Google Chrome拡張の作り方(その3:ポップアップ表示とバックグラウンドスクリプトとの連携)
Google Chrome拡張の作り方を紹介します。
このエントリーでは、「Google Chrome拡張の作り方(その2:browser_actionを使ったアイコン表示)」で作成した拡張に、ポップアップ表示を追加します。
完成イメージ

そして、下記に示すバックグラウンドスクリプトとの連携によるデータの送受信について解説します。
- ポップアップ時にバックグラウンドデータの表示
- ポップアップからバックグラウンドへのデータ送信
1.ポップアップの追加
ポップアップを表示するには、表示のためのHTMLファイルが必要です。
ここではpopup.htmlをsampleフォルダに配置します。
sample/
manifest.json
images/
sample_16.png
sample_48.png
sample_128.png
js/
background.js
popup.htmlそして、このHTMLファイルをマニフェストファイルに設定します。
{
"name": "サンプル",
"version": "1",
"manifest_version": 2,
"description": "This is sample",
"icons": {
"16" : "images/sample_16.png",
"48" : "images/sample_48.png",
"128" : "images/sample_128.png"
},
"browser_action": {
"default_icon": "images/sample_16.png",
"default_title": "Sample",
"default_popup": "popup.html"
},
"background": {
"scripts": ["js/background.js"]
},
}popup.htmlの中身はとりあえず以下の内容にしておきます。
<h1>test</h1>これで、この拡張をインストールしたあと、拡張のアイコンをクリックするとポップアップが表示されます。

2.ポップアップ画面でバックグラウンドのデータを受信する
次に、ポップアップ画面でバックグラウンドスクリプトデータを受信する手順を説明します。
サンプルとして「Google Chrome拡張の作り方(その2:browser_actionを使ったアイコン表示)」で実装したタブのカウント数をポップアップ画面に表示させてみます。
まずポップアップ用のJavaScript「popup.js」を追加します。
また、jQueryで実装するのでjQueryも追加します。jQueryはjQueryの公式サイトから適宜ダウンロードして配置してください。
2つのファイルを以下のように配置します。
sample/
manifest.json
images/
sample_16.png
sample_48.png
sample_128.png
js/
background.js
popup.js
jquery.min.js
popup.html以前はpopup.htmlにJavaScriptやjQueryを直接記述できたようですが、2014年6月現在はセキュリティポリシーのエラーが発生することを確認しています。よって、必ず外部ファイルpopup.jsを配置し、そこにスクリプトを記述してください。
上記の追加によるmanifest.jsonの変更は不要です。
次に、popup.htmlに下記の内容を設定します。
<script src="js/jquery.min.js"></script>
<script src="js/popup.js"></script>
<div>
<input type="text" id="counter" />
</div>popup.jsに下記の内容を設定します。
$(function(){
var BG = chrome.extension.getBackgroundPage();
$('#counter').val(BG.getCounter());
});コードの説明ですが、まずchrome.extension.getBackgroundPage()で、バックグラウンドのオブジェクトを取得します。
var BG = chrome.extension.getBackgroundPage();そしてバックグラウンドに実装するgetCounter()をBGを使って呼び出すことでバックグラウンドのデータにアクセスすることができます。
$('#counter').val(BG.getCounter());最後に、background.jsに赤色部分をgetCounter()を追加します。このメソッドはバックグラウンドで保持しているタブの合計数を返却します。
var counter = 0;
chrome.tabs.getAllInWindow( null, function( tabs ){
counter = tabs.length;
chrome.browserAction.setBadgeText({ text:String(counter) });
});
chrome.tabs.onCreated.addListener( function( tab ){
counter++;
chrome.browserAction.setBadgeText({ text: String(counter) });
});
chrome.tabs.onRemoved.addListener( function( tab ){
counter--;
chrome.browserAction.setBadgeText({ text: String(counter) });
});
var getCounter = function(){
return counter;
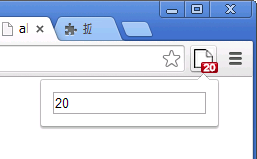
};これで、この拡張をインストールしたあと、拡張のアイコンをクリックするとポップアップにタブ数が表示されます。

ここではタブ数をサンプルとしましたが、タブに表示されたページの情報などもこの要領で一旦バックグラウンドに取得し、さらにポップアップ画面まで連携させることが可能になります。
3.ポップアップ画面からバックグラウンドにデータを送信する
最後に、ポップアップからバックグラウンドにデータを送信する手順を説明します。
2項のサンプルにタブのカウント数を変更するメソッドを実装し、バッジの値を変更させてみます。
popup.htmlに転送するために、赤色で示したinput要素を追加します。
<script src="js/jquery.min.js"></script>
<script src="js/popup.js"></script>
<div>
<input type="text" id="counter">
<input type="button" id="update" value="変更" />
</div>popup.jsに、ボタンをクリックしたときにカウンタ値を更新するメソッドを起動する処理を追加します。
$(function(){
var BG = chrome.extension.getBackgroundPage();
$('#counter').val(BG.getCounter());
$('#update').click(function(){
BG.updateCounter( $('#counter').val() );
});
});そしてbackground.jsに赤色で示したカウンタ値更新メソッドを追加します。
var counter = 0;
chrome.tabs.getAllInWindow( null, function( tabs ){
counter = tabs.length;
chrome.browserAction.setBadgeText({ text:String(counter) });
});
chrome.tabs.onCreated.addListener( function( tab ){
counter++;
chrome.browserAction.setBadgeText({ text: String(counter) });
});
chrome.tabs.onRemoved.addListener( function( tab ){
counter--;
chrome.browserAction.setBadgeText({ text: String(counter) });
});
var getCounter = function(){
return counter;
};
var updateCounter = function( counter ){
chrome.browserAction.setBadgeText({text:String(counter)});
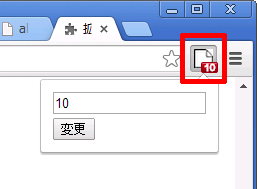
};この拡張をインストールしたあと、拡張のアイコンをクリックするとポップアップにタブ数が表示されるので、値を「10」に変更して「変更」をクリック。

バッジの値が「10」に変わりました。

ここではタブ数をサンプルとしましたが、同じ要領でポップアップ画面に入力した情報をバックグラウンドに通知し、さらにタブに表示されたページに連携させることが可能になります。
- Chrome拡張インストール後の格納先フォルダと拡張を修正する方法
- chrome拡張のポップアップ画面でalert()やconsole.log()を出力する方法
- Google Chrome拡張の作り方(その4:オプション画面と保存データのバックグラウンド・ポップアップとの連携)
- Google Chrome拡張の作り方(その2:browser_actionを使ったアイコン表示)
- Google Chrome拡張の作り方(その1:マニフェストファイル作成とパッケージ化)

