Movable Typeで消えた記事を復元させる「ForceRecoverEntryプラグイン」
Movable Typeで消えた記事を復元させる「ForceRecoverEntryプラグイン」を公開します。
1.はじめに
Movable Typeには保存前の記事を保存する自動保存機能があります。
自動保存は、任意のフィールドを入力してからフォーカスを外すと約5秒後に実行され、編集画面下に「HH:MM:DDに自動保存済み」と表示されます。

この機能を利用すれば編集後から保存までの間にタブを閉じてしまっても、「自動保存された内容を元に戻す」というリンクをクリックすれば復元することができます。

自動保存されたデータはセッションテーブルに保持されています。
が、Firefoxがいきなり落ちたときなど、このリンクが表示できないケースが最近増えてきました。
ということで、リンクが表示されなくても自動保存されたデータから復元させるプラグインを作ってみました。
なお、復元後の編集画面は不完全かもしれませんので予めご了承ください。
2.プラグインのダウンロード・インストール
下記のリンクをクリックして、ForceRecoverEntryのプラグインアーカイブをダウンロードします。
プラグインアーカイブを展開し、pluginsフォルダにあるForceRecoverEntryフォルダをMovable Typeのアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「ForceRecoverEntry~」が表示されればインストール完了です。

3.使い方
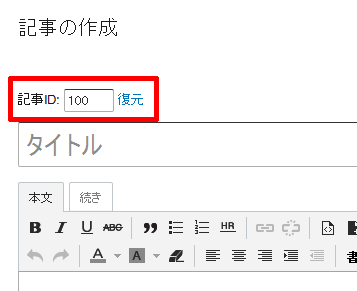
新規投稿画面を表示すると、記事タイトル上にプラグインで提供する復元用の入力フィールドが表示されるので、復元したい記事IDを入力して「復元」をクリックします。

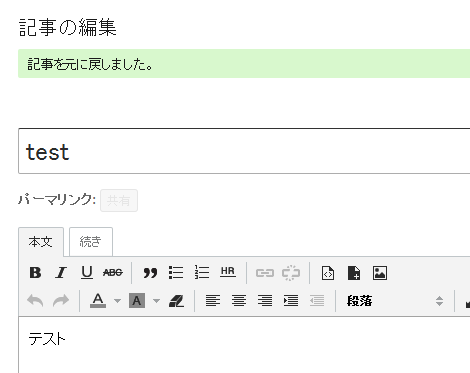
該当のセッションデータが残っていればこのように復元します。

該当のデータが存在しない場合、ユーザーダッシュボードにジャンプするかもしれません。
- Movable Typeの本文フィールドの表示オプションを有効にしたりドラッグできるようにする「BodyFieldCustomizerプラグイン」(MT7版)
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン(MT7対応版)
- Movable Typeでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」バージョンアップ
- Movable Typeで記事の公開日を現在時刻に変更する「AuthoredOnUpdaterプラグイン」
- Movable Type+Firefoxでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」
- Movable Typeの記事更新をExcelから行える「EntryEditorInExcelプラグイン」
- Movable Typeで記事編集画面のオプションフィールドを整列する「FieldOptionResizerプラグイン」
- Movable TypeでTinyMCEからボタンや項目を削除する方法
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン
- Movable Typeの記事ページで直接編集できる「EntryEditorプラグイン」
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」バージョンアップ
- Movable Typeの概要フィールドでリッチテキストが使える「ExcerptRichTextプラグイン」バージョンアップ
- Movable TypeのTinyMCEに任意のボタンを追加する方法
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」
- Movable Typeの記事投稿画面でフィールドの並び替えを抑止する「SortFieldDisablerプラグイン」

