ブログのモバイルフレンドリー化によるスマホ・タブレットからのアクセス推移を調べてみた
Googleのモバイルフレンドリー化によるスマホ・タブレットからのアクセス推移を調べてみました。
1.はじめに
2015年4月21日より、Googleはスマホ対応しているかどうかをモバイル検索のランキング要因として採用しました。
4月21日時点でこのブログはスマホ対応いませんでしたが、5月5日頃にブログのモバイルフレンドリー化を行いました。
Googleのスマホ対応から約1ヶ月余り経ちましたので、ブログのモバイルフレンドリー化によるスマホ・タブレットからのアクセス推移を調べてみることにしました。
2.収集データ
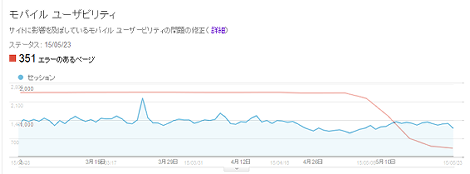
- 収集データ1:Google Search Consoleの「モバイルユーザビリティ」
- 収集データ2:Google Analyticsの「ユーザー」→「モバイル」→「デバイス」でスマホ・タブレットからのアクセス
いずれも収集期間は2月28日~5月23日です。
3.アクセス推移
収集データ1と2のグラフを重ねてみたところ、アクセス推移は次のようになりました。
GWが重なっているため非常に分かりにくいのですが、4月21日のモバイルフレンドリー化のあと(GW突入前)、若干アクセスが下がり始めているように見えます(青色の線)。
また、5月5日頃に実施したブログのモバイルフレンドリー化でアクセスが戻ってきているようにも見えますが、GW前のアクセスには戻っていないように見えます。
個人的には、この減少分がモバイルフレンドリー化が遅れたことによるものではないかと考えています。
なお、モバイルフレンドリー化については対策を実施してから数日でSearch Consoleに反映され始めました(赤色の線)。
インデックスされているほぼすべてのページを直したのですが、まだ350ページほどがモバイルフレンドリーとみなされていない状況です。
ということで、モバイルフレンドリー化による効果はもう少し日が経たないと分からないかもしれません。
以上、参考になれば幸いです。
Posted by yujiro このページの先頭に戻る
- 新しく作ったサイトをGoogleに検索してもらう方法
- ブログをモバイルフレンドリーにする方法
- 宅配便の配達状況を簡単に調べる方法
- 画像から類似画像や名前を調べる方法
- Google検索のキーボードショートカットが便利な件
トラックバックURL
コメントする
greeting