ブログをモバイルフレンドリーにする方法
このブログ「小粋空間」をモバイルフレンドリーにしました。
ということで、ブログやウェブサイトをモバイルフレンドリーにする方法として、今回の変更内容などについて情報展開します。
1.はじめに
2015年4月21日より、Googleはスマホ対応しているかどうかをモバイル検索のランキング要因として採用しています。
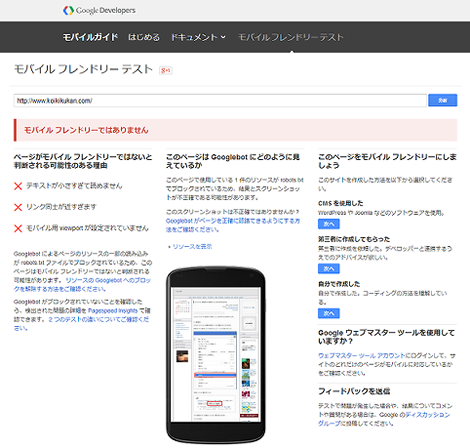
このブログではモバイルにまったく対応していなかったので、ウェブマスターツールの「モバイルユーザビリティ」の項目で、インデックスされているすべてのページで問題が検出されています。
ということで、4月21日には間に合いませんでしたが、ブログのHTMLとCSSを見直してモバイル対応させました。
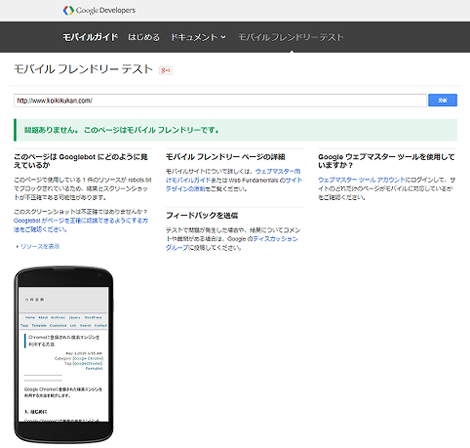
対処前後のモバイルフレンドリーテストの結果を掲載しておきます。
変更後のレイアウトは次の3パターンです。表示に不具合がありましたらどこかでつぶやいてください。
3カラムレイアウト(868px以上)

2カラムレイアウト(685pxから868pxまで)

1カラムレイアウト(685pxまで)

2カラムレイアウトでは3カラムの左サイドバーを右サイドバーに、1カラムレイアウトでは左右サイトバーをコンテンツの後方に流し込んでいます。
以下、モバイルフレンドリーするための主な変更点を記します。
これからブログやウェブサイトをモバイルフレンドリーにしようと思っている方の参考になれば幸いです。
2.viewport(ビューポート)の追加
head要素内に下記のmeta要素を追加します。
<meta name="viewport" content="width=device-width, initial-scale=1.0" />このいわゆる「ビューポート」は、モバイルでのページ表示方法を制御するためのものです。
ビューポートの設定がない場合、デスクトップ画面の幅でページをレンダリングし、モバイルフレンドリーテストでNGとなります。
content属性にはいくつかのバリエーションがありますが、Googleでもこの設定が推奨されているようです。
3.メディアクエリの追加
下記のメディアクエリを追加して、ブラウザ幅によって表示を切り替えられるようにしました。
/* 685px - 868px までの定義 */
@media only screen and (min-width:685px) and (max-width:868px) {
}
/* 685pxまでの定義 */
@media only screen and (max-width:684px) {
}詳細な設定はCSSを直接ご覧ください。
4.画像の縮小対応
縮小が必要なメディアクエリのimg要素に次のCSSを追加します。
img {
max-width: 100%;
height: auto;
}当ブログでは、685pxまでの定義の中にこの設定を追加しました。
@media only screen and (max-width:684px) {
…中略…
img {
max-width: 100%;
height: auto;
}
…中略…
}ページに表示された画像がブラウザの幅より縮小表示されないと、モバイルフレンドリーテストでNGとなります。
5.HTMLマークアップの見直し
モバイル対応とは関係ありませんが、このブログではHTMLマークアップのテクニックが古かったので、モバイル対応を機会に見直すことにしました。
見直し後のHTMLマークアップ
<!doctype html>
<html>
<head>
</head>
<body>
<div id="box">
<div id="header">ヘッダー</div>
<div id="content">
中央カラム
</div>
<div id="links-left-box">
左カラム
</div>
<div id="links-right-box">
右カラム
</div>
<div id="footer">
フッター
</div>
</div>
</body>
</html>6.まとめ
このサイトでは既存の3カラムレイアウトに加えて、2カラムレイアウトと1カラムレイアウトを加えましたが、モバイルフレンドリーにするには、少なくとも1つのモバイル用のレイアウトを用意する必要があります。
レイアウトの追加は、CSSのメディアクエリを用い、ブラウザ幅でレイアウトを切り替えるようにします。
また画像がブラウザからはみ出さないように、縮小対応にします。
- 新しく作ったサイトをGoogleに検索してもらう方法
- ブログのモバイルフレンドリー化によるスマホ・タブレットからのアクセス推移を調べてみた
- 宅配便の配達状況を簡単に調べる方法
- 画像から類似画像や名前を調べる方法
- Google検索のキーボードショートカットが便利な件