Movable TypeのChart APIの使い方(基本)
Movable TypeのChart APIの使い方を紹介します。

1.Chart APIとは
Chart APIとは汎用的なグラフ描画のためのAPIで、Movable TypeのJavaScriptライブラリとして提供されています。
このAPIに対しJSON形式でグラフデータを渡すことで、色々な種類のグラフをページ上に描画することができます。
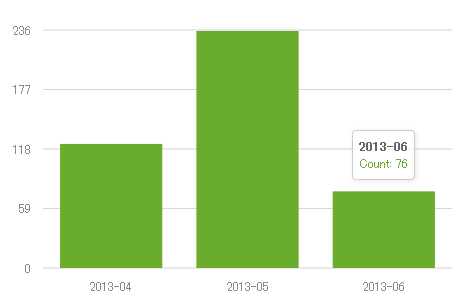
ここでは基本動作という意味で、下記の公式サイトで公開されているサンプルが動作するレベルに仕上げてみます。
データの意味の解説などは割愛しています。予めご了承ください。
2.基本
サンプルに必要な要素を追加したのが下記になります。
サンプル
<link rel="stylesheet" href="http://user-domain/mt-static/chart-api/mtchart.css">
<script src="http://user-domain/mt-static/jquery/jquery.min.js"></script>
<script src="http://user-domain/mt-static/chart-api/mtchart.min.js"></script>
<script>
$(function(){
var range = {
dataType: 'general',
length: 3
}
var config = {
data: [
{
x: '2013-04',
y: '123'
},
{
x: '2013-05',
y: '235'
},
{
x: '2013-06',
y: '76'
}
]
}
new MT.ChartAPI.Graph(config, range).trigger('APPEND_TO', $('#graph'));
});
</script>
<div id="graph" style="width: 500px"></div>変更点は、サンプルページに下記の3行を追加するだけです。この部分は公式サイトの「Chart api getting started」に掲載されています。
<link rel="stylesheet" href="http://user-domain/mt-static/chart-api/mtchart.css">
<script src="http://user-domain/mt-static/jquery/jquery.min.js"></script>
<script src="http://user-domain/mt-static/chart-api/mtchart.min.js"></script>赤色の「user-domain」の部分は、MTをインストールしているURLに書き直してください。
これで冒頭のグラフが描画されます。
3.外部のJSONデータを利用する(ajax()で実装)
JSONデータを外部データから読み込む場合、文字列はすべてダブルクォーテーションで括る必要があります(数値はそのまま)。
2項のシングルクォーテーションのままでは、HTTPレスポンス自体は200 OKになりますが、JSONは正常に取得できません。
参考:jQuery.ajax()のJSONやJSONP取得で200 OKなのにエラーになる件のまとめ
JSONデータ(http://user-domain/test.json)
{ "data": [
{
"x": "2013-04",
"y": '123'
},
{
"x": "2013-05",
"y": '235'
},
{
"x": "2013-06",
"y": '76'
}
] }HTMLは下記のとおりです。
<link rel="stylesheet" href="http://user-domain/mt-static/chart-api/mtchart.css">
<script src="http://user-domain/mt-static/jquery/jquery.min.js"></script>
<script src="http://user-domain/mt-static/chart-api/mtchart.min.js"></script>
<script>
var range = {
dataType: 'general',
length: 3
};
$(function(){
$.ajax({
url: "http://user-domain/test.json",
dataType: 'json'
}).done(function (response) {
new MT.ChartAPI.Graph(response, range).trigger('APPEND_TO', $('#graph'));
}).fail(function (response) {
$('#graph').text(response.status);
});
});
</script>
<div id="graph" style="width: 500px"></div>赤色の「user-domain」の部分は、MTをインストールしているURLに書き直してください。
4.外部のJSONデータを利用する(getJSON()で実装)
3項のajax()の代わりにgetJSON()で取得する場合、HTMLは下記になります(JSONデータは2項と同じ)。
<link rel="stylesheet" href="http://user-domain/mt-static/chart-api/mtchart.css">
<script src="http://user-domain/mt-static/jquery/jquery.min.js"></script>
<script src="http://user-domain/mt-static/chart-api/mtchart.min.js"></script>
<script>
var range = {
dataType: 'general',
length: 3
};
$(function(){
$.getJSON("http://user-domain/test.json", function() {
}).done(function (response) {
new MT.ChartAPI.Graph(response, range).trigger('APPEND_TO', $('#graph'));
}).fail(function (response) {
$('#graph').text(response.status);
});
});
</script>
<div id="graph" style="width: 500px"></div>赤色の「user-domain」の部分は、MTをインストールしているURLに書き直してください。
- Movable TypeのChart APIの使い方(オプションのまとめ)

