レスポンシブウェブデザインで画像を縮小する方法
レスポンシブウェブデザインで画像を縮小する方法を紹介します。
1.はじめに
Googleは、ページがモバイルに対応していることをモバイル検索のランキング要因として用いることを発表しました。
2015年4月21日から開始するようです。
このブログではモバイルに対応していませんが、この流れに乗り遅れないよう、そろそろレスポンシブウェブデザインに対応しようかと思います。
以前「CSSでブラウザのウィンドウサイズに合わせて画像を拡大・縮小する方法」を紹介したのですが、今回はレスポンシブウェブデザインに対応した画像の縮小方法を紹介したいと思います。
ウェブ制作に携わっている方はよくご存知の内容かと思います。
今回はこのブログのように、PC向けサイトに表示している画像をスマホやタブレットで表示したときに縮小する方法を紹介します。
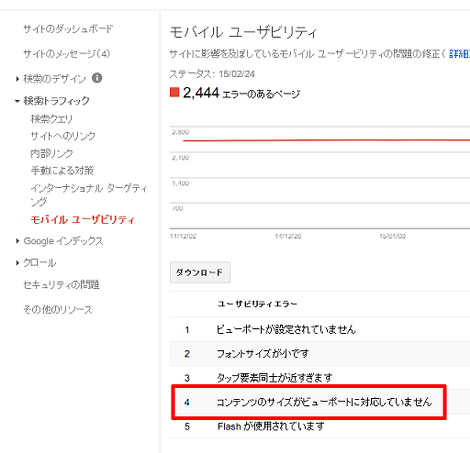
なお画像がウィンドウサイズに合った表示ができないと、ウェブマスターツールの「検索トラフィック」→「モバイルユーザビリティ」の項目で「コンテンツのサイズがビューポートに対応していません」と表示されるようです。
2.レスポンシブウェブデザインで画像を縮小する
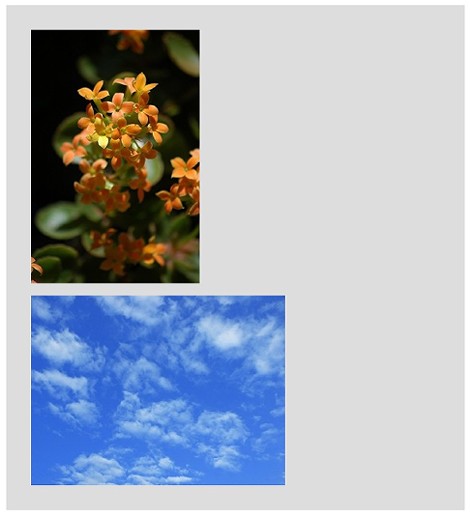
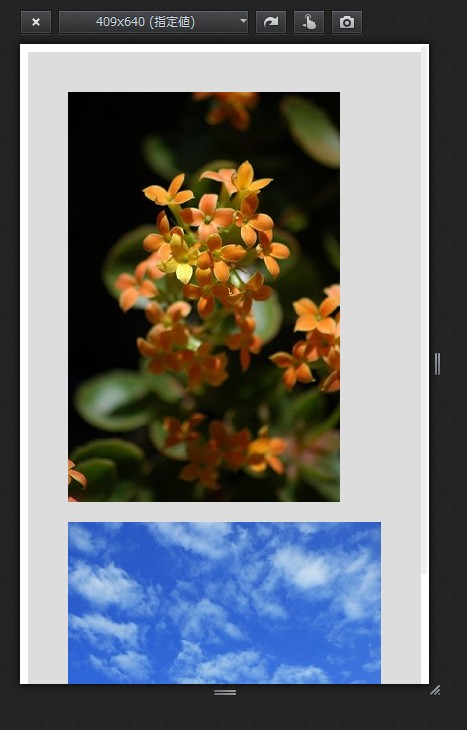
次のような、幅の異なる2枚の画像が表示されているサンプルページを用意しました。
HTMLページのマークアップ
<style>
body {
text-align: center;
}
#content {
background-color: #ddd;
width: 700px;
margin: 0 auto;
padding: 20px;
text-align: left;
}
p {
margin: 20px;
}
</style>
<div id="content">
<p><img src="test1.jpg" /></p>
<p><img src="test2.jpg" /></p>
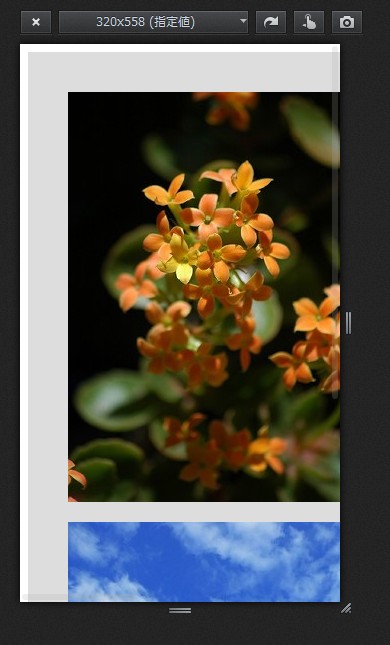
</div>PCでは問題なく表示されますが、ウィンドウサイズを狭くすると画像の横幅がはみ出します。

ウィンドウの横幅が狭くなったときに画像サイズを変更するには次のようなCSSを追加します。
@media (max-width: 700px) {
#content {
width: auto;
}
img {
max-width: 100%;
height: auto;
}
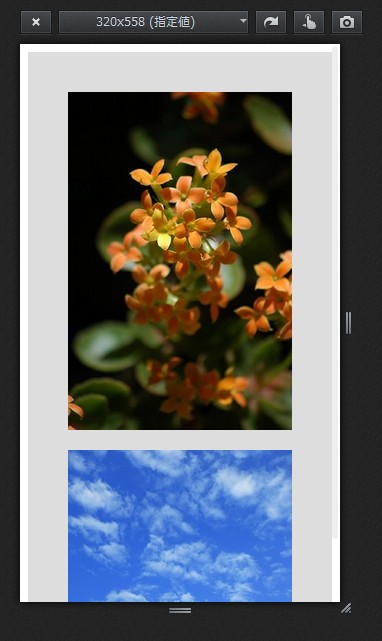
}ウィンドウを狭くしたときの表示はつぎのようになります。

「@media (max-width: 700px){...}」の部分は、ビューエリアが指定したサイズ(700px)より小さいときにブロック内のスタイルが適用される、という意味です。
この方法のメリットは、ビューエリアより狭い画像は縮小されない、という点です。
下のスクリーンショットはウィンドウサイズを狭くしたときに2つめの画像だけwidthプロパティが適用されている状態です。1つめの画像は元のサイズで表示されています。

以上です。
viewportの設定などは省略して画像の縮小だけに特化してみましたが、認識誤り等ありましたらどこかでつぶやいてください。
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
- CSSで背景画像をページの中心に表示する方法