Movable TypeのData APIを有効・無効にする方法のまとめ
Tag:[]
Movable TypeのData APIを有効・無効にする方法のまとめです。
1.はじめに
Movable Type 6.1からData APIの有効・無効を管理画面などから制御できるようになりました。
ということで、Data APIを有効・無効にする方法をまとめました。
以下、管理画面での設定方法や環境変数を使った制御、およびデータの保存先などについて解説します。
2.Data APIの有効・無効を切り替える
Data APIの有効・無効を切り替えたいブログまたはウェブサイトまたはシステム管理画面の「ツール」→「Webサービス」をクリック。

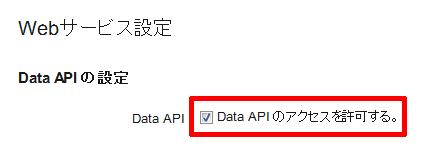
「Data API のアクセスを許可する。」のチェックで有効・無効を切り替えることができます。

3.デフォルト状態
2項のチェックボックスは、インストール直後はデフォルトでチェックされた状態になっています。
MT6.1へのアップグレードでも同様にデフォルトでチェックされた状態になると思われます。
4.システム・ウェブサイト・ブログの関係について
2項のチェックボックスはシステム・ウェブサイト・ブログでそれぞれ独立しています。
たとえばシステム管理画面の「Data API のアクセスを許可する。」のチェックを外して保存しても、その状態はウェブサイト・ブログには伝播しません。
理由は、MT6.1で提供されているData APIがそれぞれのレベルで独立しているためと思われます。
例を挙げると、Data API v2ではユーザーの追加も可能になっており、その場合システムレベルのみでData APIが有効になっていればいいわけです。
逆に無効にしたい場合はシステムレベルのみを無効にようにする必要があります。
5.環境変数で無効にする
MT6.1からDataAPIDisableSiteという環境変数が追加されました。
mt-config.cgiにこの環境変数を追加し、ブログIDを設定(複数の場合はカンマ区切りで設定)すれば該当のブログのData APIが無効になり、また管理画面上からの変更も無効になります。
次の例では、ブログID1~3のブログのData APIを無効にします。
DataAPIDisableSite 1,2,3多くのブログを作成する必要があり、かた無効にしたい場合はこの環境変数を利用するとよいでしょう。
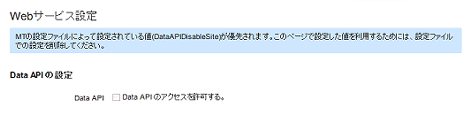
また環境変数で無効にしたブログの管理画面は次のように警告が表示され、チェックボックスがdisabledになります。
システムレベルのみ無効にしたい場合は「0」を設定します。
なお、複数のブログが存在する場合でこの環境変数DataAPIDisableSiteを設定すると、システム・ウェブサイト・ブログのすべての管理画面でData APIの有効・無効の操作ができなくなります。
環境変数にブログIDを設定していないブログやウェブサイトは、管理画面からの設定状態にかかわらずすべて有効となるので注意してください(「管理画面上からの変更も無効になります」と記したのはこのことを指しています)。
6.データの保存先
Data API有効・無効の情報は、管理画面、環境変数いずれで設定したデータもmt_configテーブルに保存されます。
- MovableTypeのDataAPIでコンテンツデータをモーダル表示させる方法
- Movable TypeのWorkflowプラグインでDataAPIが利用可能になる「WorkflowDataAPIプラグイン」
- Movable TypeのDataAPIで記事を投稿するサンプル
- Movable TypeのDataAPIで「403 Forbidden」になる場合の対処
- Movable TypeのDataAPIで特定のカスタムフィールドを取得する方法
- Movable TypeのDataAPIでアクセスランキングを表示する方法
- Movable TypeとGoogle Analyticsの連携
- Movable Type Data APIの使い方:カスタムフィールド検索
- Movable Type Data APIの使い方:検索
- Movable Type Data APIの使い方:カスタムフィールド作成
- Movable Type Data APIの使い方:uploadAsset()
- Movable Type Data APIの使い方:publishEntries()
- Movable Type Data APIの使い方:authenticate()
- Movable Type Data APIの使い方:paramsについて
- Movable Type Data APIの使い方:listEntries()