Top >
JavaScript > JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法を紹介します。
1.問題点
次のサンプルHTMLがあります。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="http://user-domain/foo.js"><script>
<input type="button" id="test1" value="テスト1" />
<input type="button" id="test2" value="テスト2" />
<div id="result"></div>foo.jsには次のjQueryが記述されています。
<pre><code>$(function(){
$('#test1').click(function(){
$('#result').text($(this).val());
});
$('#test2').click(function(){
$('#result').text($(this).val());
});
});</code></pre>このHTMLではボタンを2つ表示し、いずれかをクリックするとdiv要素に「テスト1」または「テスト2」が表示します。

実際には他に多くのjsファイルを読み込んでいます。
その条件でこのinput要素のイベント定義場所を知りたいのですが、確認する方法が分かりません。
2.JavaScriptやjQueryで設定されたイベントの定義場所を調べる
イベントの定義場所を調べるには、Firefoxを利用します。
Firefox34よりjQueryのイベントリスナを調査する機能が追加されました。
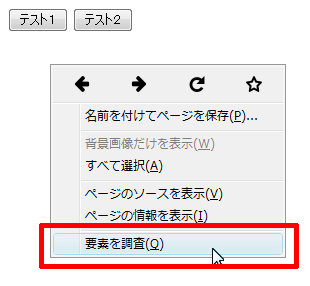
まず、定義場所を確認したいページをブラウザで開き、右クリックして「要素を調査」を選択(実際は確認したい要素の上で右クリックして作業した方が分かりやすいです)。

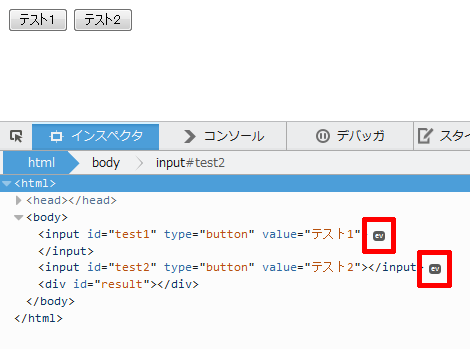
イベントリスナが設定されている要素の隣に「ev」アイコンが表示されます。

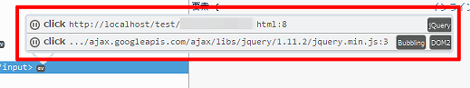
「ev」をクリックするとイベントリスナの一覧が表示されます。
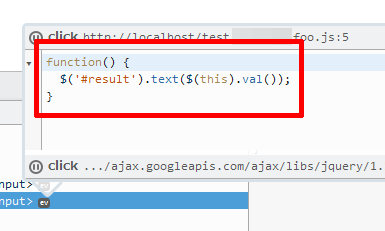
右端に「jQuery」と表示された行をクリックすると、イベントリスナの実装が表示されます。

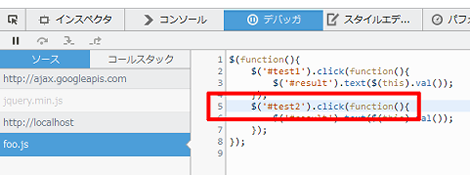
一覧の左端に表示されたコンセントの部分をクリックするとデバッガの画面に遷移し、該当イベントリスナが青色で反転表示されます。ここでブレークポイントの設定などが行えます。
Posted by yujiro このページの先頭に戻る
- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」
- JavaScriptにおける引数や配列の要素数の制限について
トラックバックURL
コメントする
greeting