ol要素の入れ子で親の番号を子に割り当てる方法
ol要素の入れ子で親の番号を子に割り当てる方法を紹介します。
HTMLマークアップ
<ol class="list">
<li>タイトル1
<ol>
<li>タイトルA
<ol>
<li>タイトルA-1</li>
<li>タイトルA-2</li>
</ol>
</li>
<li>タイトルB
<ol>
<li>タイトルA-1</li>
<li>タイトルA-2</li>
</ol>
</li>
</ol>
</li>
<li>タイトル2
<ol>
<li>タイトルC</li>
<li>タイトルD</li>
</ol>
</li>
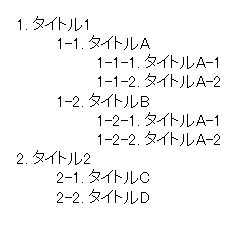
</ol>完成イメージ

完成イメージでお分かりのとおり、子リストに親リストの番号が引き継がれています。
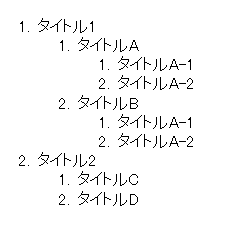
参考:デフォルトの表示

1.CSSの設定
親の番号を子に割り当てるには、次のCSSを適用します。
ol {
counter-reset: section;
}
li {
list-style: none;
}
ol>li:before {
content : counters(section, '-') '. ';
counter-increment : section;
}2.解説
まず、before擬似要素に適用したcontentプロパティのcountersは、入れ子になったカウンタ名(section)の異なる階層の間に文字列(ここではハイフン)を挿入します。
その後に記述したピリオドと半角スペースは、挿入されたカウンタの後方に付与されます。
次にcounter-incrementプロパティは、指定したカウンタ名がページ内に出現するたびに、カウンタの値をインクリメントします。
そしてol要素に適用したcounter-resetプロパティで、指定したカウンタ名の(同一階層の)値をリセットします。
3.注意事項
本プロパティはブラウザ依存です。
最新のFirefox/Google Chromeでは期待通りに表示されることを確認しています。
IE9では表示を確認できていません。
古いブラウザが淘汰されればスタンダードなテクニックとして使えるようになると思います。
Posted by yujiro このページの先頭に戻る
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
- CSSで背景画像をページの中心に表示する方法
トラックバックURL
コメントする
greeting

