jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」の紹介です。
変更前

変更後

1.はじめに
テーブルの列幅は通常であれば固定されていますが、このプラグインを利用することで可変にすることができます。
特定の列を折り返しなしで見たいときなど便利そうです。
また変更内容をlocalStorageに保存して、リロードしても元に戻らないようにさせることも可能です。
2.プラグインのダウンロード
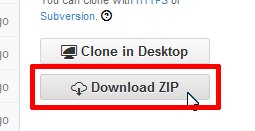
jQuery Resizable Columnsプラグインのページにアクセスし、「Download ZIP」をクリックしてアーカイブをダウンロードします。

ダウンロードしたアーカイブを展開し、中にあるdist配下の、
- jquery.resizableColumns.js
- jquery.resizableColumns.min.js
のいずれかを利用します。
3.基本
簡単なサンプルとして、次のHTMLとCSSを用意します。
<style>
table {
width: 500px;
}
table, th, td {
border: 1px solid #999;
border-collapse: collapse;
}
</style>
<table>
<thead>
<tr><th>No</th><th>foo</th><th>bar</th><th>hoge</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>aaa</td><td>xxx</td><td>123</td></tr>
<tr><td>2</td><td>bbb</td><td>yyy</td><td>456</td></tr>
<tr><td>3</td><td colspan="2">ccc</td><td>789</td></tr>
</tbody>
</table>次にhead要素に下記のscript要素を記述します。jquery.resizableColumns.min.jsのパスは適宜設定してください。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"><\/script>
<script src="jquery.resizableColumns.min.js"></script>
<script>
$(function(){
$("table").resizableColumns();
});
</script>「$("table")」の部分にプラグインを実行したいtable要素を指定すれば、列幅が可変になります。
4.特定の列を固定する
特定の列を固定するには、th要素に「data-noresize」を追加します。
<tr><th>No</th><th data-noresize>foo</th><th>bar</th><th>hoge</th></tr>これで設定したth要素の前後の幅を変更できなくなります。
5.localStorageに保存する
HTML5のlocalStorageに保存して、変更した幅を保持させるには、store.jsと組み合わせます。
まず、table要素およびth要素に「data-resizable-column-id」という属性を設定し、任意の値を設定します。
<table data-resizable-columns-id="sample">
<thead>
<tr>
<th data-resizable-column-id="no">No</th>
<th data-resizable-column-id="foo">foo</th>
<th data-resizable-column-id="bar">bar</th>
<th data-resizable-column-id="hoge">hoge</th>
</tr>
…後略…そしてscript要素に対し、下記の赤色の追加・変更を行います。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"><\/script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/store.js/1.3.14/store.min.js"></script>
<script src="jquery.resizableColumns.min.js"></script>
<script>
$(function(){
$("table").resizableColumns({
store: window.store
});
});
</script>これで列の幅を変更したあとにページをリロードしても直前の変更が反映されます。
Posted by yujiro このページの先頭に戻る
- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryで目次を自動生成する「tocプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
- JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
- ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
- スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処
- スマホのマルチタッチジェスチャーを判断できるjQueryプラグイン「Hammer.js」
トラックバックURL
コメントする
greeting

