Wixブログの作り方
Wixブログの作り方を紹介します。
1.はじめに
Wix(ウィックス)は、2006年に設立された企業で、Wix.comではドラッグ&ドロップ形式の無料ホームページ作成ツールを提供し、世界で1億人以上が利用するオンラインプラットフォームとなっています。
本エントリーではWixブログの基本的な機能と、簡単な作成フローについて紹介します。
2.Wixブログの機能・特徴
Wixブログは、選択したテンプレートを元にウェブページを直接編集するという操作で、記事やデザインを作成することができます。HTMLを書く必要は一切ありません。
選択するテンプレートもデザイナーが手がけたもので非常に美しいものばかりです。これらのテンプレートはすべて無料で使えます。
記事やテンプレートで利用する画像も、切り抜き・反転・フィルタ・明るさ・キズ補正など、ページ上で編集できます。
作成したページは、スマホ・タブレットなどのレスポンシブデザインにも自動的に対応します。
無料で利用することもできますが、独自ドメインを登録することも可能です。
次項ではWixブログの具体的な作り方を紹介します。
3.ブログ作成フロー
Wixブログのページにアクセスして「いますぐはじめる」をクリック。
メールアドレス・パスワードを入力して「新規登録」をクリック。
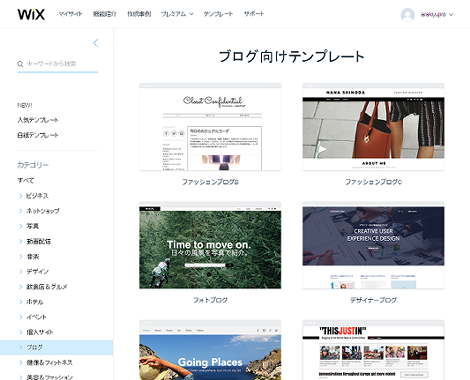
登録が完了するとテンプレート選択画面が表示されます。
テンプレートは、
- ファッションブログ
- フォトブログ
- デザイナーブログ
- ジャーナリストブログ
- フードブログ
- 書籍ブログ
- ビジネスブログ
など数十種類のカテゴリーから選択することができます。
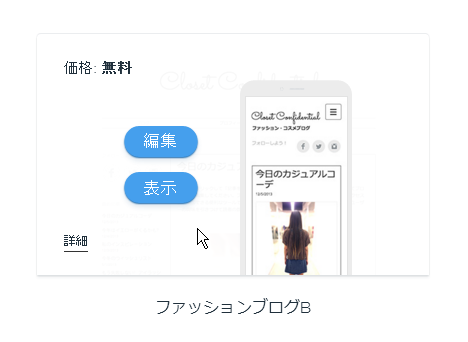
ここでは先頭に表示されている「ファッションブログB」を選択してみます。

スクリーンショットにマウスをポイントすると、「編集」と「表示」のボタンと「詳細」のリンクが表示されます。

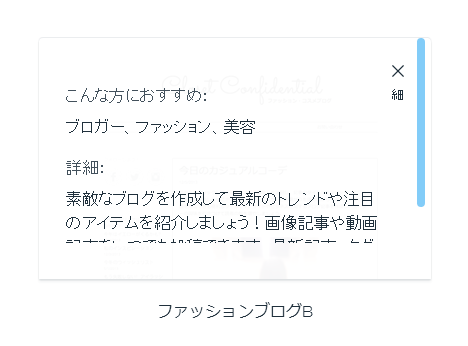
「詳細」のリンクをクリックすると、テンプレートの説明が表示されます。

「表示」をクリックすると、新しいタブにサンプルデータでテンプレートが表示されます。サンプルデータ上部にある「編集」をクリックすると、そのままテンプレート編集画面に移動することができます。
「編集」をクリックして編集画面に移動します。なおテンプレートを後から変更すると記事データが消えてしまうようなので、注意しましょう。

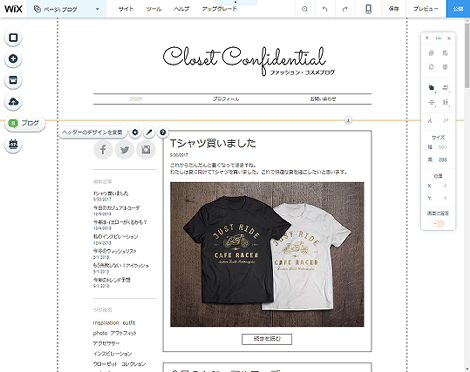
これがテンプレート編集画面です(この画面に遷移するまでちょっと時間がかかるようです)。さきほどのサンプルページと似ていますが、編集用のアイコンが表示されていることがわかります。
それではこの画面を使って、まず新しい記事を作成してみます(テンプレートの編集はこの後行いますが順番はどちらでも構いません)。
記事タイトル・記事本文を編集するには、記事部分をクリック。
ボタンが表示されるので、「新しい記事を追加」をクリック。

これで記事作成画面に移動します。
「タイトルを入力してください」の部分をクリックして記事タイトルを入力します。
同様にして、本文も入力します。
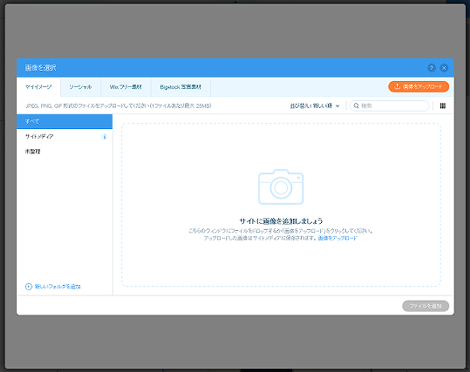
画像を挿入するには上部の「画像」をクリック。

右側の大きな点線の枠内に画像をドラッグします。
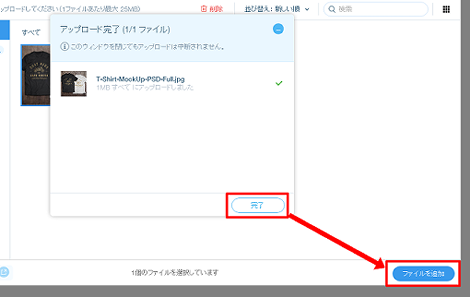
アップロードできたら「完了」をクリックして、右下にある「ファイルを追加」をクリック。
これで記事に画像が追加されました。追加した画像の上部には代替テキストのテキストフィールド、位置揃え、画像リンク、画像の回転、削除のアイコンが表示されます。
画像をクリックして少しドラッグする操作をすれば上部のアイコンが消えます(ここの切り替えはちょっと分かりにくいかもしれません)。
これで記事ができあがったので、右側の「記事を公開」をクリック(右の▽をクリックすれば予約投稿もできます)。

ブログ記事一覧画面に遷移します。ちなみにこの状態では「ブログ記事はサイトを公開するまで公開されません」というアラートが上部に表示され、まだ記事は公開されていません。
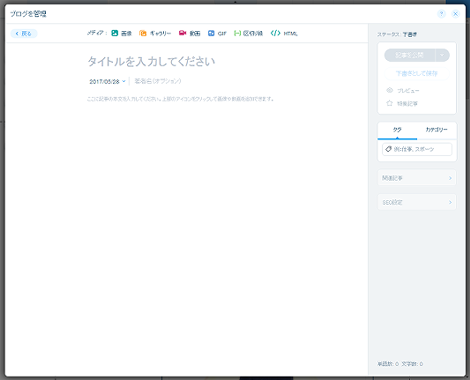
ブログ記事一覧画面右上の×印をクリックすると下記のように、作成した記事が表示された状態でのテンプレート編集画面になります。
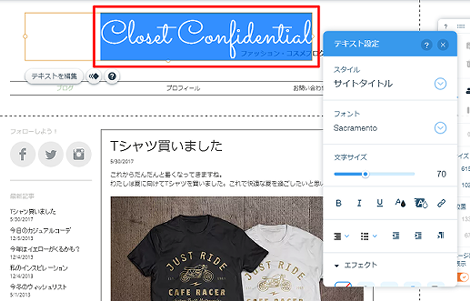
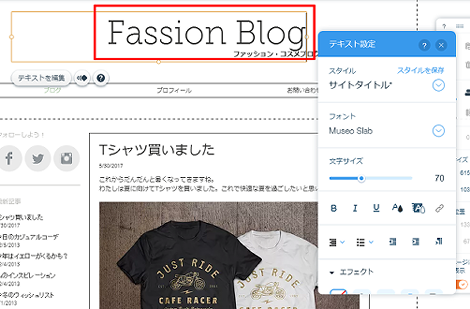
続いてブログタイトルを変更します。タイトル部分にマウスをポイントすると「テキスト」という枠が表示されるので、枠内の任意の位置でクリック。
表示された「テキストを編集」をクリックすれば編集モードになります(前の画面でダブルクリックしても編集モードになります)。
ブログタイトル部分が反転されるので消去し、任意のテキストを入力します。
右側に表示されているウィジェットからスタイルやフォント・フォントサイズを変更できます。
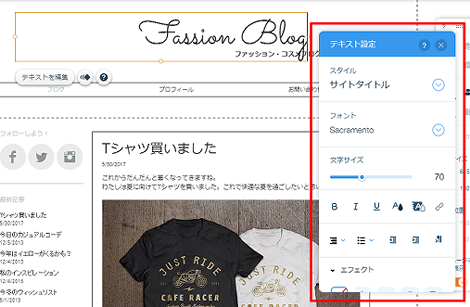
フォントを変更しました。なおスタイルを後から選び直すとフォントがデフォルトに戻ってしまうようなので注意しましょう。
表示されたウィジェットは、右上の×をクリックするか、ページ上のどこかをクリックすれば非表示になります。
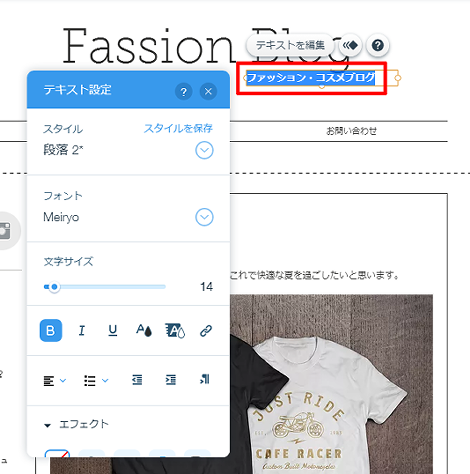
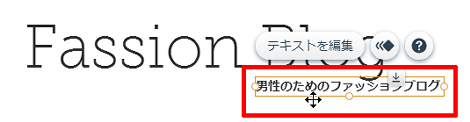
同様の手順で、ブログタイトル下にあるサブタイトルも変更します。
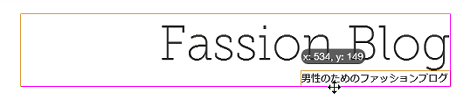
テキストの位置修正は、オブジェクトをシングルクリックした状態でドラッグすれば移動できます。
ちょうどいいところにくると補助線が表示されます。
ブログタイトルとサブタイトルはこのようになりました。

最後にページの背景を追加してみます。左側にあるアイコンの一番上にある「背景」をクリック。

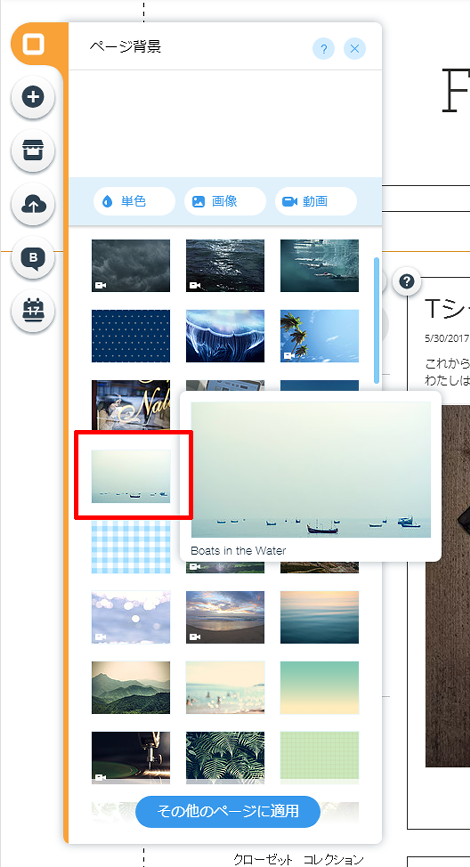
背景の候補がずらっと表示されるので、その中から任意の1枚を選択。わかりにくいですがサンプルにビデオのアイコンが表示されているのは動画です。
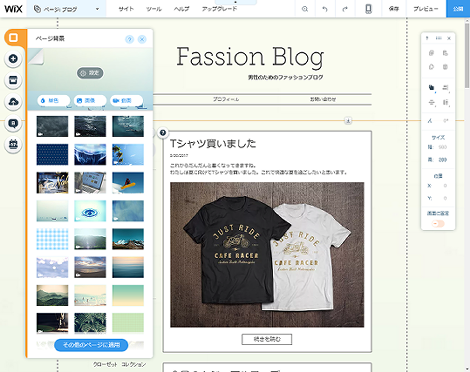
これで背景が設定されました。
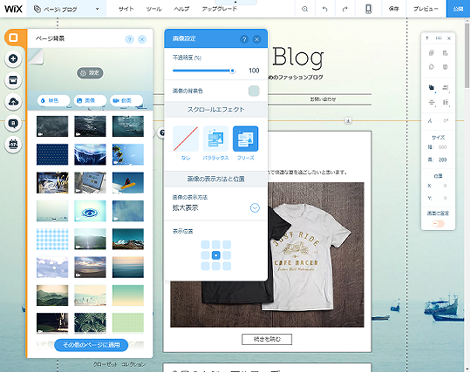
さらに背景選択画面上部の「設定」をクリックして、選択した背景の詳細設定を行います。

詳細設定用のウィジェットが開くので、ここでは「スクロールエフェクト」の「フリーズ」をクリックして背景を固定します。その他、画像の透明度や表示方法(拡大・原寸・タイル等)や表示位置も修正することができます。
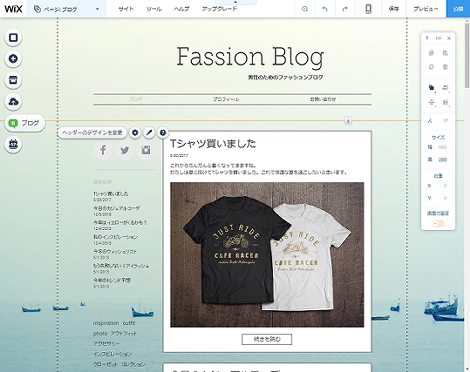
拡大表示されていた画像がブラウザのサイズにおさまりました。
設定が終わったら、各ウィジェットの×印をクリックして閉じます。
ざっくりですがこれで最低限の準備ができたので、右上の「公開」をクリックします。

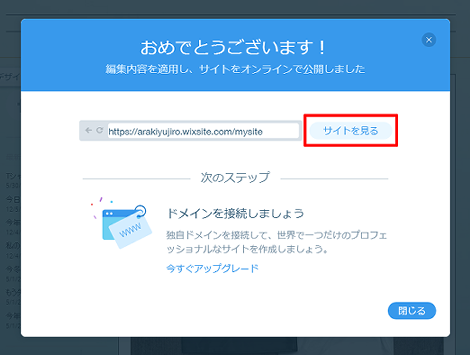
これでブログが公開されました。「サイトを見る」をクリック。
今回の出来上がりはこのような感じになりました。左サイドバーの著者画像は手順を省略していますが差し替えています。
公開後の記事の追加や管理は、テンプレート選択画面の上部にある「マイサイト」をクリック。

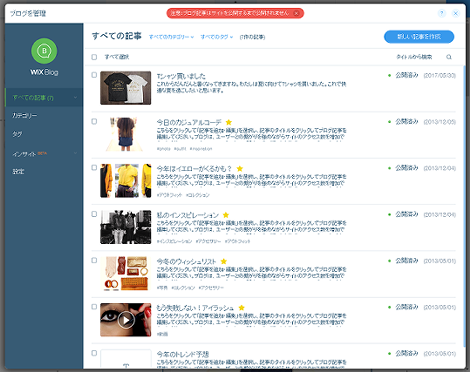
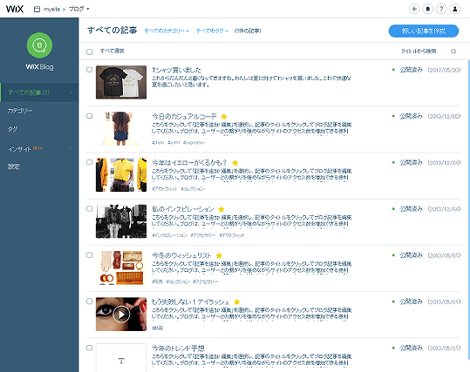
マイアプリの「ブログ」をマウスでポイントして表示された「ブログを管理」をクリック。

これで記事一覧画面が表示されます。テンプレート選択時にデフォルトで用意されていた記事は削除しておきましょう。
4.感想
実際にWixブログを作成してみて感じたことは、まずウェブデザインが素人の私でも、HTMLを一切書かずにここまで綺麗なブログを作れることに驚きました。
今回は画面をキャプチャしながらの作業だったため多少時間がかかりましたが、そうでなければかなり短時間でブログを作成できるのではないかと思います。
また管理画面は記事やカテゴリ・タグなどの必要最低限のデータしかなく、画像などは記事作成画面で編集できるようになっているため、シンプルで分かりやすいです。
不満な点は、非力なPCで操作したせいかもしれませんが、エディタに遷移するときにやや時間がかかってしまう点です。
それからテンプレートを再編集するときのリンクが不明なことでしょうか。マイアプリから起動できるのは前述の記事・カテゴリ・タグの管理のみで、記事の作成や更新画面でもテンプレート編集画面には遷移できないようです。
テンプレートを後で編集したい場合、テンプレート編集時のURLをブックマークしておく必要があるかもしれません(ちなみにテンプレート選択画面から同じテンプレートを選択しても元の編集画面には戻れないようです)。
2017.6.6追記
テンプレートを再編集するときは、「マイアプリ」が表示されている画面左上の「サイトを管理」をクリック。

左側にある「サイトを編集」をクリック。これでテンプレート編集画面に遷移します。

以上です。
これからWixブログでブログを始めたい方の参考になれば幸いです。
- Wix ADIの使い方
- Wixストアの作り方
- WixCodeの使い方(その5:インデックスページの作成)
- WixCodeの使い方(その4:ダイナミックページの作成)
- WixCodeの使い方(その3:サンドボックスデータとライブデータについて)
- WixCodeの使い方(その2:データベース作成とデータの設定)
- Wix新製品「Wix Code」について(その1:概要)