background-position
background-positionプロパティは背景画像の配置位置を指定します。ページの中心に配置するのであれば「center」を指定すればOKです。
background-attachment
background-attachmentプロパティは、ページのスクロールで背景画像を固定するか、あるいはスクロールにあわせて移動するかを指定します。 固定する場合は「fixed」を指定します。
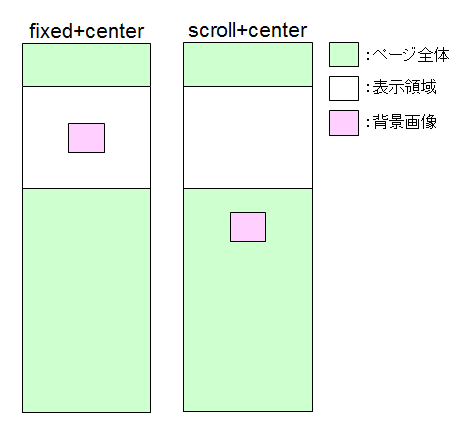
なおbackground-positionに「center」を指定した場合、background-attachmentの値を「fixed」にすれば配置位置は表示領域の中心、background-attachmentの値を「scroll」にすれば配置位置はページ全体の中心になります(下図)。
プロパティに設定した値の違いよる画像の配置イメージ

background-repeat
background-repeatプロパティは背景画像の繰り返しを指定します。中心に配置するのであれば「no-repeat」をすればOKです。
3.プロパティをひとつにまとめる
前述の4つのプロパティをbackgroundプロパティにまとめて記述する場合は、次のようにすればOKです。
body {
background: url("sample.png") fixed center no-repeat;
}記述順序は決まっていません。
値を省略した場合はデフォルト値が適用されます。
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法

