チェックボックスやラジオボタンを大きくする方法
チェックボックスやラジオボタンを大きくする方法を紹介します。
1.はじめに
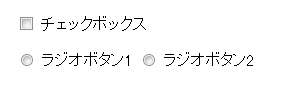
デフォルトのチェックボックスとラジオボタンのサイズは小さいです。
デフォルトのチェックボックスとラジオボタン

で、jQueryなどで独自デザインに変更して大きく見せているサイトは多いと思いますが、CSSで簡単に大きくできないか調べてみました。
2.CSSでチェックボックスやラジオボタンを大きくする
まずサンプルのHTMLを示します。
<input type="checkbox" id="foo" name="foo" /><label for="foo">チェックボックス</label>
<input type="radio" id="bar_1" name="bar" /><label for="bar_1">ラジオボタン1</label>
<input type="radio" id="bar_2" name="bar" /><label for="bar_2">ラジオボタン2</label>IEおよびChromeの場合、widthプロパティ/heightプロパティで大きくできるようです(IE8以前は未対応らしい)。
input[type=checkbox] {
width: 30px;
height: 30px;
vertical-align: middle;
}
input[type=radio] {
width: 30px;
height: 30px;
vertical-align: middle;
}widthとheightの値が異なる場合、小さい方の値を採用するようです。
またvertical-alignプロパティは必須ではありませんが、テキストとの垂直方向の位置を合わせるために設定しています(以降のサンプルでは省略)。
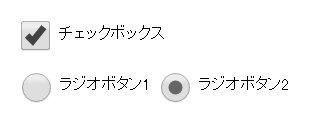
Chromeの表示

上記の設定で「IE9も有効になる」という記事をみかけましたが、当方では有効にならず、style属性に設定したところ有効になりました。
<input type="checkbox" id="foo" name="foo" style="width:30px;height:30px;" /><label for="foo">チェックボックス</label>
<input type="radio" id="bar_1" name="bar" style="width:30px;height:30px;" /><label for="bar_1">ラジオボタン1</label>
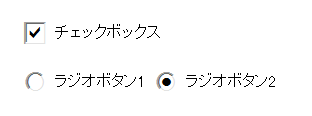
<input type="radio" id="bar_2" name="bar" style="width:30px;height:30px;" /><label for="bar_2">ラジオボタン2</label>IE9の表示

Firefoxではwidthプロパティ・heightプロパティが効きませんが、以下のベンダープレフィックスで大きくすることができます。
input[type=checkbox] {
-moz-transform-origin: right bottom;
-moz-transform: scale( 2 , 2 );
}
input[type=radio] {
-moz-transform-origin: right bottom;
-moz-transform: scale( 2 , 2 );
}Firefoxの表示(ベンダープレフィックス)

Chromeの場合、下記のベンダープレフィックスでも大きくすることができます。
input[type=checkbox] {
-webkit-transform-origin: right bottom;
-webkit-transform: scale( 2 , 2 );
}
input[type=radio] {
-webkit-transform-origin: right bottom;
-webkit-transform: scale( 2 , 2 );
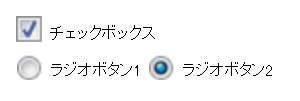
}Chromeの表示(ベンダープレフィックス)

3.その他
上記の他、元のチェックボックス・ラジオボタンを非表示にして画像やCSSなどで代替させる方法もありますが、それらの方法については大きくすることだけが目的ではないため、別のタイトルでエントリーしたいと思います。
4.参考サイト
参考サイトは下記です。ありがとうございました。
Posted by yujiro このページの先頭に戻る
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- CSSで中央に配置する方法
- CSSで背景画像をページの中心に表示する方法
トラックバックURL
コメントする
greeting

