CSSでヘッダを固定したスクロールテーブルを作る方法
CSSでヘッダを固定したスクロールテーブルを作る方法を紹介します。

1.はじめに
次のようなHTMLでテーブルを作成しました。
<style>
table {
border-collapse: collapse;
border-spacing: 0;
}
th {
background-color: #ccc;
}
th, td {
border: 1px solid #666;
padding: 5px;
}
.key, .value {
width: 100px;
}
</style>
<table>
<thead>
<tr><th class="key">キー</th><th class="value">値</th></tr>
</thead>
<tbody>
<tr><td class="key">1</td><td class="value">aaa</td></tr>
<tr><td class="key">2</td><td class="value">bbb</td></tr>
<tr><td class="key">3</td><td class="value">ccc</td></tr>
<tr><td class="key">4</td><td class="value">ddd</td></tr>
<tr><td class="key">5</td><td class="value">eee</td></tr>
<tr><td class="key">6</td><td class="value">fff</td></tr>
<tr><td class="key">7</td><td class="value">ggg</td></tr>
<tr><td class="key">8</td><td class="value">hhh</td></tr>
<tr><td class="key">9</td><td class="value">iii</td></tr>
<tr><td class="key">10</td><td class="value">jjj</td></tr>
</tbody>
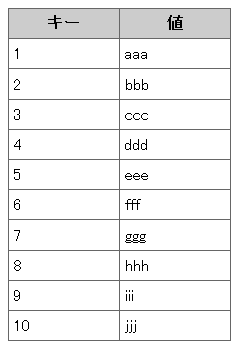
<table>表示例

このテーブルのヘッダだけを固定してスクロール可能なテーブルにしたいのですが方法が分かりません。
2.ヘッダを固定したスクロールテーブルを作る
ヘッダを固定したスクロールテーブルを作るには、1項に下記のプロパティを追加すればOKです。
thead, tbody {
display: block;
}
tbody {
overflow-y: scroll;
height: 150px;
}theadとtbodyにdisplayプロパティ、tbodyにoverflow-yとheightプロパティを設定します。
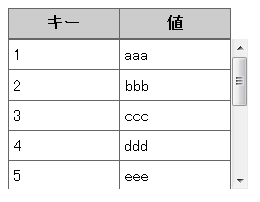
表示例

tbodyのheightプロパティで、表示したいテーブルの高さを指定します。
領域からはみだした部分がスクロール対象になります。
「overflow-y: auto」を設定すると次のようにスクロールバーがテーブルの中に入り込んでしまうので注意してください。

またセル幅を指定しないとtheadとtbodyでズレが生じるので、こちらも注意してください。
Posted by yujiro このページの先頭に戻る
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
- CSSで背景画像をページの中心に表示する方法
トラックバックURL
コメントする
greeting

