Facebookアプリのテストユーザー作成方法(2016年版)
Facebookアプリのテストユーザー作成方法(2016年版)です。
1.はじめに
4年ほど前に「Facebookがテストユーザー作成・編集画面をリリース」という記事で、Facebookアプリのテストユーザー作成方法を紹介しました。
が記事作成から4年半ほど経ち、久しぶりにテストユーザーを作成してみたところ、UIなどが大幅に変更されていました。
ということで本エントリーで2016年現在の手順を改めて紹介します。
Facebookアプリ自体の作成手順は割愛してますので、予め作成しておいてください。
2.テストユーザー作成
自アカウントでログイン後、開発者ページにアクセスして「My Apps」をクリック。

テストユーザーを作成したいアプリをクリック。

左メニューから「Roles」をクリック。

「Test Users」をクリック。

「Add」をクリック。

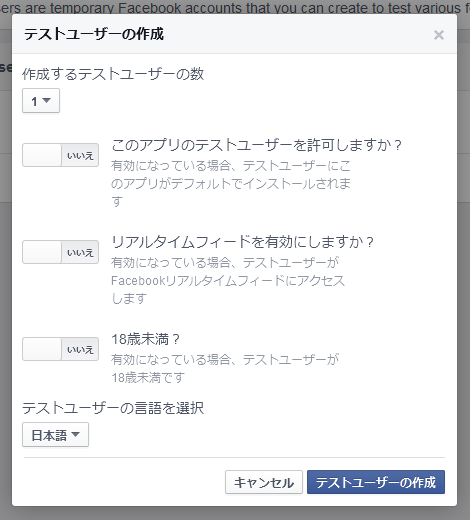
作成画面が表示されるので各項目を設定します。

- 作成するテストユーザーの数:作成するテストユーザーの数を指定
- このアプリのテストユーザーを許可しますか?:「有効」を選択。「有効」を選択するとさらに次の項目が表示
- インストールするAPIバージョン:v2.5を選択
- ログイン許可:「Permissions Reference」から必要なパーミッションを選択。ここでは「user_posts」を設定
- リアルタイムフィードを有効にしますか?:リアルタイムフィードにアクセスしたい場合「有効」を選択
- 18歳未満?: ここでは「いいえ」を選択
- テストユーザーの言語を選択:「日本語」を選択
設定後のイメージです。

すべて設定できたら「テストユーザーの作成」をクリック。
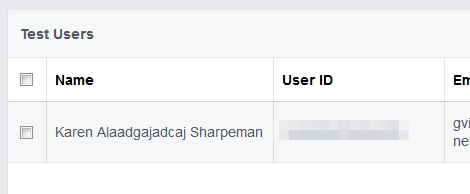
これでテストユーザーが作成されました。

3.アクセストークンの取得
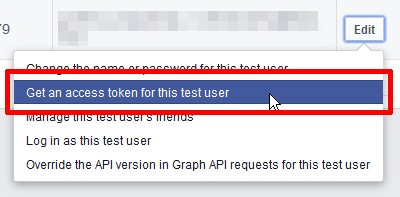
テストユーザー右側にある「Edit」をクリックして、「Get an access token for this test user」を選択。

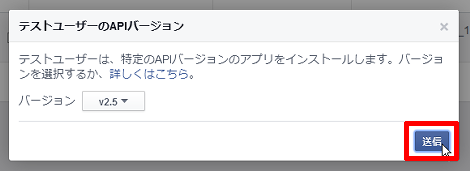
バージョンを確認して「送信」をクリック。
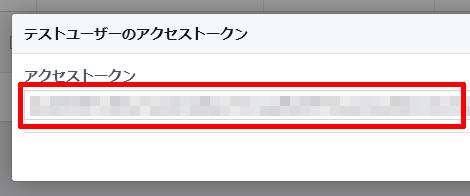
これでアクセストークンが表示されます。

4.テストユーザーでログイン
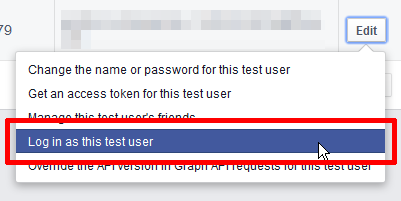
テストユーザー右側にある「Edit」をクリックして、「Log in as this test user」を選択。

「Login as~」をクリック。なお現在ログインしている自アカウントは自動的にログアウトされます。

さらに「本当にログインしますか?」と聞かれるので「Yes, Login as~」をクリック。

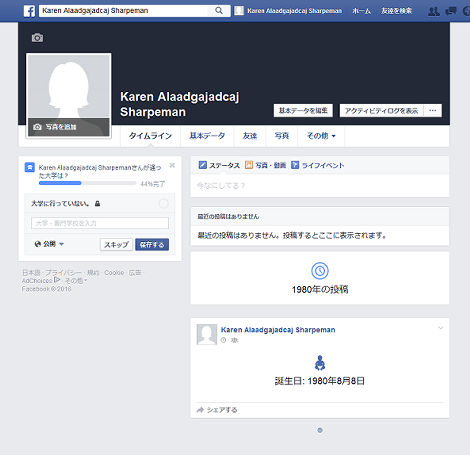
これでテストユーザーのFacebook画面になりました。
Posted by yujiro このページの先頭に戻る
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法
- Facebookページに管理者を追加する方法
トラックバックURL
コメントする
greeting