Top >
Movable Type >
プラグイン >
管理画面 >
記事投稿・編集 > Movable Typeで記事編集画面のオプションフィールドを整列する「FieldOptionResizerプラグイン」
Movable Typeで記事編集画面のオプションフィールドを整列する「FieldOptionResizerプラグイン」
Movable Typeで記事編集画面のオプションフィールドを整列する「FieldOptionResizerプラグイン」を公開します。
1.機能
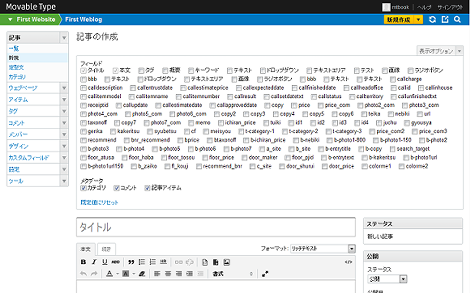
カスタムフィールドを大量に登録している場合の記事編集画面のオプションフィールドはこのようになっており、目的のフィールドを表示させるのに探すのが面倒です。
記事編集画面のオプションフィールド(プラグイン適用前)

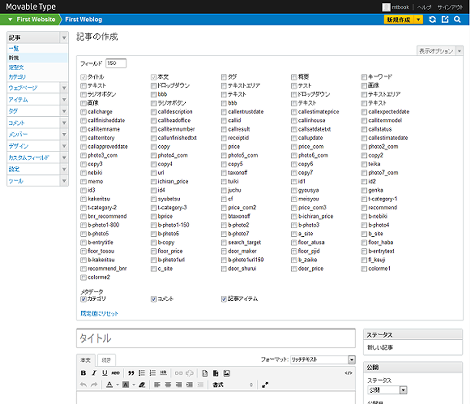
本プラグインを利用することでこのように整列させることができます。
記事編集画面のオプションフィールド(プラグイン適用後)

2.プラグインのダウンロード・インストール
下記のリンクをクリックして、FieldOptionResizerのプラグインアーカイブをダウンロードします。
プラグインアーカイブを展開し、pluginsフォルダにあるFieldOptionResizerフォルダをMovable Typeのアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「FieldOptionResizer~」が表示されればインストール完了です。

3.使い方
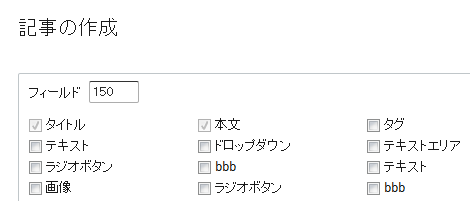
プラグインをインストールするとオプションフィールドにテキストフィールドが出現します。

このフィールドに任意の数値(単位はpx)を入力した後、フィールドからフォーカスをはずしたタイミングで、オプションフィールドの表示幅に反映されます。

値はデータベースに保存するのでリロード後も適用されます。
Posted by yujiro このページの先頭に戻る
- Movable Typeの本文フィールドの表示オプションを有効にしたりドラッグできるようにする「BodyFieldCustomizerプラグイン」(MT7版)
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン(MT7対応版)
- Movable Typeでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」バージョンアップ
- Movable Typeで記事の公開日を現在時刻に変更する「AuthoredOnUpdaterプラグイン」
- Movable Typeで消えた記事を復元させる「ForceRecoverEntryプラグイン」
- Movable Type+Firefoxでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」
- Movable Typeの記事更新をExcelから行える「EntryEditorInExcelプラグイン」
- Movable TypeでTinyMCEからボタンや項目を削除する方法
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン
- Movable Typeの記事ページで直接編集できる「EntryEditorプラグイン」
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」バージョンアップ
- Movable Typeの概要フィールドでリッチテキストが使える「ExcerptRichTextプラグイン」バージョンアップ
- Movable TypeのTinyMCEに任意のボタンを追加する方法
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」
- Movable Typeの記事投稿画面でフィールドの並び替えを抑止する「SortFieldDisablerプラグイン」
トラックバックURL
コメントする
greeting

