Movable TypeとGoogle Analyticsの連携
Movable TypeとGoogle Analyticsの連携について紹介します。
1.はじめに
Movable Type+DataAPI+Google Analyticsを使ったアクセスランキングの記事が公式サイトで公開されました。
ということで、このブログでも試してみようと思います。
このエントリーでは、まず基本設定であるMovable TypeとGoogle Analyticsの連携について紹介します。
ちなみに、手順で登場するGoogle API ConsoleのUIはかなり変更されているようです。
2.Movable TypeとGoogle Analyticsの連携
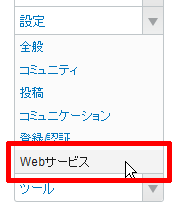
Google Analyticsを使いたいウェブサイトまたはブログの「設定」→「Webサービス」をクリック。

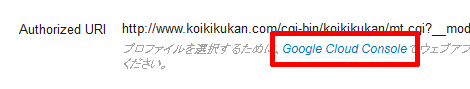
「Google API Console」のリンクをクリック。

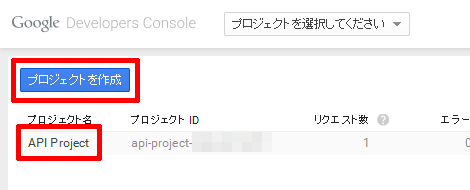
プロジェクト名をクリック。プロジェクト名が表示されていない場合は「プロジェクトを作成」をクリックし、任意の名称のプロジェクトを作成します。

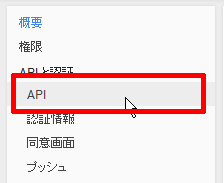
左メニューから「API」をクリック。

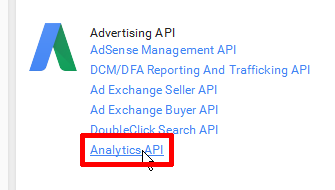
「Analytics API」をクリック。

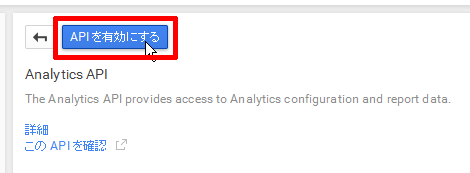
「APIを有効にする」をクリック。

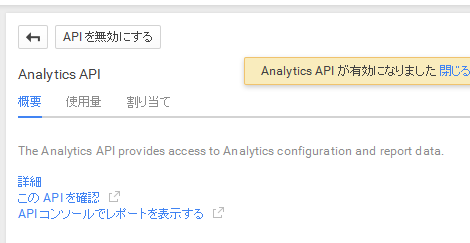
これで有効になりました。

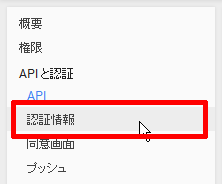
左メニューから「認証情報」をクリック。

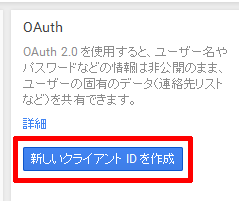
「新しいクライアントIDを作成」をクリック。

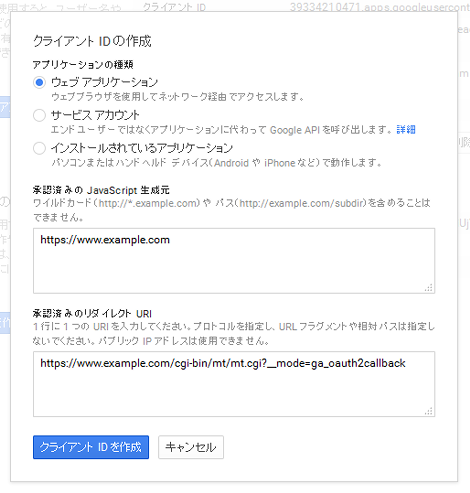
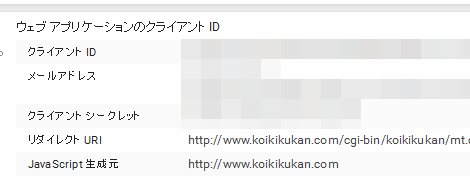
表示された画面で次の内容を設定して「クライアントIDを作成」をクリック。
- アプリケーションの種類:ウェブアプリケーション
- 承認済のJavaScript生成元:「承認済のリダイレクトURI」に設定したドメイン(https://www.example.comなど)を入力
- 承認済のリダイレクトURI:Movable TypeのGoogle Analyticsの設定画面に表示された「Authorized URI」をペースト
これでクライアントIDが作成されました。

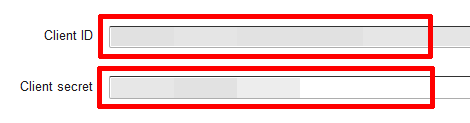
表示された「クライアントID」をMovable Typeの「Client ID」に、「クライアント シークレット」をMovable Typeの「Client secret」にそれぞれ設定。

設定後「Google Analyticsのプロファイルを選択する」と表示された場合、そのボタンをクリック。

「~が次の許可をリクエストしています」というウィンドウが表示されるので「承認する」をクリック。

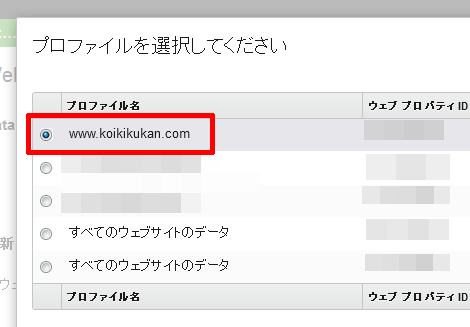
プロファイルの一覧が表示されるので、該当のプロファイルを選択して「OK」をクリック。

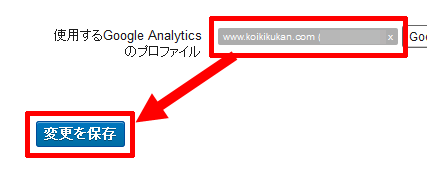
「使用するGoogle Analyticsのプロファイル」の右側に選択したプロファイルが表示されていれば「変更を保存」をクリックして完了です。

- MovableTypeのDataAPIでコンテンツデータをモーダル表示させる方法
- Movable TypeのWorkflowプラグインでDataAPIが利用可能になる「WorkflowDataAPIプラグイン」
- Movable TypeのDataAPIで記事を投稿するサンプル
- Movable TypeのDataAPIで「403 Forbidden」になる場合の対処
- Movable TypeのDataAPIで特定のカスタムフィールドを取得する方法
- Movable TypeのDataAPIでアクセスランキングを表示する方法
- Movable Type Data APIの使い方:カスタムフィールド検索
- Movable Type Data APIの使い方:検索
- Movable Type Data APIの使い方:カスタムフィールド作成
- Movable TypeのData APIを有効・無効にする方法のまとめ
- Movable Type Data APIの使い方:uploadAsset()
- Movable Type Data APIの使い方:publishEntries()
- Movable Type Data APIの使い方:authenticate()
- Movable Type Data APIの使い方:paramsについて
- Movable Type Data APIの使い方:listEntries()