Movable Typeのプレビューを別画面で開く「PreviewTargetChangerプラグイン」バージョンアップ
Movable Typeのプレビューを別画面で開く「PreviewTargetChangerプラグイン」をバージョンアップしました。
1.はじめに
PreviewTargetChangerプラグインは、Movable Typeの記事投稿画面のプレビュー画面を別ウィンドウで開いてくれるもので、2010年にリリースして以来、このブログのプレビューはこのプラグインで行ってきました。
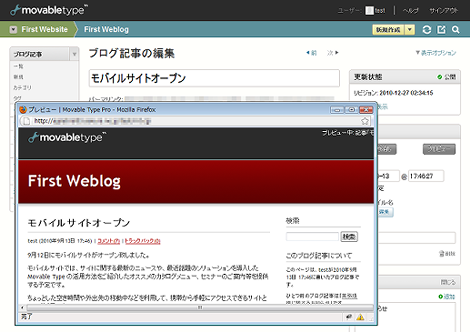
このプラグインを使ってきた理由は、MTデフォルトの機能ではプレビュー時に投稿画面と同じ画面にプレビューを表示するので、修正するときに一旦編集画面に戻さないといけません。
MTデフォルトのプレビュー画面

で修正箇所が多い場合、どこをどう修正するかを覚えておかないといけないという手間が発生します。
リッチテキストをプレビュー画面の代わりにされている方はプレビュー機能自体利用することはないと思いますが、私はブログのレイアウトで表示された状態でないとチェックできないので、手前味噌ですがこのプラグインは大変重宝しています。
上記はMT5までの話で、MT6より環境変数PreviewInNewWindowを設定すればMTデフォルトで別画面プレビューができるようになりました。
ただ、MT6のデフォルト機能の別画面プレビューを行ってみたところ、個人的に改善したい点がありましたので、久しぶりにPreviewTargetChangerプラグインをバージョンアップしてみました。
2.追加機能
MTデフォルトのプレビュー機能で環境変数PreviewInNewWindowを有効にした場合、プレビューファイルを削除するためにスケジュールタスクの設定が必要になります(設定しないとプレビューファイルが残る)。
本プラグインでは、スケジュールタスクの設定不要でプレビューファイルを削除するようにしました。
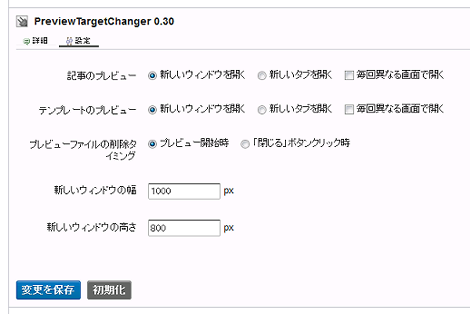
プレビューファイルは、プレビューファイルを表示した直後または「閉じる」ボタンをクリックしたときに削除するようにしてみました。削除動作はプラグイン設定画面で切り替え可能です。
また、MTデフォルト機能ではタブブラウザの場合、新しいタブを開きますが、プラグインでは新しいウィンドウを開くので、容易に同時閲覧が可能です。タブまたはウィンドウのどちらで開くかはプラグイン設定画面から切り替え可能です。※
さらに複数の修正を比較できるよう、新しいプレビューウィンドウを複数枚開くことも可能にしてみました。これもプラグイン設定画面から切り替え可能です。
その他、新しいウィンドウを開くときのサイズをプラグイン設定画面で調整できるようにしました。
上記の機能について、下記の設定画面を用意しています。
※Firefoxの場合、「JavaScript+Firefoxで新しいウィンドウを開く方法」にしたがって設定の変更が必要です。
3.プラグインのダウンロード
プラグインは下記のページからダウンロードできます。
- Movable Typeのプレビューでブラウザの「戻る」ボタンを使えるようにする「BrowserBackButtonEnablerプラグイン」
- Movable Typeのテンプレートで任意のページのプレビューができる「TemplatePreviewSelectorプラグイン」
- Movable Typeでプレビューファイルを残すことができる「PreviewFileSaverプラグイン」
- Movable Typeで未公開の記事をプレビューできる「PreviewDraftEntriesプラグイン」
- Movable Typeで記事のプレビューが別ウィンドウで行える「PreviewTargetChangerプラグイン」v0.10
- Movable Typeで記事のプレビューが別ウィンドウで行えるプラグイン「PreviewTargetChanger」をバージョンアップ
- Movable Typeのプレビューを別ウィンドウで開く「PreviewTargetChangerプラグイン」