Top >
Movable Type > Movable Typeの新規記事投稿で公開日に現在時刻を設定する方法
Movable Typeの新規記事投稿で公開日に現在時刻を設定する方法
Movable Typeの新規記事投稿で公開日に現在時刻を設定する方法を紹介します。
1.はじめに
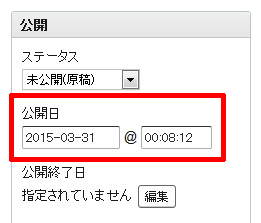
Movable Typeで新規記事を投稿する場合、「公開日」フィールドには投稿画面を開いたときのタイムスタンプが設定されます。
投稿画面を開いたときの「公開日」フィールド

編集したあとで最新時刻に更新して投稿するには、この「公開日」フィールドを再度編集する必要があります。
このフィールドを編集する手間を省くため、「公開日」フィールドを最新時刻に変更するプラグインやカスタマイズなどがいくつも公開されています。
- ReleaseDateプラグイン(MT5/6対応)
- 記事の公開日をクリック一発で現在日時に設定するMovableTypeプラグイン:PublishDateTimeToNow
- MTのエントリーの公開日に現在時刻をセット(みんなやってるな...)
- Movable Type で記事の公開日を現在時刻に設定する
が、初回投稿時に限り、これらのプラグインを使わずに現在時刻を設定する方法があります。
2.新規記事投稿で公開日に現在時刻を設定する
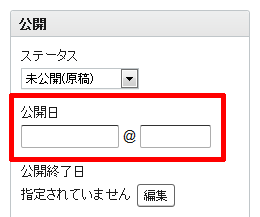
新規記事投稿で公開日に現在時刻を設定するには、「公開日」フィールドを空にして「保存」または「公開」をクリックするだけです。

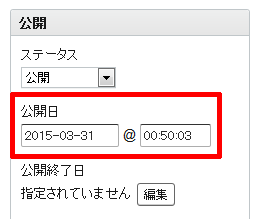
この状態で公開、または保存すれば「公開日」フィールドに現在時刻が自動的に設定されます。
投稿後の「公開日」フィールド(タイムスタンプを自動設定)

MT6.1でこの動作を確認し、さらに過去のバージョンに遡ってみたところ、確認可能なMT3ですでにこの動作になっていました。
ちなみに日付のみが設定されている場合はエラー、時刻のみが設定されている場合は現在時刻に修正された公開日が保存されます。
また記事の更新の場合、「公開日」フィールドを空にすると前回のタイムスタンプを反映します(中途半端な設定は初回投稿時と同じような振る舞い)。
通常ならエラーになりそうなこの行為ですが、この逆転の発想にMTの素晴らしさを感じました。
Posted by yujiro このページの先頭に戻る
- Movable Type 8リリース
- MovableType 7のコンテンツデータのデータ識別ラベルを自動入力する方法
- 「MovableTypeを導入したときに参考になる記事まとめ」で紹介されました
- 上位100ブログの利用ブログツール1位はWordPressではなくMovable Type
- Movable Typeの旧バージョンを入手する方法
- 第2回「MTCafe Tokyo」開催のお知らせ
- MTCafe Tokyoに参加しました
- 「スマートフォンオプション for Movable Type」の発売開始
- MTCafe開催のお知らせ
- Movable Type 10周年とMovable Typeを知らない方へ
- MovableType.jpに寄稿しました
- 「Movable Type 5.1 プロの現場の仕事術」Amazonで予約開始
- Movable Type 5を始める前に設定しておきたい10の項目
- 書籍「Movable Type 5.1プロの現場の仕事術」をMovable Type 5.1購入時にもれなくプレゼント
- 「MTDDC Meetup Tokyo 2011」開催のお知らせ
トラックバックURL
コメントする
コメントするにはまずサインインしてください。

