chrome拡張のポップアップ画面でalert()やconsole.log()を出力する方法
chrome拡張のポップアップ画面でalert()やconsole.log()を出力する方法を紹介します。
1.問題点
「Google Chrome拡張の作り方(その4:オプション画面と保存データのバックグラウンド・ポップアップとの連携)」で作成したポップアップ画面のデバグをするために、次のようにalert()やconsole.log()をpopup.htmlに埋め込んでみましたが、alert()も表示されず、console.log()も出力されません。
var showOption = function() {
var str = localStorage.getItem("test");
var obj = JSON.parse(str);
console.log(obj['tab'])
$('#maxtab').text(obj['tab']);
};
$(function(){
showOption();
var BG = chrome.extension.getBackgroundPage();
if ( BG.isLimit() ) {
alert("OK");
$('#maxtab').css('color', '#f00');
} else {
$('#maxtab').css('color', '#000');
}
});2.ポップアップ画面でalert()やconsole.log()を出力する
ポップアップ画面でalert()やconsole.log()を出力するには、拡張一覧に表示されたIDをコピー。

アドレスバーに、
chrome-extension://ID/popup.htmlと入力します。上記のIDであれば、
chrome-extension://ikbmacnmcobhgppnbgpfnmiaimmfeaba/popup.htmlとなります。
これで新しいページが開き、ポップアップの内容がページに表示されます。
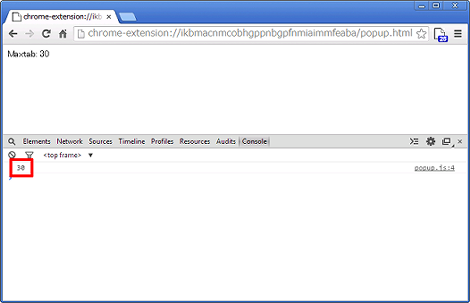
あとはページ上で右クリックして「要素を検証」を選択(またはF12を押下)し、開いたデベロッパーツールで「Console」を選択すればconsole.log()の内容が表示されます。
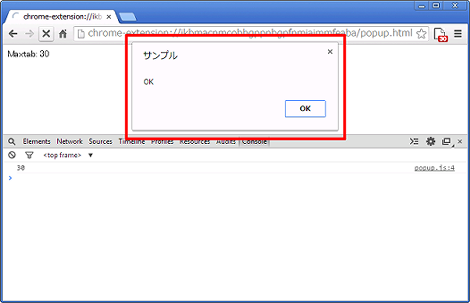
alert()も出力する条件が揃えばこのページに表示されます。
Posted by yujiro このページの先頭に戻る
- Chrome拡張インストール後の格納先フォルダと拡張を修正する方法
- Google Chrome拡張の作り方(その4:オプション画面と保存データのバックグラウンド・ポップアップとの連携)
- Google Chrome拡張の作り方(その3:ポップアップ表示とバックグラウンドスクリプトとの連携)
- Google Chrome拡張の作り方(その2:browser_actionを使ったアイコン表示)
- Google Chrome拡張の作り方(その1:マニフェストファイル作成とパッケージ化)
トラックバックURL
コメントする
greeting