javascript:void(0)のまとめ
a要素にonclick属性を使いたいけれどもページ遷移したくないときに利用する(というか昔利用していた)「javascript:void(0)」について、今更ですが調べてみました。

認識誤りがあればどこかでつぶやいてください。
1.「javascript:」とは
本題の前に、まず「javascript:」について調べてみました。
「javascript:」はURIスキームのひとつで、「javascript:擬似プロトコル」と呼ばれているようです。
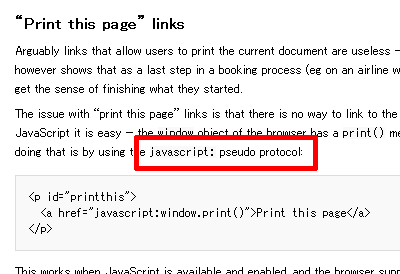
「javascript:擬似プロトコル(javascript: pseudo protocol)」という単語は、最初に日本語のページで使われているのをみつけましたが、調べてみたところ、W3Cのページでも使われているのを見つけました(下)。
Graceful degradation versus progressive enhancement

プロトコルといえば「http:」や「file:」などが思い浮かぶと思いますが、それらと同じ位置づけのようです。
ただしデファクトスタンダードなものであり、有効なURIスキームではありません。
「有効なURIスキームではない」というのは、IANA(インターネットに関連する番号を管理する組織)が「javascript:」をURIとして管理していない、という意味です。
参考:Uniform Resource Identifier (URI) Schemes
javascript:は、冒頭に記したa要素のhref属性の他に、ブックマークレットでも使われます。
2.「void(0)」とは
「void()」は「void演算子」と呼ばれ、与えられた式(expression)を評価し、undefinedを返却するための演算子です。
void( expression )ためしに次のスクリプトを実行してみます。
<script>
console.log(void(console.log("OK")));
</script>実行結果は次のようになります。
![]()
MDNの「void()演算子」の解説によると、「void(0)」とは「0を無効にする」処理に相当するようです。
3.「javascript:void(0)」とは
本題です。
1項および2項より、「javascript:void(0)」は、javascript:擬似プロトコルを利用して「void(0)」を実行しているという意味になります。
たとえば、次のHTMLで「test」というリンクをクリックしても何も起こりません。
<a href="javascript:void(0);">test</a>また、void(expression)はundefinedを返却するため、expressionを評価してもページの遷移などは行われません。
次のHTMLで「test」というリンクをクリックすると背景色が切り替わります。
<a href="javascript:void(document.body.style.backgroundColor='#ddd');">test</a>href属性などでのjavascript:擬似プロトコルの動作については、HTML5仕様の5.6.1 14にも記載されています。
5.6.1 Navigating across documents 14
4.その他
本題からそれますが、冒頭で「a要素にonclick属性を使いたいけれどもページ遷移したくない」と書きました。
が、そもそもページ遷移を行いたくない場合は、onclick属性を使う場合、最後にfalseを返却すればOKです。
<script>
function foo() {
// ...
}
</script>
<a href="http://user-domain/" onclick="foo();return false">test</a>jQueryの場合はpreventDefault()でclickイベントをキャンセルするか、イベントハンドラからfalseを返却します。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script>
$(function(){
$('#test').click(function(e){
e.preventDefault();
// return false;
});
});
</script>
<a href="http://user-domain/" id="test">test</a>5.参考サイト
参考サイトは下記です。ありがとうございました。
- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」
- JavaScriptにおける引数や配列の要素数の制限について

