Firefoxでドラッグを使ってページをスクロールする方法
Firefoxでドラッグを使ってページをスクロールする方法を紹介します。
Firefoxでドラッグを使ってページをスクロール(Yahoo!JAPANのページ)
1.はじめに
Adoboe ReaderなどではPDFファイルをスペースキーと左クリックでページをドラッグすることができます。
PDFをドラッグでスクロール
ブラウザでスクロールするにはホイールを回すか、右側のスクロールバーをマウスでドラッグします。
が、ホイールでは微調整が効きませんし、微調整を右側のスクロールバーで行うためにマウスをスクロールバーまで移動するのが面倒です。
さらに横スクロールなどはさらに面倒です。
PDFのドラッグスクロールのような操作がブラウザでも行えるとかなり便利ではないかと思い、調べてみたところ、Firefoxのアドオン「Grab and Drag」で実現できることが分かりました。
このアドオンを利用すれば、マウスのいずれかのボタンをクリックするだけでドラッグスクロールが有効になり、さらに横方向のスクロールも同時に行えます。
ということで以下、アドオンの使い方を説明します。
2.「Grab and Drag」のインストール
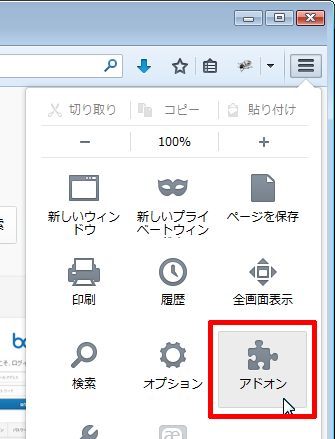
Firefoxのメニューから「アドオン」を選択。

検索フィールドに「Grab and Drag」と入力して検索。

表示された「Grab and Drag」の右側にある「インストール」をクリック。

ライセンス契約画面が表示されるので「同意してインストールする」をクリック。

「今すぐ再起動する」をクリック。

再起動後、アドオンの画面が表示されるので、次項の説明にしたがって手順を進めてください。
3.アドオンの設定
アドオンを有効にする前にいくつかの設定が必要ですが、最低限必要な設定は、
- ドラッグするときのジェスチャーを決める
- テキスト選択時に機能を無効にするジェスチャーを決める
の2点なので、ここをポイントに説明を進めます。
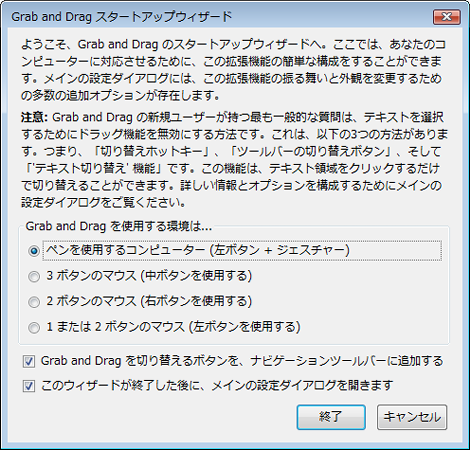
ブラウザ再起動後、インストールしたアドオンのスタートアップウィザードが表示されます。
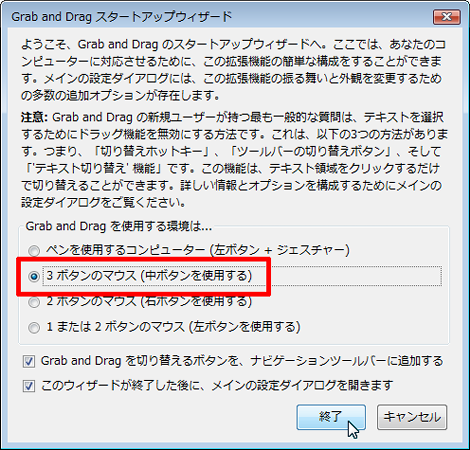
色々説明が書かれていますが、ここではWindows環境を例に説明を進めるので、「3ボタンのマウス~」を選択して「終了」をクリック。
「切り替えボタンがツールバーに追加されています。~」というダイアログが表示されるので「OK」をクリックして閉じます。
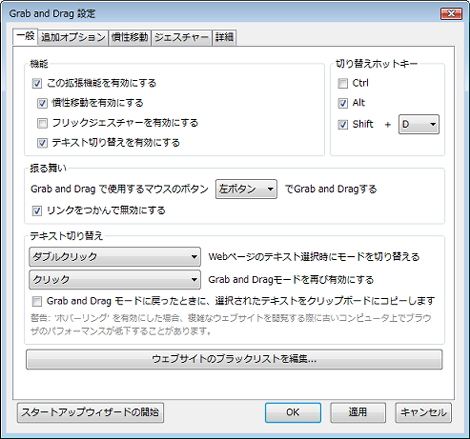
さらに設定画面が開きます。
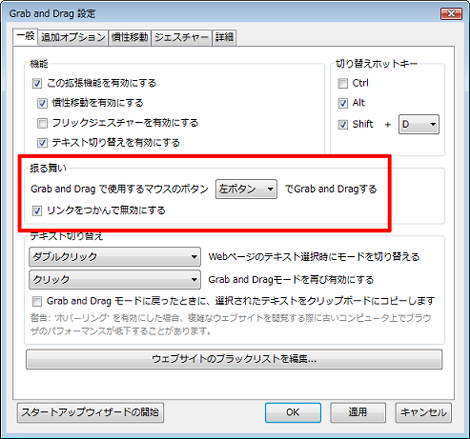
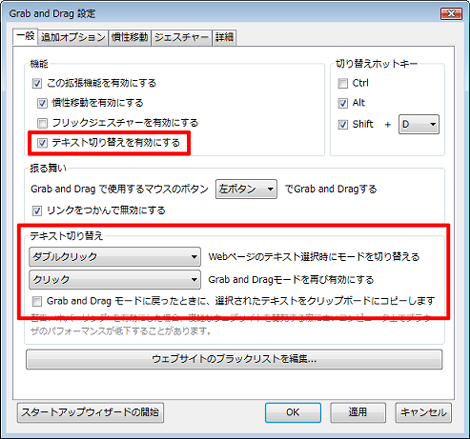
この画面で前述した2つのジェスチャーを決めます。
ドラッグするときのジェスチャーは「振る舞い」欄で決めることができます。このスクリーンショットでは左クリックをしたときにドラッグできるように設定しています。
テキスト選択時に機能を無効にするジェスチャーは、「テキスト切り替えを有効にする」をチェックしてから、「テキスト切り替え」欄で決めます。このスクリーンショットではダブルクリックをしたときにテキスト選択モードに切り替え、シングルクリックで元のモードに戻す設定にしています。
他にも細かな設定が行えるので色々試してみてください。
- Firefoxでタブをまとめてくれるアドオン「OneTab」
- テーブル要素で特定の列だけをコピーする方法
- Firefoxで画像表示/JavaScript/Java/CSS/Cookie/Flashなどを一発でオフにするアドオン「QuickJava」
- Firefoxの再起動ができるアドオン「Restartless Restart」
- Firefoxのタブをホイールで切り替えられるアドオン「Tab Wheel Scroll」
- Firefoxでタブを縦に表示できるアドオン「Tree Style Tab」
- Firefoxでスクリーンショットを簡単に撮れるアドオン「Pearl Crescent Page Saver」
- Firefoxで画像表示を元に戻すアドオン「Old Default Image Style」
- Firefoxでサイトパフォーマンスのボトルネックをチェックできるアドオン「PageSpeed」
- Googleリーダーのスタイルを元に戻すFirefoxアドオン「Stylish」とユーザースタイル「Old styled Google Reader」
- サイト全体で未使用のCSSセレクタを見つけるFirefoxアドオン「Dust-Me Selectors」
- リアルタイムに XHTML の文法やアクセシビリティを検証できる Firefox 機能拡張「Html Validator」
- LiveHTTPHeaders(Firefox 機能拡張)でHTTP ヘッダを表示する
- 快適なブラウジングを実現する Firefox 機能拡張「All-In-One Sidebar」