Movable TypeにGoogle Analyticsの情報を設定する方法
Movable TypeにGoogle Analyticsの情報を設定する方法を紹介します。
1.はじめに
Movable TypeではGoogle Analyticsの情報を利用することができます。
利用するには管理画面にAnalyticsのプロファイルを設定しないといけないのですが、設定方法がいまひとつよくわからないのと、Google APIの画面もよく変わるので、2015年現在の手順ということで本エントリーにまとめておきます。
ただし手順に出てくるGoogle Cloud Consoleの設定は終わっている状態での説明になります、あしからず。
2.Google Analyticsの情報を設定する
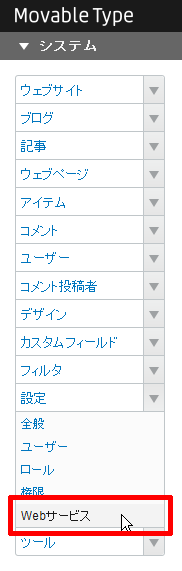
管理画面のメニューから「設定」→「Webサービス」をクリック。

「Google Cloud Console」のリンクをクリック。
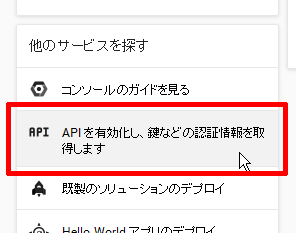
Google Cloud Consoleのページが開くので、「API を有効化し、鍵などの認証情報を取得します」をクリック。

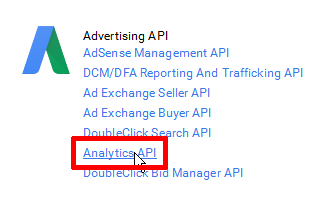
「Analytics API」をクリック。

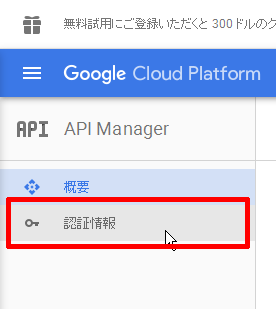
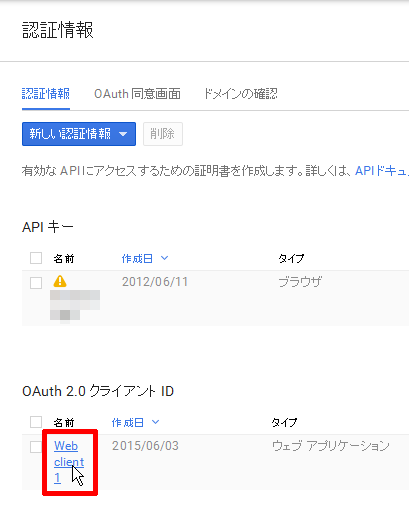
「認証情報」をクリック。

「OAuth 2.0 クライアント ID」に表示された「名前」のリンクをクリック。

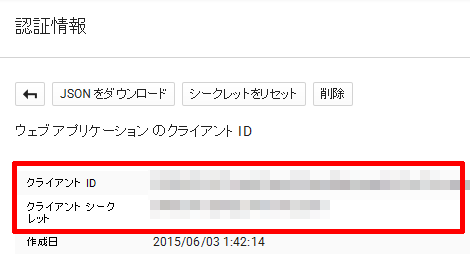
これでクライアントIDとクライアントシークレットが表示されます。

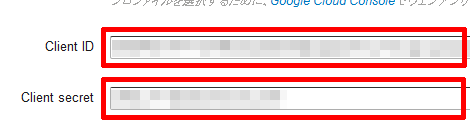
クライアントIDとシークレットIDを管理画面に設定

「Google Analyticsのプロファイルを選択する」をクリック(Analyticsに複数のプロファイルが登録されていない場合、以降の手順は異なるかもしれません)。

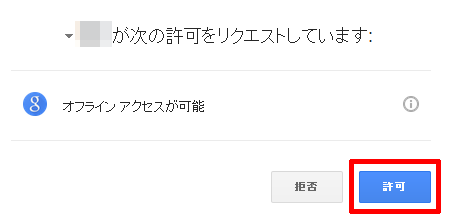
「許可のリクエスト」ウィンドウが開くので「許可」をクリック。

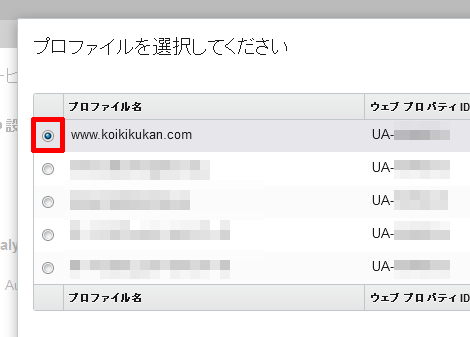
正常に処理が進むとAnalyticsに登録されているプロファイル一覧画面が表示されるので、利用したいプロファイルを選択して「OK」をクリック。

管理画面に選択したプロファイルが設定されたことを確認して「変更を保存」をクリック。

- Movable Typeのブログ選択メニューをカスタマイズする
- Movable Type 5.1のリスティングフレームワークで独自管理画面を作る(その1)
- Movable Typeのインポート・エクスポートでカスタムフィールドを扱う
- ブログ記事の本文編集エリアを拡張する
- テンプレート一覧のアクションに「テンプレートの再構築」を追加する
- Movable Type の管理画面用テンプレートファイル名を管理画面に表示する
- Movable Type で簡単に valid な XHTML 文書を作る
- アップロードしたファイルをブログ記事に挿入する
- カスタムフィールドのラジオボタンを横並びにする
- Movable Type でメールマガジンを作る(メールアドレスの解除)
- Movable Type 4 のブログ記事投稿画面のカテゴリー選択エリアを拡張する
- カスタムフィールドによるアップロード画像をサムネイルで表示するプラグイン 0.02
- CORESERVER / XREA にcron ジョブ(Movable Type 4 の run-periodic-tasks)を設定する
- Movable Type のスケジュール・タスク実行(Windows 編)
- インデックステンプレートにパスを設定する


