Movable Typeでテンプレートの動作を簡単に確認する方法
Movable Typeでテンプレートの動作を簡単に確認する方法を紹介します。
1.はじめに
Movable Typeでテンプレートを作るとき、みなさんどのような方法で確認されてますでしょうか。
新しいテンプレートを作成し、そこにテンプレートタグを書きこんで動作を確認していると思いますが、ここではビギナーの方向けに、私が以前から実践している方法を紹介します。
2.テンプレートの動作を簡単に確認する
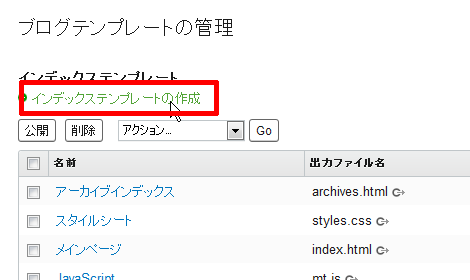
テンプレートの動作を簡単に確認するには、「デザイン」→「テンプレート」でテンプレート一覧画面を開き、インデックステンプレートの「インデックステンプレートの作成」をクリック。

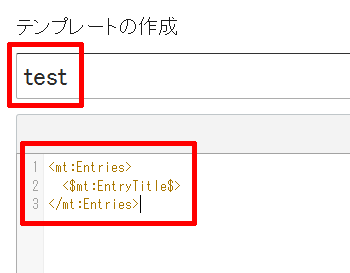
テンプレート名に「test」など適当な名称を入力し、テキストエリアに実験したいテンプレートを入力。

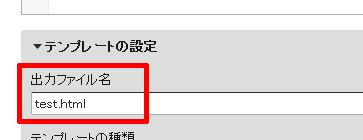
出力ファイル名に「test.html」など、適当なファイル名を設定。

これで「プレビュー」をクリックすればテンプレートの実行結果が表示されます。

このあと、テンプレート作成画面の「保存」をクリックしないことがポイントです。
「保存」をクリックしなければテンプレートは作成されず、一時的なテンプレート確認画面として利用することができるというわけです。
3.アーカイブテンプレートについて
2項ではインデックステンプレートを使った方法を紹介しましたが、アーカイブテンプレートでも同様の方法で確認することができます。
アーカイブテンプレートの場合、テンプレート名とテンプレートだけを入力し、「プレビュー」をクリックすればテンプレートの実行結果が表示されます。
ただし「記事リスト」を保存せずに利用する場合、月別やカテゴリ別という設定は行えませんのでご注意ください。
いいかえると、月別やカテゴリ別という動作を確認したい場合はテンプレートを保存する必要があります。
Posted by yujiro このページの先頭に戻る
- Movable Typeのコンテンツデータで公開日を比較する方法
- MT7テンプレート作成画面に表示される「コンテンツタイプ」「コンテンツフィールド」の意味
- Movable Typeでスマホサイト用トップページをPCサイト用トップページと異なるURLにする方法
- Movable TypeでCSSファイルやJavaScriptファイルなどを管理するためのTips
- Movable Type 4.2 テンプレートセット(コミュニティ用)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)
- Movable Type 4.2 配布テンプレートセット修正(カテゴリーアーカイブ・コメント完了)
- Movable Type 4.2 テンプレートセット修正(アーカイブインデックス追加等)
- Movable Type 4.2 テンプレートセット修正
- Movable Type 4.1 テンプレートセット修正
- 「iPhoneテンプレートfor MT」 by cremadesign
- Movable Type 4.1 テンプレートセット(スタイル対応版)
- 小粋空間テンプレートセットのカラムレイアウト変更方法
- Movable Type 4.1 テンプレートセット
トラックバックURL
コメントする
greeting

