ウェブページにPDFを直接表示する方法
ウェブページにPDFを直接表示する方法を紹介します。

1.はじめに
PDFをブラウザで表示するには、単純にPDFファイルのURLを記述すればOKです。
ウェブページにそのURLをリンクとして記述すれば、ウェブページからの閲覧も可能です。
が、PDFファイルを直接ウェブページに表示したいこともあると思いますが、その方法が分かりません。
ということで、ウェブページにPDFを直接表示する方法を紹介します。
2.ウェブページにPDFを直接表示する
ウェブページにPDFを直接表示するには、PDF.jsを利用します。
PDF.jsのページにアクセスして「Download」をクリック。

ダウンロードした「pdfjs-1.4.20-dist.zip(2016年7月時点のバージョン)」を展開します。
展開した中にあるbuildフォルダとwebフォルダをすべてアップロードします。
そしてHTML(index.html)に、PDF表示のための次のiframe要素を記述します。
index.htmlと同じディレクトリにbuildフォルダとwebフォルダ、そしてPDF(ここではsample.pdf)が配置されている場合、次のように記述します。
<iframe src="./web/viewer.html?file=./sample.pdf"></iframe>viewer.htmlはwebフォルダに含まれるPDFを表示するためのファイルで、pdf.jsのインクルード以外に色々なものが予め設定されています。
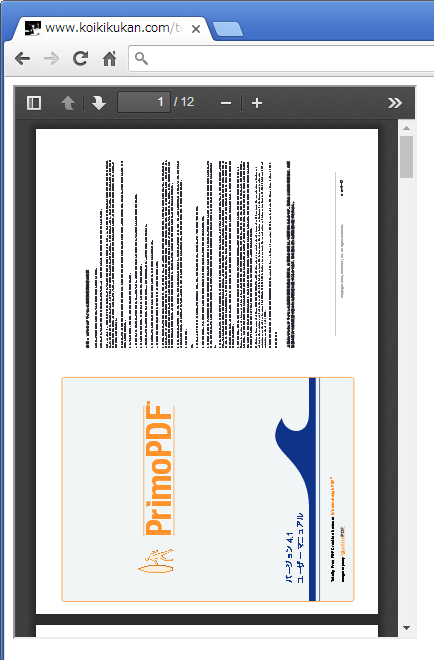
冒頭のPDF表示では次のstyle属性を追加しています。
<iframe style="width:400px;height:550px" src="./web/viewer.html?file=./sample.pdf"></iframe>viewew.htmlのオプションはいろいろ用意されていますが、別エントリーで紹介したいと思います。
Posted by yujiro このページの先頭に戻る
- Adobe Flash PlayerのアップデートでMcAfee Security Scan Plusをインストールしない方法
- 回転させたPDFを保存する方法
- 保護されたPDFのテキストをコピーする方法
- Firefoxで「このプラグインは安全ではありません。更新してください。」と表示されたときの対処
- PowerPointの16:9のスライドからPDFファイルを作る方法
- 異なるサイズが混在するPDFをそれぞれのサイズでまとめて印刷する方法
- 異なる用紙サイズが混在するPDFのサイズを統一する方法
- Flashがアップデートできないときの対処
- Adobe製品で「ライセンス認証サーバを利用できません」というエラーになった場合の対処
- PDFのファイルサイズを小さくする方法
- PDFのサイズを変更する方法
- Adobeのアカデミック版を卒業後も使えるか&商用で使えるか調べてみた
- 2ページのPDFファイルを結合して1ページにする方法
- 「この文書はPDF/Aモードで表示されています」を解除する方法
- Adobe Flash Playerを正常にインストールする
トラックバックURL
コメントする
greeting

