テーブルのセルをポイントすると行と列を反転表示するjQueryプラグイン「Table Hover」
テーブルのセルをポイントすると行と列を反転表示するjQueryプラグイン「Table Hover」を紹介します。

1.はじめに
本エントリーで紹介するjQueryプラグイン「Table Hover」は次のような機能があります。
- 選択したセルの行を反転
- 選択したセルの行と列を反転
- colspan/rowspan設定されているセルを反転
2.プラグインのダウンロード
Table Hoverプラグインのページにアクセスして、Downloadをクリック。

ダウンロードしたアーカイブを展開し、中にあるjsファイルを利用します。
3.基本設定
ざっくりですがプラグインの基本設定について解説します。
jQueryとTable Hoverプラグインを読み込ます。
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="jquery.tablehover.js"></script>行だけを反転させる場合は次のように設定します。
<script>
$(function(){
$('table').tableHover();
});
</script>行と列を反転させるにはtableHover()のパラメータにcolClass」を設定します。
<script>
$(function(){
$('table').tableHover({ colClass: 'hover' });
});
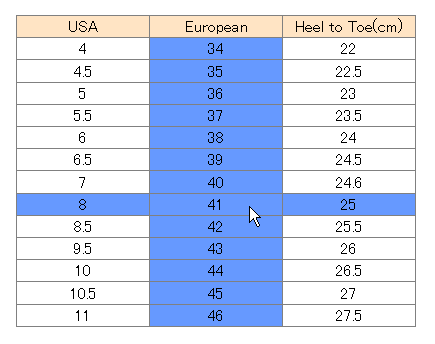
</script>4.サンプル
動作確認したサンプルを掲載しておきます。
<style>
table {
margin: 10px 50px;
border: 1px solid gray;
border-collapse: collapse;
border-spacing: 0;
text-align: center;
}
thead {
background: bisque;
}
td,th {
border: 1px solid gray;
}
table {
width: 400px;
}
td.hover, tr.hover {
background-color: #69f;
}
th.hover, tfoot td.hover {
background-color: ivory;
}
</style>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="jquery.tablehover.js"></script>
<script>
$(function(){
$('table').tableHover({ colClass: 'hover' });
});
</script>
<table class="matrix">
<thead>
<tr>
<td width="33%">USA</td>
<td width="33%">European</td>
<td width="33%">Heel to Toe(cm)</td>
</tr>
</thead>
<tbody>
<tr>
<td>4</td>
<td>34</td>
<td>22</td>
</tr>
<tr>
<td>4.5</td>
<td>35</td>
<td>22.5</td>
</tr>
<tr>
<td>5</td>
<td>36</td>
<td>23</td>
</tr>
<tr>
<td>5.5</td>
<td>37</td>
<td>23.5</td>
</tr>
<tr>
<td>6</td>
<td>38</td>
<td>24</td>
</tr>
<tr>
<td>6.5</td>
<td>39</td>
<td>24.5</td>
</tr>
<tr>
<td>7</td>
<td>40</td>
<td>24.6</td>
</tr>
<tr>
<td>8</td>
<td>41</td>
<td>25</td>
</tr>
<tr>
<td>8.5</td>
<td>42</td>
<td>25.5</td>
</tr>
<tr>
<td>9.5</td>
<td>43</td>
<td>26</td>
</tr>
<tr>
<td>10</td>
<td>44</td>
<td>26.5</td>
</tr>
<tr>
<td>10.5</td>
<td>45</td>
<td>27</td>
</tr>
<tr>
<td>11</td>
<td>46</td>
<td>27.5</td>
</tr>
</tbody>
</table>Posted by yujiro このページの先頭に戻る
- jQuery+ajaxでモーダルのコンテンツを取得する方法
- jQueryでパスワードの表示・非表示を切り替えるサンプル
- jQueryでファイル選択時にプレビュー表示する方法
- ラジオボタンをjQueryで解除する方法
- jQueryで親ページからiframeのスクロールバーを非表示にする方法
- jQueryのカスタムビルドが簡単にできるサービス「jQuery Builder」
- jQueryでCSSをまとめて書き換える方法のまとめ
- 親ページからiframe内の要素にCSSを適用させる方法
- jQueryで要素を削除する方法のまとめ
- jQueryでテキストを追加するたびにスクロールさせる方法
- jQuery.ajax()でファイルをアップロードする方法
- preventDefault()で無効にしたイベントを有効にする方法
- jQueryで要素数を取得する方法のまとめ
- jQueryやJavaScriptでパスワードフィールドの文字を表示する方法
- jQueryでフォームデータを送信する方法のまとめ
トラックバックURL
コメントする
greeting

