Google Chrome拡張の作り方(その4:オプション画面と保存データのバックグラウンド・ポップアップとの連携)
Google Chrome拡張の作り方を紹介します。
このエントリーでは、「Google Chrome拡張の作り方(その3:ポップアップ表示とバックグラウンドスクリプトとの連携)」までで作成した拡張にオプション画面を追加します。
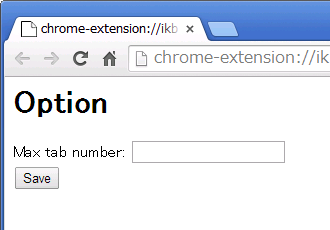
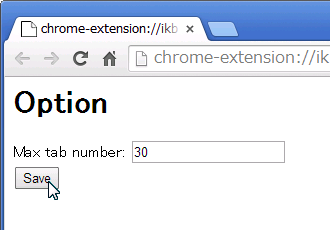
オプション画面の完成イメージ

そして、下記に示すようなオプションデータの連携方法について解説します。
- オプション画面で保存したデータをポップアップに表示
- オプション画面で保存したデータをバックグラウンドで利用
1.オプション画面の追加
オプション画面するには、表示のためのHTMLファイルが必要です。
ここではoption.htmlという名前でsampleフォルダに配置します。
sample/
manifest.json
images/
sample_16.png
sample_48.png
sample_128.png
js/
background.js
popup.js
jquery.min.js
popup.html
option.htmloption.htmlの中身はとりあえず以下の内容にしておきます。
<h1>Option</h1>そして、このHTMLファイルをマニフェストファイルに設定します。
{
"name": "サンプル",
"version": "1",
"manifest_version": 2,
"description": "This is sample",
"icons": {
"16" : "images/sample_16.png",
"48" : "images/sample_48.png",
"128" : "images/sample_128.png"
},
"browser_action": {
"default_icon": "images/sample_16.png",
"default_title": "Sample",
"default_popup": "popup.html"
},
"background": {
"scripts": ["js/background.js"]
},
"options_page": "options.html"
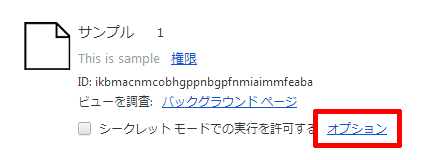
}これで、この拡張をインストールすると、拡張一覧の「サンプル」に「オプション」リンクが表示されます。

リンクをクリックするとOptions.htmlの内容が表示されます。

2.オプション画面で設定したデータを保存する
ここからのサンプルは、「Google Chrome拡張の作り方(その3:ポップアップ表示とバックグラウンドスクリプトとの連携)」で作成したサンプルをもとに、次のようなものを完成させるまで過程を説明します。
- オプション画面に最大タブ数を設定するフォームを表示
- 拡張アイコンをクリックしたらポップアップに最大タブ数を表示
- 開いているタブ数が最大タブ数を超えたら、アイコンバッジの色とオプションの文字色を変更
まず、オプション画面に最大タブ数を設定するフォームを表示させ、設定したデータを保存するところまでを実装します。
オプション画面で設定したデータを保存するにはlocalStorageを利用します。
localStorageを利用するにはJavaScriptが必要なので、option.htmlが扱うスクリプトファイルoptions.jsを資材に追加します。
sample/
manifest.json
images/
sample_16.png
sample_48.png
sample_128.png
js/
background.js
popup.js
jquery.min.js
options.js
popup.html
option.htmloptions.htmlは、次のようにオプションの最大タブ数を入力できるフォームを追加します。
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/options.js"></script>
<h1>Option</h1>
<input id="key" type="hidden" value="tab" />
Max tab number: <input id="value" type="text" /><br />
<input id="put" type="submit" value="Save" />options.jsではlocalStorageにアクセスし、オプションの最大タブ数を保存するようにします。
// localStorageのキー
var key = "test";
// localStorageの文字列をJSONで取得
var getObject = function() {
var str = localStorage.getItem(key);
return JSON.parse(str);
};
// JSONを文字列でlocalStorageに保存
var setObject = function(obj) {
var str = JSON.stringify(obj);
localStorage.setItem(key, str);
};
// localStorageに保存したデータの表示
var showStorage = function() {
var obj = getObject();
$('#value').val(obj['tab']);
};
$(function(){
// オプションデータの更新
$('#put').click(function() {
var key = $('#key').val();
var value = $('#value').val();
var obj = getObject();
if (!obj) {
obj = new Object();
}
obj[key] = value;
setObject(obj);
showStorage();
alert("Update OK");
});
// オプションデータの表示
showStorage();
});options.jsのサンプルは「HTML5のlocalStorageの使い方のまとめ」から抜粋したもので、localStorageの詳細を知りたい方はこちらのエントリーを参考にしてください。
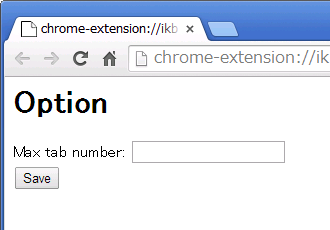
これで、この拡張をインストールすると、オプション画面にフォームが表示されます。

フォームにデータを設定して「Save」をクリックすると、「Update OK」のアラートを表示すると同時に、データをlocalStorageに保存します。

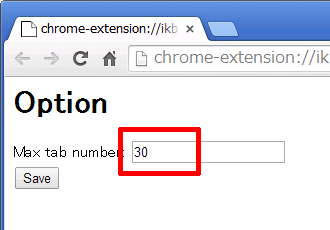
保存後、オプション画面を閉じて再度開くと、前回設定した値が表示されます。

拡張を削除すると、保存したデータは削除されます。
3.オプションデータをポップアップに表示する
次に、ポップアップ画面にオプションデータを表示する方法を説明します。
popup.htmlは最大タブ数を表示するよう、前回エントリーのサンプルをマークアップし直します。
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/popup.js"></script>
<div>Maxtab: <span id="maxtab"></span></div>popup.jsは、localStorageからデータを取得してポップアップ画面に最大タブ数を表示するよう、全面変更します。
var showOption = function() {
var str = localStorage.getItem("test");
var obj = JSON.parse(str);
$('#maxtab').text(obj['tab']);
};
$(function(){
showOption();
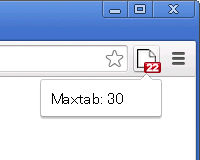
});これでこの拡張をインストールし、オプションに最大タブ数を設定したあとアイコンクリックすると。オプションの最大タブ数が表示されます。
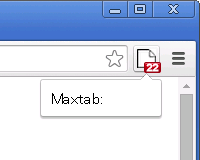
オプション設定前

オプション設定後

4.バックグラウンドでオプションデータを受信する
最後に、開いているタブ数がオプションで設定した最大タブ数を超えたら、アイコンのバッジ色とポップアップの文字色を変更する実装を行います。
background.jsは前回エントリーのサンプルに赤色部分を追加し、最大タブ数を超えたとき(またはその逆)に変数limitの値を設定する処理および、バッジの色を変更する処理を追加します。また3行目でバッジのデフォルト色を青に変更しています。
var counter = 0;
var limit = 0;
chrome.browserAction.setBadgeBackgroundColor({ color: [0, 0, 255, 255] });
chrome.tabs.getAllInWindow( null, function( tabs ){
counter = tabs.length;
chrome.browserAction.setBadgeText({ text:String(counter) });
});
chrome.tabs.onCreated.addListener( function( tab ){
counter++;
chrome.browserAction.setBadgeText({ text: String(counter) });
var maxTabs = getOption();
if ( maxTabs <= counter ) {
limit = 1;
chrome.browserAction.setBadgeBackgroundColor({ color: [255, 0, 0, 255] });
}
});
chrome.tabs.onRemoved.addListener( function( tab ){
counter--;
chrome.browserAction.setBadgeText({ text: String(counter) });
var maxTabs = getOption();
if ( maxTabs > counter ) {
limit = 0;
chrome.browserAction.setBadgeBackgroundColor({ color: [0, 0, 255, 255] });
}
});
var getCounter = function(){
return counter;
};
var updateCounter = function( counter ){
chrome.browserAction.setBadgeText({text:String(counter)});
};
var isLimit = function(){
return limit;
};
var getOption = function() {
var str = localStorage.getItem("test");
var obj = JSON.parse(str);
return obj['tab'];
};popup.jsは赤色で示すBG.isLimit()を判定し、判定結果によって文字色を変更する処理を追加します。
var showOption = function() {
var str = localStorage.getItem("test");
var obj = JSON.parse(str);
$('#maxtab').text(obj['tab']);
};
$(function(){
showOption();
var BG = chrome.extension.getBackgroundPage();
if ( BG.isLimit() ) {
$('#maxtab').css('color', '#f00');
} else {
$('#maxtab').css('color', '#000');
}
});これでこの拡張をインストールし、オプションに最大タブ数を設定したあと、開いているタブ数がオプションで設定したタブ数を超えるとタブ数の色が赤に変わります。
開いているタブ数が最大タブ数を超えていない状態

開いているタブ数が最大タブ数を超えた状態

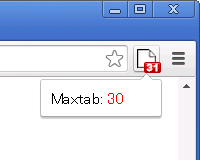
さらにポップアップの最大タブ数も色が赤色に変わります。

- Chrome拡張インストール後の格納先フォルダと拡張を修正する方法
- chrome拡張のポップアップ画面でalert()やconsole.log()を出力する方法
- Google Chrome拡張の作り方(その3:ポップアップ表示とバックグラウンドスクリプトとの連携)
- Google Chrome拡張の作り方(その2:browser_actionを使ったアイコン表示)
- Google Chrome拡張の作り方(その1:マニフェストファイル作成とパッケージ化)

