ウェブサイトにFacebookページのタイムラインを表示する方法
ウェブサイトにFacebookページのタイムラインを表示する方法を紹介します。

1.はじめに
ウェブサイトを運営している場合、TwitterやFacebookと連動させていることがあると思います。
ここではFacebookのページプラグインを利用して、ウェブサイトにFacebookページのタイムラインを表示させる方法を紹介します。
2.Facebookページのタイムラインを表示させる
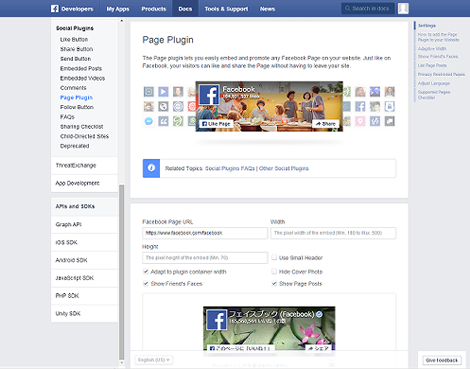
Facebookのページプラグイン作成ページにアクセスします。
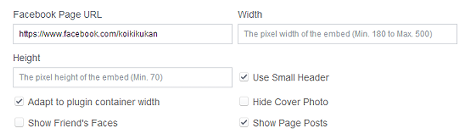
設定項目に必要な事項を入力します。
- Facebook Page URL:表示したいFacebookのURL
- Width:表示させる幅(180~500px)
- Height:表示させる高さ(最低70px)
- Use Small Header:ヘッダを小さく表示
- Adapt to plugin container width:コンテナの幅に適合させる場合にチェック
- Hide Cover Photo:カバー写真を隠す
- Show Friend's Faces:友達を表示
- Show Page Posts:ページの写真を表示
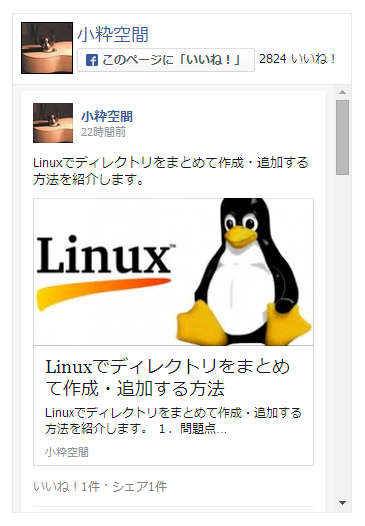
設定状況はすぐ下のプレビューに反映されます。

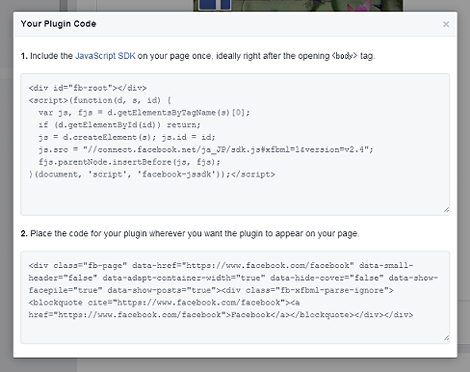
設定が完了したら「Get Code」をクリック。

コードが表示されるので、1のコードをbody開始タグの直後、2のタグはプラグインを表示させたい位置にペーストします。
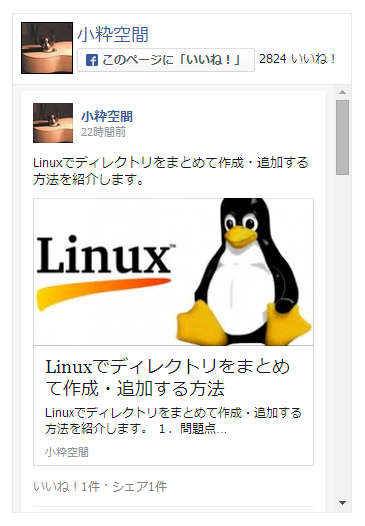
これで冒頭のスクリーンショットのようなタイムラインを表示することができます。
Posted by yujiro このページの先頭に戻る
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法
- Facebookページに管理者を追加する方法
トラックバックURL
コメントする
greeting