Movable Typeのカレンダーに曜日を表示する方法
Movable Typeのカレンダーに曜日を表示する方法を紹介します。
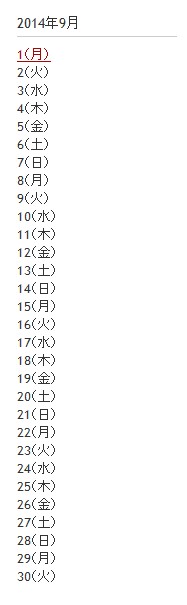
カレンダーへの曜日の表示例

1.問題点
Movable Typeデフォルトで用意されているカレンダーのテンプレートは次のようになっています(クラシックブログの場合)が、1週間単位で折り返す表示になっているので、曜日部分は赤色で示すとおり、テンプレートにハードコーディングされています。
<mt:IfArchiveTypeEnabled archive_type="Individual">
<div class="widget-calendar widget">
<h3 class="widget-header"><$mt:Date format="%B %Y"$></h3>
<div class="widget-content">
<table summary="リンク付きのカレンダー">
<tr>
<th abbr="日曜日">日</th>
<th abbr="月曜日">月</th>
<th abbr="火曜日">火</th>
<th abbr="水曜日">水</th>
<th abbr="木曜日">木</th>
<th abbr="金曜日">金</th>
<th abbr="土曜日">土</th>
</tr>
<mt:Calendar>
<mt:CalendarWeekHeader>
<tr>
</mt:CalendarWeekHeader>
<td>
<mt:CalendarIfEntries>
<mt:Entries lastn="1">
<a href="<$mt:EntryPermalink$>"><$mt:CalendarDay$></a>
</mt:Entries>
</mt:CalendarIfEntries>
<mt:CalendarIfNoEntries>
<$mt:CalendarDay$>
</mt:CalendarIfNoEntries>
<mt:CalendarIfBlank> </mt:CalendarIfBlank>
</td>
<mt:CalendarWeekFooter>
</tr>
</mt:CalendarWeekFooter>
</mt:Calendar>
</table>
</div>
</div>
</mt:IfArchiveTypeEnabled>デフォルトのカレンダーテンプレートの出力例

が、縦一列または横一列に表示するカレンダーを表示させる場合、月によって曜日の位置が変わります。
その場合、曜日の設定方法が分かりません。
2.カレンダーに曜日を適切に表示する
カレンダーに曜日を適切に表示するには、MTCalendarDateコマンドのformatモディファイアに"%a"を指定します。
<$mt:CalendarDate format="%a"$>日付と曜日をまとめて表示する場合は、MTCalendarDateコマンドのformatモディファイアに"%e"と%a"をまとめて指定することもできます。
<$mt:CalendarDate format="%e(%a)"$>冒頭に掲載したカレンダーのスクリーンショットのテンプレートを掲載しておきます。赤色部分が該当箇所になります。
<ul>
<mt:Calendar>
<mt:CalendarIfBlank>
<mt:Else>
<li>
</mt:CalendarIfBlank>
<mt:CalendarIfEntries>
<mt:Entries lastn="1">
<a href="<$mt:EntryPermalink$>"><$mt:CalendarDate format="%e(%a)"$></a>
</mt:Entries>
</mt:CalendarIfEntries>
<mt:CalendarIfNoEntries>
<$mt:CalendarDate format="%e(%a)"$>
</mt:CalendarIfNoEntries>
<mt:CalendarIfBlank>
<mt:Else>
</li>
</mt:CalendarIfBlank>
</mt:Calendar>
</ul>CSSは下記のようなものを設定してください。
ul {
margin-left: 0;
padding-left: 0;
list-style-type: none;
}Posted by yujiro このページの先頭に戻る
- Movable Typeのカレンダーに複数カテゴリのリンクを表示する方法
- Movable Typeでダイナミックカレンダーが表示されない不具合の対処
- Ajax ハイブリッド月送りカレンダー
- Ajax ダイナミック月送りカレンダー
- 複数ブログの情報をひとつのカレンダーにまとめて表示する
- Ajax 月送りカレンダー(jQuery・MT4版)
- 「Ajax 月送りカレンダー」の表示月をブログ記事の投稿月や月別アーカイブに連動させる
- 「Ajax 月送りカレンダー」で未来月のブログ記事を表示しない
- カテゴリー別 Ajax 月送りカレンダー(MT4版)
- Ajax 日めくりカレンダー(MT4版)
- Ajax 月送りカレンダー(MT4版)
- カレンダーの日付リンクのジャンプ先をエントリー・アーカイブに変更する
- Ajax 月送りカレンダー(縦型)
- Ajax 月送りカレンダー(横型)
- Ajax 月送りカレンダー
トラックバックURL
コメントする
greeting

