Google Chrome拡張の作り方(その1:マニフェストファイル作成とパッケージ化)
Google Chrome拡張の作り方を紹介します。
1.はじめに
6月11日に「Data API & Chrome 勉強会」、6月28日に「MT Hackathon @ Six Apart New Office」が開催されるようです。
がどちらも参加できそうにないので、乗り遅れないようChrome拡張について調べてみることにしました。
Chrome拡張は、HTML/CSS/JavaScript(jQuery)の知識があれば作成することができます(実際にはChrome Extensions APIを利用することになります)。
それぞれについて1つのエントリーで解説するとかなり長くなるので、ここでは次の手順に絞って解説します。
- マニフェストファイルを作る
- 拡張機能をパッケージ化する
- パッケージをChromeに追加する
でChromeに追加した拡張を一覧に表示させて、なんとなく作った気分になるところまでがゴールです。
ここで作成した拡張はまだ何も機能しませんが、このファイルに機能を追加していく形で、何回かに分けて実装方法についてエントリーしていく予定です。
1.ファイル・フォルダ構成
このエントリーで作成する拡張機能のファイル・フォルダ構成です。
sample/
manifest.json
images/
sample_16.png
sample_48.png
sample_128.png2.マニフェストファイルを作る
マニフェストファイル「manifest.json」は、Chromeが拡張機能をロードするために必要な情報(タイトル・説明・権限・アイコン参照など)を設定します。
ここでは下記の内容を「manifest.json」というファイル名で保存してください。
{
"name": "Sample",
"version": "1",
"manifest_version": 2,
"description": "This is sample",
"icons": {
"16" : "images/sample_16.png",
"48" : "images/sample_48.png",
"128" : "images/sample_128.png"
}
}それぞれの項目の意味は次のとおりです。
- name:拡張機能の名称
- version:拡張機能のバージョン
- manifest_version:マニフェストファイルのバージョン
- description:拡張機能の説明
- icons:アイコンのパスとファイル名。「16」はアドレスバーの右側への表示用、「48」は拡張一覧への表示用、「128」は新しい拡張機能追加時の表示用
注意事項としては、ファイルの文字コードはUTF-8、versionは文字列として設定し、manifest_versionは整数として「2」を設定します(2014年6月現在)。
マニフェストバージョンの値については下記のURLを参考にしてください。
改行コードはLFまたはCR/LFのどちらでも大丈夫なようです。
ローカライズ化の手法があると思いますが、タイトルや説明に日本語を直接設定することも可能なようです。
その他、アイコン用に16x16、48x48、128x128の画像をそれぞれ用意して、imagesフォルダに配置してください。
3.拡張機能をパッケージ化する
何の機能も装備されていない状態ですが、この状態でパッケージ化すればインストールが可能な状態になります。
パッケージ化するには、「ツール」→「拡張機能」で開いた画面右上にある「デベロッパー モード」をチェック。

「拡張機能のパッケージ化」をクリック。

「拡張機能のルート ディレクトリ:」の「参照...」をクリックして、パッケージ化したい拡張のフォルダを選択し、「拡張機能のパッケージ化」をクリック。初回は「秘密鍵ファイル(省略可能)」の設定は不要です。
これで
- sample.crx:パッケージされた拡張機能
- sample.pem:秘密鍵ファイル
の2つのファイルが指定したフォルダに生成されました。
マニフェエストファイルにエラー(カンマが抜けてるとか)がある場合はパッケージ化の際にエラーが表示されるので、表示された内容にしたがって修正すればよいでしょう。
4.パッケージをChromeに追加する
作成したパッケージを拡張機能として追加するには、「ツール」→「拡張機能」で開いた画面の真ん中あたりにsample.crxをドラッグ&ドロップ(通常のページにドラッグ&ドロップすると警告が表示されます)。
「Sampleを追加しますか?」と表示されるので「追加」をクリック。

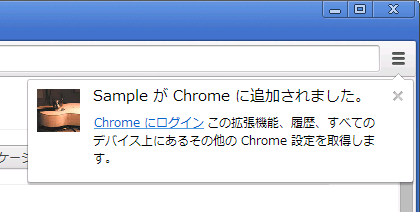
「SampleがChromeに追加されました」と表示されればインストール完了です。

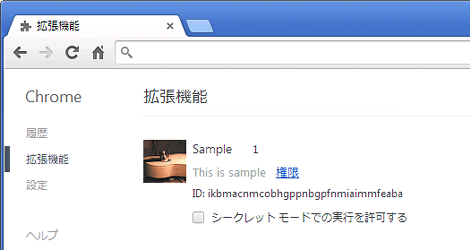
拡張機能一覧に自分の作った拡張が表示されます。
マニフェストファイルの修正などで再度パッケージ化する場合は、初回で生成した秘密鍵ファイルを設定するか、秘密鍵を削除してからパッケージ化してください。
再利用および削除せずにパッケージ化すると次のようなエラーメッセージが表示されます。
- Chrome拡張インストール後の格納先フォルダと拡張を修正する方法
- chrome拡張のポップアップ画面でalert()やconsole.log()を出力する方法
- Google Chrome拡張の作り方(その4:オプション画面と保存データのバックグラウンド・ポップアップとの連携)
- Google Chrome拡張の作り方(その3:ポップアップ表示とバックグラウンドスクリプトとの連携)
- Google Chrome拡張の作り方(その2:browser_actionを使ったアイコン表示)