CSSでタブ切り替えする方法
CSSでタブ切り替えを実現する方法を紹介します。
1.はじめに
「:target擬似クラスのまとめ」でエントリーしたとおり、リンク先のコンテンツのスタイルをCSSで変更することが可能になりました。
この擬似クラスを使って、これまでjQueryなどで実現していたタブ切り替えをCSSだけで行うことができるようになります。
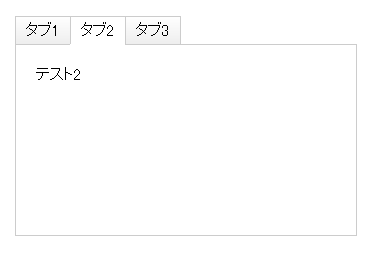
ということで、簡単なサンプルを作ってみました。
このサンプルは「CSS3-Only Tabbed Area」に掲載されていたものをベースに、必要最小限な内容に修正したものです。
動作はFirefoxとChromeで確認しています。
2.ソースコード
サンプルのソースコードは下記のとおりです。ざっくりですがCSSの各セレクタには役割をコメントでいれてます。
<meta charset="UTF-8" />
<style>
* { margin: 0; padding: 0; }
body { margin-left: 20px; }
/* タブのスタイル */
.tabs {
list-style: none;
}
.tabs li {
display: inline;
}
.tabs li a {
color: black;
float: left;
display: block;
padding: 4px 10px;
margin-left: -1px;
position: relative;
left: 1px;
background: white;
text-decoration: none;
}
.tabs li a:hover {
background: #ccc;
}
/* 全体の幅とマージン */
.tabbed-area {
width: 300px;
margin: 0 0 120px 0;
}
/* 配置と高さ */
.box-wrap {
position: relative;
min-height: 150px;
}
/* タブコンテンツのスタイル */
.tabbed-area div div {
background: white;
padding: 20px;
min-height: 150px;
position: absolute;
top: -1px;
left: 0;
width: 100%;
}
/* 選択したタブの配色 */
.tabbed-area div div, .tabs li a {
border: 1px solid #ccc;
}
/* タブエリアの位置 */
.cur-nav-fix {
margin-top: 50px;
}
/* タブの位置 */
.cur-nav-fix .tabs {
position: absolute;
bottom: 100%;
left: -1px;
}
/* タブの背景(Firefox) */
.cur-nav-fix .tabs li a {
background: -moz-linear-gradient(top, white, #eee);
}
/* クリックしたタブの罫線 */
.cur-nav-fix .tabs li.cur a {
border-bottom: 1px solid #fff; background: #fff;
}
/* タブをクリックしたときのタブの重なり順序 */
#box-one:target .tabs, #box-two:target .tabs, #box-three:target .tabs {
z-index: 2;
}
/* タブをクリックしたときの全体の重なり順序 */
#box-one:target, #box-two:target, #box-three:target {
z-index: 1;
}
</style>
<div class="tabbed-area cur-nav-fix">
<div class="box-wrap">
<div id="box-one">
<p>テスト1</p>
<ul class="tabs">
<li class="cur"><a href="#box-one">タブ1</a></li>
<li><a href="#box-two">タブ2</a></li>
<li><a href="#box-three">タブ3</a></li>
</ul>
</div>
<div id="box-two">
<p>テスト2</p>
<ul class="tabs">
<li><a href="#box-one">タブ1</a></li>
<li class="cur"><a href="#box-two">タブ2</a></li>
<li><a href="#box-three">タブ3</a></li>
</ul>
</div>
<div id="box-three">
<p>テスト3</p>
<ul class="tabs">
<li><a href="#box-one">タブ1</a></li>
<li><a href="#box-two">タブ2</a></li>
<li class="cur"><a href="#box-three">タブ3</a></li>
</ul>
</div>
</div>
</div>3.解説
ややトリッキーなテクニックですが、タブをクリックしたときのコンテンツには、通常のコンテンツ(「テスト1」の部分)に加えて、タブエリア自身(赤色部分)も含めています。
<div id="box-one">
<p>テスト1</p>
<ul class="tabs">
<li class="cur"><a href="#box-one">タブ1</a></li>
<li><a href="#box-two">タブ2</a></li>
<li><a href="#box-three">タブ3</a></li>
</ul>
</div>
…タブエリアの中にあるタブをクリックすると、下記の:target擬似クラスによって、クリックされたコンテンツの中にあるタブエリアで、直前に表示されていたタブエリアを上書きするという仕組みになっています。
/* タブをクリックしたときのタブの重なり順序 */
#box-one:target .tabs, #box-two:target .tabs, #box-three:target .tabs {
z-index: 2;
}Posted by yujiro このページの先頭に戻る
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
- CSSで背景画像をページの中心に表示する方法
トラックバックURL
コメントする
greeting