JavaScriptでiMacrosのマクロを繰り返し実行する方法
JavaScriptでiMacrosのマクロを繰り返し実行する方法を紹介します。
1.はじめに
ブラウザでマクロを動作させるiMacrosは「iMacrosのTAGコマンド詳説」で紹介したような独自のフォーマットによる記述が必要です。
が、iMacrosのマクロはJavaScriptと連携させることも可能です。
ここではFirefoxのアドオンを使い、JavaScriptと連携させてマクロを繰り返し実行する方法を説明します。
2.サンプル
まず、JavaScriptと連携させるためのマクロを作成します。
「ブラウザの操作をマクロ化する「iMacros」」を参考にして、
- Googleのページ(https://www.google.co.jp/)を開く
- 検索フィールドに「abc」を入力
- 検索実行
とう手順のマクロを記録し、「google.iim」という名前で保存します。
作成したマクロは次のようなものになります(操作方法によっては内容が若干異なります)。
VERSION BUILD=8820413 RECORDER=FX
TAB T=1
URL GOTO=https://www.google.co.jp/
TAG POS=1 TYPE=INPUT:TEXT FORM=ID:tsf ATTR=ID:lst-ib CONTENT=abc
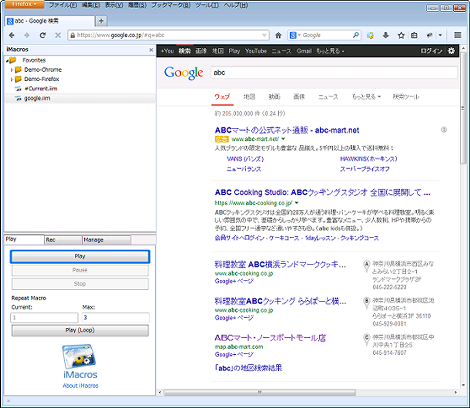
TAG POS=1 TYPE=INPUT:SUBMIT FORM=ID:tsf ATTR=NAME:btnKちなみにこの作成したマクロ「google.iim」を選択して「Play」→「Play」で実行させれば、次のような結果になります。
3.マクロをJavaScriptと連携させる
前項で作成したマクロをJavaScriptと連携させ、検索文字列「abc」を「foo」「bar」「hoge」という3つの文字列に入れ替えながら繰り返し実行するようにしてみます。
まず、先ほど作成したマクロに含まれる文字列「abc」の部分を「{{!VAR1}}」に変更し、最後の行に「WAIT」コマンドを追加します。ここでは検索結果表示後、3秒待つようにします。
VERSION BUILD=8820413 RECORDER=FX
TAB T=1
URL GOTO=https://www.google.co.jp/
TAG POS=1 TYPE=INPUT:TEXT FORM=ID:tsf ATTR=ID:lst-ib CONTENT={{!VAR1}}
TAG POS=1 TYPE=INPUT:SUBMIT FORM=ID:tsf ATTR=NAME:btnK
WAIT SECONDS=3次に、上記のマクロをキーワードを変更しながら繰り返し実行するためのJavaScriptを作成します。
JavaScriptの内容は次のとおりです。
var searchString = ['foo', 'bar', 'hoge'];
for(var i=0, max=searchString .length; i<max; i++){
iimSet("VAR1", searchString[i]);
iimPlay("google");
}コードの説明ですが、まず検索キーワードを配列で定義します。
var searchString = ['foo', 'bar', 'hoge'];キーワード分、繰り返し処理を行います。
for(var i=0, max=searchString .length; i<max; i++){
:
}iimSet()でマクロに記述した変数「VAR1」に値を設定します。第1パラメータが設定先の変数名、第2パラメータが値になります。
iimSet("VAR1", searchString[i]);iimPlay()でマクロを実行します。パラメータに実行するマクロ名を指定します。マクロ名に拡張子は不要です。
iimPlay("google");上記のコードを「test.js」という名前でgoogle.iimと同じ場所に作成します。
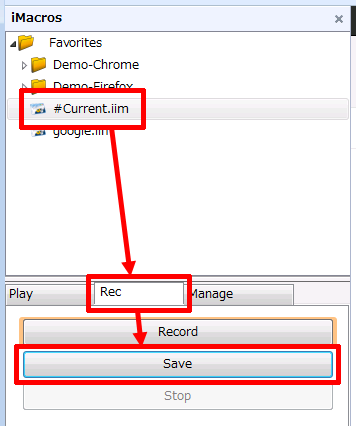
iMacrosでJavaScriptファイルを作成するには、#Currentを選択して、「Rec」→「Save」をクリック。

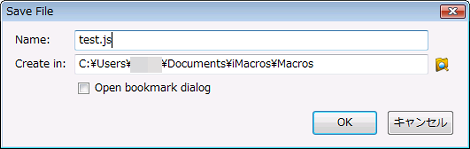
「test.js」という名前で保存します。

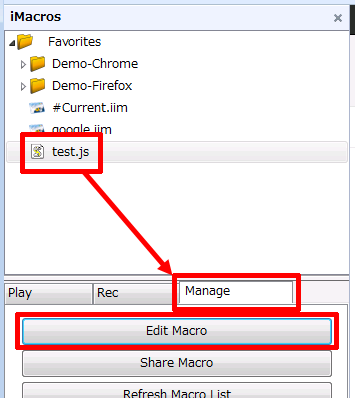
test.jsを選択して「Manage」→「Edit Macro」を選択。

開いた画面にJavaScriptを貼り付け。

これでtest.jsを実行すれば、マクロ「google.iim」が繰り返し実行されます。
4.JavaScript変数のマクロへの反映
3項までの作業でJavaScriptとマクロの連携は完成ですが、ひとつ補足です。
JavaScriptの変数の値をマクロ側に反映させるには、JavaScriptでiimPlay()を実行する前に、
iimSet("変数名", 値);を実行します。
マクロ側でこの変数を受け取るには、
{{!変数名}}とします。
変数名には「VAR0」~「VAR9」が使えるようです。
なおiimPlay()でマクロを起動すると、前回のiimPlay()前のiimSet()で設定した値はクリアされるようなので、同じ値を繰り返し利用する場合でも再設定が必要になります。
- iMacrosでiframe要素にアクセスする方法
- iMacrosのTAGコマンド詳説
- ブラウザの操作をマクロ化する「iMacros」