Top >
Movable Type >
プラグイン >
管理画面 >
記事投稿・編集 > Movable Typeでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」バージョンアップ
Movable Typeでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」バージョンアップ
Movable Typeでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」をバージョンアップしました。
1.はじめに
少し前、シックスアパートから下記のパッチがリリースされました。
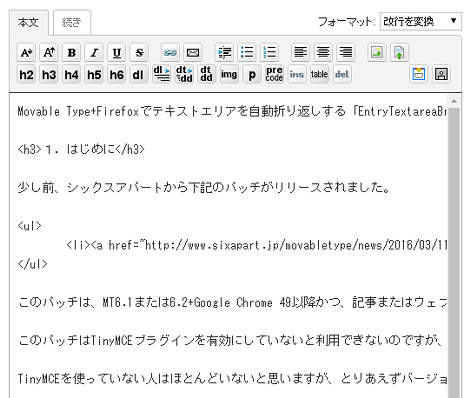
このパッチは、MT6.1または6.2+Google Chrome 49以降かつ、記事またはウェブページのフォーマットがリッチテキスト以外の場合、行の折り返しが効かなくなる問題を対処するものです。
このパッチはTinyMCEプラグインを有効にしていないと利用できないのですが、私はTinyMECを使っていないので折り返しの問題が解消せず、以前公開したプラグインを修正することで対応しました。
TinyMCEを使っていない人はほとんどいないと思われますが、とりあえずバージョンアップしたものを公開しておきます。
2.機能
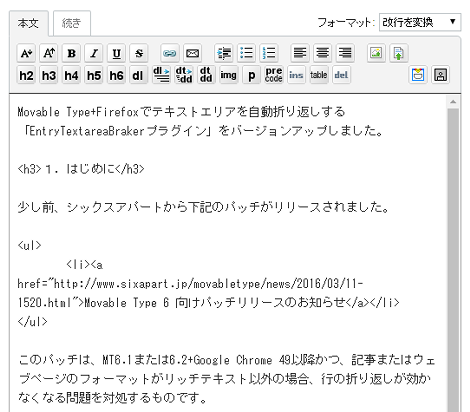
本プラグインを適用することで、TinyMCEを使っていない環境のMT+Google Chrome 49以降で、記事編集画面の本文または追記の行の折り返しを有効にします。
3.プラグインのダウンロード・インストール
プラグインのダウンロード・インストールは下記のページから行ってください。
Movable Type+Firefoxでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」
Posted by yujiro このページの先頭に戻る
- Movable Typeの本文フィールドの表示オプションを有効にしたりドラッグできるようにする「BodyFieldCustomizerプラグイン」(MT7版)
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン(MT7対応版)
- Movable Typeで記事の公開日を現在時刻に変更する「AuthoredOnUpdaterプラグイン」
- Movable Typeで消えた記事を復元させる「ForceRecoverEntryプラグイン」
- Movable Type+Firefoxでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」
- Movable Typeの記事更新をExcelから行える「EntryEditorInExcelプラグイン」
- Movable Typeで記事編集画面のオプションフィールドを整列する「FieldOptionResizerプラグイン」
- Movable TypeでTinyMCEからボタンや項目を削除する方法
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン
- Movable Typeの記事ページで直接編集できる「EntryEditorプラグイン」
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」バージョンアップ
- Movable Typeの概要フィールドでリッチテキストが使える「ExcerptRichTextプラグイン」バージョンアップ
- Movable TypeのTinyMCEに任意のボタンを追加する方法
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」
- Movable Typeの記事投稿画面でフィールドの並び替えを抑止する「SortFieldDisablerプラグイン」
トラックバックURL
コメントする
greeting