WordPressのパンくずリストをMicrodataに対応させる方法
WordPressのパンくずリストをMicrodataに対応させるカスタマイズを紹介します。

1.Microdataとは
Microdataとは、HTML文書の中にメタデータを埋め込むためのHTML5の仕様です。
概要は下記の記事をご覧ください。
で、以前、WordPress用のパンくずリストを作るカスタマイズを紹介しました。
この記事のフォーマットを元にカスタマイズ方法を紹介します。
記事中でテンプレートタグの説明は割愛していますので上記のページをご覧ください。
2.function.phpに関数追加
下記のget_category_parents_with_microdata()という関数を丸ごとコピーしてfunction.phpに追加します。
function get_category_parents_with_microdata( $id, $link = false, $separator = '/', $nicename = false, $visited = array() ) {
$chain = '';
$parent = get_term( $id, 'category' );
if ( is_wp_error( $parent ) )
return $parent;
if ( $nicename )
$name = $parent->slug;
else
$name = $parent->name;
if ( $parent->parent && ( $parent->parent != $parent->term_id ) && !in_array( $parent->parent, $visited ) ) {
$visited[] = $parent->parent;
$chain .= get_category_parents_with_microdata( $parent->parent, $link, $separator, $nicename, $visited );
}
if ( $link )
$chain .= '<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a itemprop="url" href="' . esc_url( get_category_link( $parent->term_id ) ) . '" title="' . esc_attr( sprintf( __( "View all posts in %s" ), $parent->name ) ) . '"><span itemprop="title">'.$name.'</span></a></span>' . $separator;
else
$chain .= $name.$separator;
return $chain;
}この関数はget_category_parents()にMicrodata情報を加えたものです。
3.カテゴリアーカイブページにパンくずリストを表示
カテゴリアーカイブページにパンくずリストを表示するにはカテゴリページ用のテンプレートに下記を追加します。
<div class="crumbs">
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a itemprop="url" href="<?php echo get_option( 'home' ); ?>/"><span itemprop="title">Home</span></a> > </span>
<?php
$cat = get_query_var('cat');
$breadcrumbs = get_category_parents_with_microdata( $cat[0], true, ' > </span>' );
echo preg_replace( '/(.*) >/', '$1', $breadcrumbs );
?>
</div>元のテンプレートのget_category_parents()をget_category_parents_with_microdata()を置き換えています。
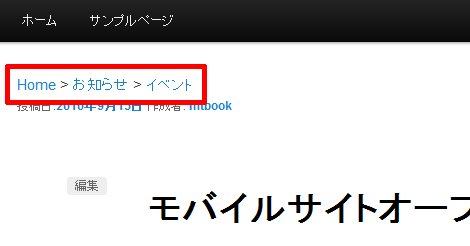
完成イメージ

第3パラメータがパンくずリストのセパレータになるので、マークを変更したい場合は「>」の部分を適宜変更してください。
変更した場合、span終了タグは必ず付与することと、preg_replaceも変更した内容にあわせてください。
カテゴリページなどの判定は省略していますので、必要に応じて適宜追加してください。
4.記事ページにパンくずリストを表示
カテゴリアーカイブページにパンくずリストを表示するにはカテゴリページ用のテンプレートに下記を追加します。
<div class="crumbs">
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a itemprop="url" href="<?php echo get_option( 'home' ); ?>/"><span itemprop="title">Home</span></a> > </span>
<?php
$cat = get_the_category();
$breadcrumbs = get_category_parents_with_microdata( $cat[0], true, ' > </span>' );
echo preg_replace( '/(.*) >/', '$1', $breadcrumbs );
?>
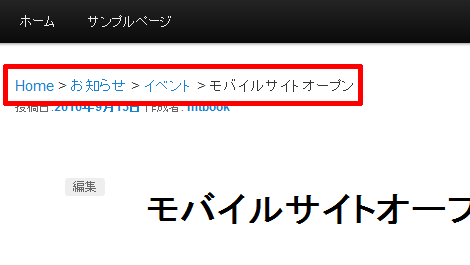
</div>完成イメージ

記事タイトルも表示したい場合は次のようにするとよいでしょう。
<div class="crumbs">
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a itemprop="url" href="<?php echo get_option( 'home' ); ?>/"><span itemprop="title">Home</span></a> > </span>
<?php
$cat = get_the_category();
echo get_category_parents_with_microdata( $cat[0], true, ' > </span>' );
?>
<?php the_title(); ?>
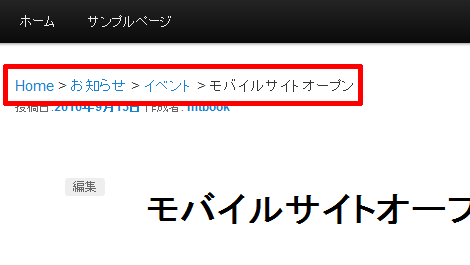
</div>完成イメージ

セパレータの変更方法は3項と同じです。
5.HTMLマークアップ
4項のサンプルで出力したHTMLマークアップも掲載しておきます。
<div class="crumbs">
<span itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb">
<a itemprop="url" href="http://user-domain/">
<span itemprop="title">Home</span>
</a>
>
</span>
<span itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb">
<a itemprop="url" href="http://user-domain/?cat=1" title="お知らせ の投稿をすべて表示">
<span itemprop="title">お知らせ</span>
</a>
>
</span>
<span itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb">
<a itemprop="url" href="http://user-domain/?cat=2" title="イベント の投稿をすべて表示">
<span itemprop="title">イベント</span>
</a>
>
</span>
モバイルサイトオープン
</div>固定ページ用もでき次第更新します。
- WordPressのカテゴリーアーカイブページでパンくずリストを表示する
- WordPress テーマ(テンプレート)のパンくずリスト修正

